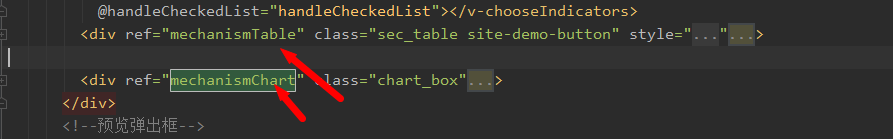
方法:将要滚动的指定位置div最外层大盒子进行命名,如图:

<template>
<el-tooltip class="item" effect="dark" content="图表" placement="right">
<el-button type="primary" size="mini" @click="handleToChart" plain>
<svg-icon icon-class="icon-chart" class="icon-svg svg-icon"></svg-icon>
</el-button>
</el-tooltip>
</template>
<script>
import { scrollToLocation } from '@/utils/index'
</script>
方法:
handleToChart() {
this.$nextTick(() => {
const domToTop = this.$refs.mechanismChart.getBoundingClientRect().top
scrollToLocation(domToTop)
})
}
在utils/index.js文件中,最关键代码,主要计算思路为:要滚动的距离为滚动条距离顶部的距离+指定位置的元素到页面顶部的距离,然后使用scrollTop进行滚动:
// 页面滑动到指定位置
export function scrollToLocation(toHeight) {
const scrollToTop = document.documentElement.scrollTop //滚动条距离顶部的距离
$("html,body").animate({
scrollTop: scrollToTop + toHeight
}, 500);
}





















 4305
4305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








