tsconfig.json(ts配置)
“strictNullChecks”: true
ts有undefined和null两个空类型的设计 ,使用上不方便,开启此项进行严格校验空值类型,让代码更安全。
“moduleResolution”: “node/classic”
node: 引用模块时,会从node_modules文件中检查模块是否存在
classic: 引用模块时先从项目中查找模块是否存在,若不存在再查找node_modules文件。
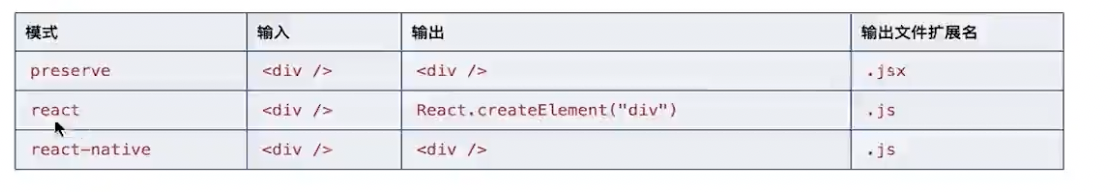
“jsx”: “preserve | react | react-native”,
ts中使用react需要使用上面配置开启jsx功能,否则编译报错, react文件的扩展名为.tsx
“esModuleInterop”: true
import导入,export导出模块时检查导出模块是否添加了default属性,若未设置会自动进行设置
如:module. exports = {name: ‘lmh’} 开启后会设置为:module.exports.default = {name: ‘lmh’}
“noImplicitAny”: false,
不进行隐式any类型处理
const key = 'name'
student[key] = 'lmh' // 会报错,key被设置为隐式的any类型,若关闭此项设置便会解决此情况
“target”: “es6”
将代码编译为es6版本
泛型
泛型提高了类型的安全性和复用性
function add<T>(arg1: T, arg2: T) {
return arg1 + arg2
})
add<number>(1, 0) // 1
add<string>('1', '0') // 10









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1044
1044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








