一、项目及设置
1.后端:node+express 搭建
地址:http://localhost:5000
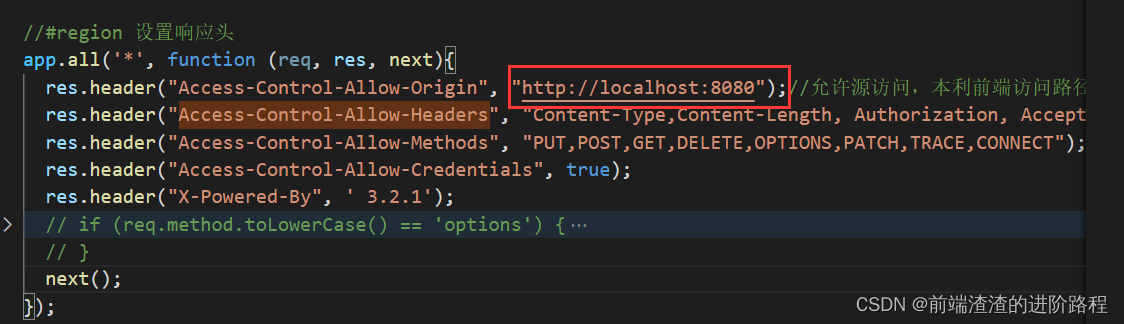
响应头设置中允许了跨域,前端请求接口数据也能正常返回

接口设置cookie,作为set-cookie字段返回

2.前端:vue-cli搭建的项目
地址:http://localhost:8080

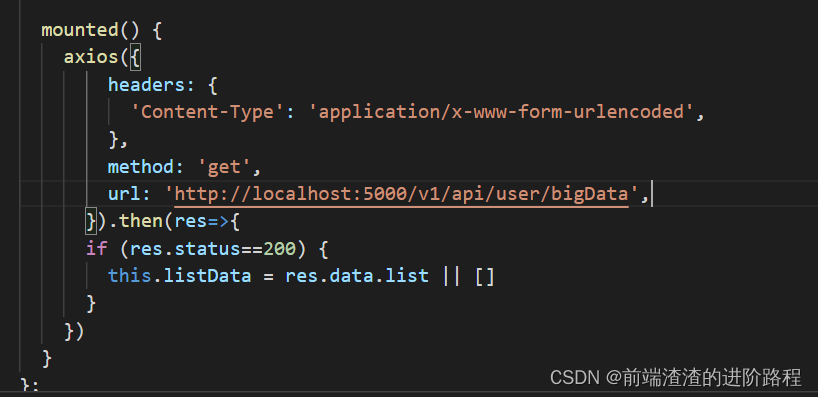
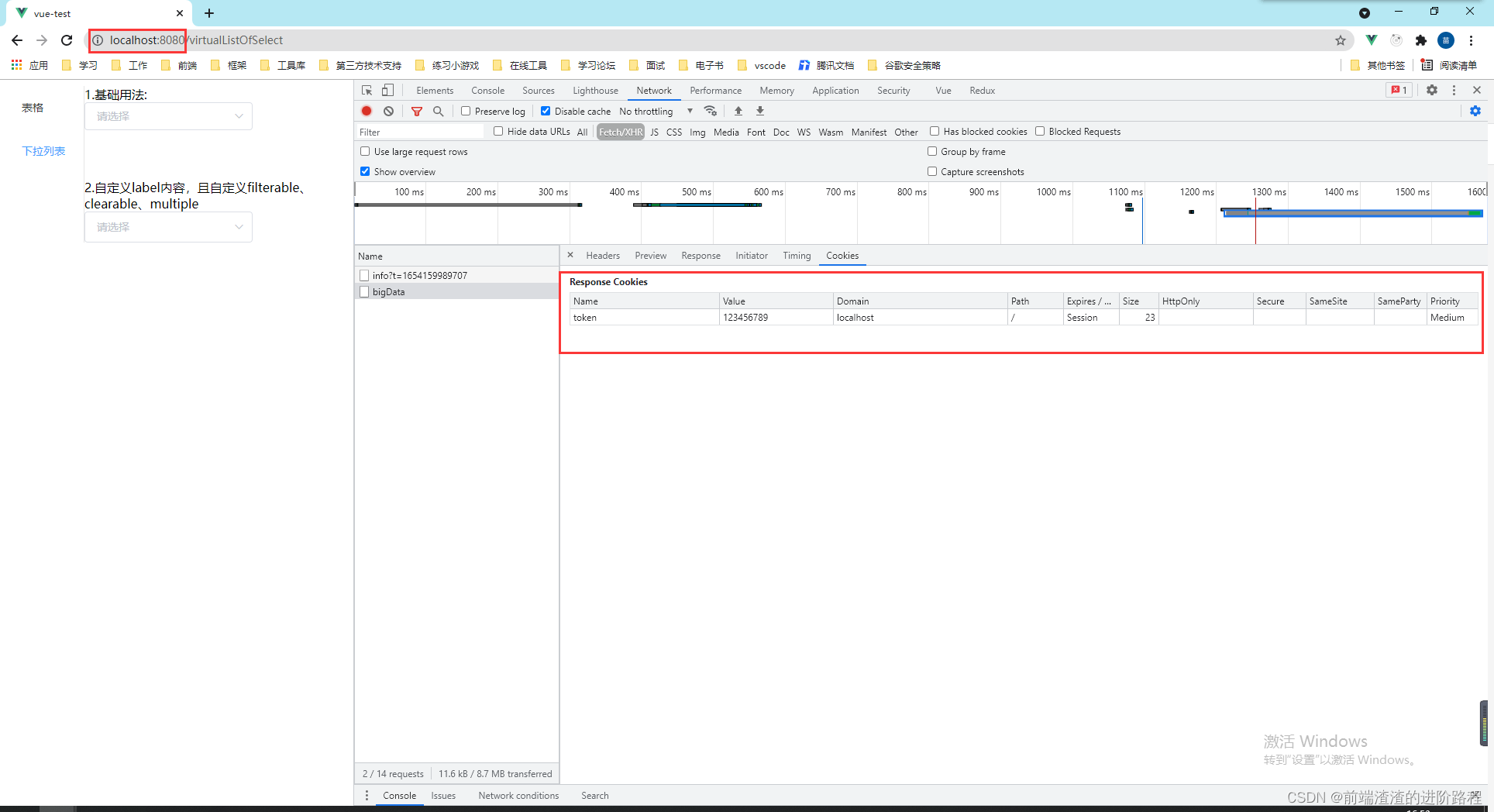
前端请求接口返回数据正常,cookie也设置好了,但是浏览器没有自动存储

