依赖注入
依赖注入(DI):
如果一个对象A要依赖一个类型为B的对象,A无需实例化B,使用依赖注入机制注入
控制反转(IOC):
将依赖的控制权由代码的内部转移到代码的外部。
依赖注入与控制反转是一体两面,表达的是一个思想,控制反转侧重于描述目的,其目的是将代码的控制权由内部转移至代码的外部;而依赖注入侧重于描述手段,如何来实现控制反转。
angular就是一个IOC容器。
依赖注入的优势:
松耦合和可重用
提高可测性
@NgModule({
providers:[
//这是一个token:用来表示可被注入的一个类型
{provide: ProductService, useClass: ProductService}
]
})
export class ProductComponent {
product: Product;
constructor(productService: ProductService){
this.product = productService.getProduct();
}
} providers: 需要注入的对象数组
token:{provide: ProductService, useClass: ProductService};
token的配置类型由providers中的provide属性决定。上面的代码解释为:注册一个类型是ProductService的token,当有指令或组件声明自己需要一个类型为ProductService的token时,实例化一个ProductService(useClass),并将其注入到目标对象。
声明:在constructor中声明。
注入器:constructor(private productService: (providers中的provide)){}
提供器:providers,当providers中的Provider与useClass相同时,可简写为一个
providers: [{provider: ProductService, useClass: ProductService}] === providers: [ProductService]
使用工厂和值声明提供器:
providers: [{
provide: ProductService,
useFactory: (logger: LoggerService, appConfig) => {
if(appConfig.isDev) {
return new ProductService(logger);
} else {
return new AnotherProductService(logger);
},
// 定义工厂方式依赖的对象,并将对象注入至工厂参数中
deps: [LoggerService, 'APP_CONFIG']
}, LoggerService,
//注入常量
{
provide: 'APP_CONFIG', useValue: {isDev: false}
}],angular中只有一种注入器,即构造函数注入器
数据绑定
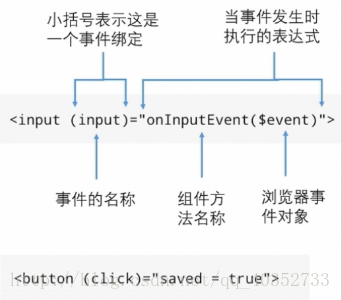
事件绑定
注:html属性不会变,DOM属性会变化。
<input value='senai' (input)='change($evnet)'>
change(event:any) {
//Dom属性,会随输入的值而变
console.log(event.target.value);
//Html属性,只初始化一次代码,不会随输入的值而变
console.log(event.target.getAttribute('value');
}HTML属性和DOM属性的关系:
少量HTL属性和DOM属性之间有着1:1的映射,如id.
有些HTML属性没有对应的DOM属性,如colspan。
有些DOM属性没有对应的HTML属性,如textContent。
就算名字相同,HTML属性和DOM属性也不是同一东西。
HTML属性的值指定了初始值,DOM属性的值表示当前值。DOM属性的值可以改变;HTML属性的值不能改变。
模板绑定是通过DOM属性和事件来工作的,而不是HTML属性。
HTML属性绑定
基本HTML属性绑定
<td [attr.colspan]='tableColspan'>something</td>css类绑定
//[class]的值完全替换掉div本身的class
<div class='aaa bbb' [class]='someExpression'>something</div>
//isSpecial为true是加special
<div [class.special]='isSpecial'>something</div>
//控制一组class
<div [ngClass]='{{aaa: isA, bbb: isB}'>
样式绑定
<button [style.color]='isSpecial ? 'red':'green'>red</button>
<div [ngStyle]="{'font-style': this.canSave ? 'italic' : 'normal'}"双向绑定
[(ngModel)]='name'
响应式编辑
观察者模式与Rxjs
观察者由可观察对象与观察者构成,初始化可观察对象时,向可观察对象中注册一些观察者对象。当这些对象发生变化时,调用观察者中的属性与方法来将变化通知观察者以进行处理。
//可观察对象Observalbe(流):表示一组值或者事件的集合
var subscription = Observable.from([1,2,3,4])
//操作符operators: 纯粹的函数,使开发者可以以函数编程的方式处理集合。eg:filter,map。
.filter((e)=> e%2 ==0)
.map((e)=> e*e)
//观察者Observer:一个回调函数集合,它知道怎样去监听Observable发送的值。
//订阅subscription : 表示一个可观察对象,主要用于取消注册。
.subscribe(
//数据处理的方法
e=> console.log(e),
//异常处理的方法
err=console.error(err),
//结束时处理的方法
() => console.log('结束')
);
//取消订阅
subscription.unsubscribe()注:万物都可使用流(观察者模式)来处理,包括事件、http请求等等。
























 504
504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








