1.form表单的设置----重点
<form id="uploadForm" class="layui-form" enctype="multipart/form-data" method="post">
2.表单数据和文件的选择(我这里是文件上传)
<div class="layui-inline">
<label class="layui-form-label">分类</label>
<div class="layui-input-inline">
<input name="classification" class="layui-input" placeholder="选填">
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-label">导入明细表</div>
<div class="layui-form-block">
<input type="file" name="file" class="layui-btn layui-btn-primary" id="">
</div>
</div>
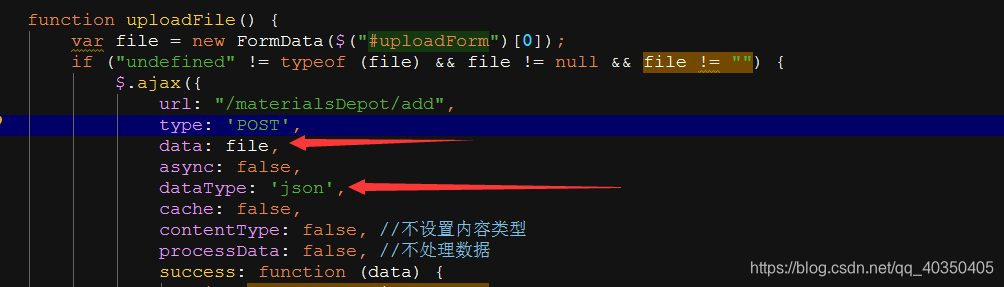
3.通过ajax的方式提交数据到后台
注意看红箭头的地方呀!

data类型为file,controller里面也是能取到form表单的其他数据的
4 记得给bean 里面加上该字段
private MultipartFile file; //作为接受文件的属性
如果是多文件的话,写成 file[ ] 应该也是可行的,这个具体没有试过。
毕竟小白一枚,写的有问题的地方,欢迎各位大佬批评指正。
























 3291
3291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