此时浏览器地址栏url:http://localhost:8080/virtualListOfSelect
发送的请求url:http://localhost:5000/v1/api/user/bigData
二、尝试解决问题
1.因为我的接口都是get方式,所以我直接在浏览器输入连接发送请求,这个时候,cookie自动存储成功
此时浏览器地址栏url:http://localhost:5000/v1/api/user/bigData
发送的请求url:http://localhost:5000/v1/api/user/bigData
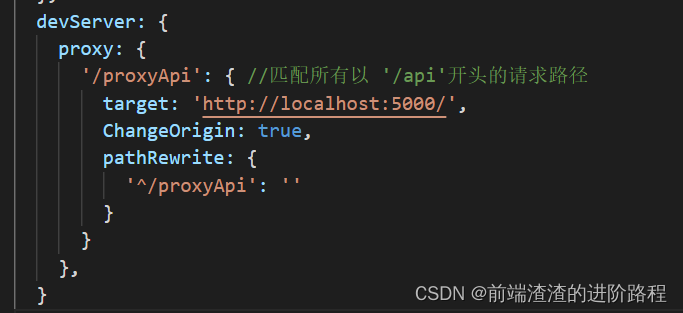
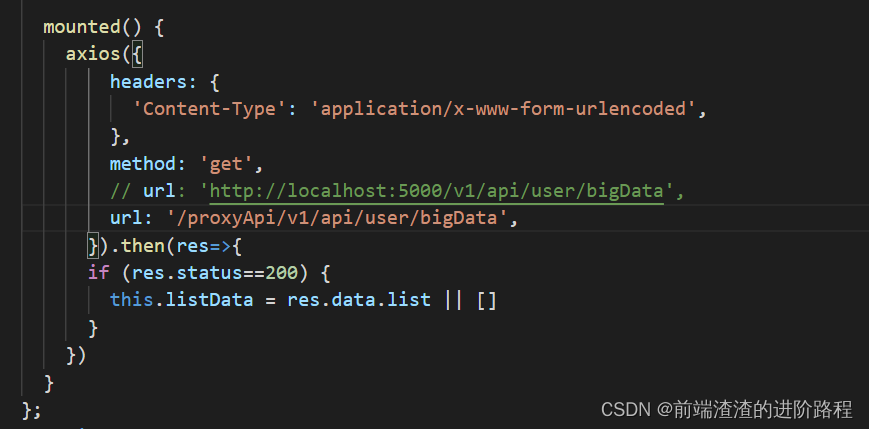
2.前端发送请求改成设置代理发送请求,而不是直接请求后端接口,这样也能自动存cookie
此时器地址栏url:http://localhost:8080/virtualListOfTable
发送的请求url:http://localhost:8080/proxyApi/v1/api/user/bigData


猜想
对比三次浏览器地址栏、接口url,只有两种url的 域名、端口一致时才能自动存储成功
但是我去看了公司的某一个项目,两个url的域名、端口不一致也自动存储成功了,所以目前还搞不清楚是哪里出了问题
不能自动存储时前后端并没有跨域,接口数据也返回了,只有set-cookie没有效果
希望有个大佬能解答疑惑





















 4853
4853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








