ArcGIS API for Javascript 4.x离线部署
本篇以ArcGIS API for Javascript 4.12版本之IIS 部署作为测试用例,离线部署到本地的操作如下:
一、 部署方法
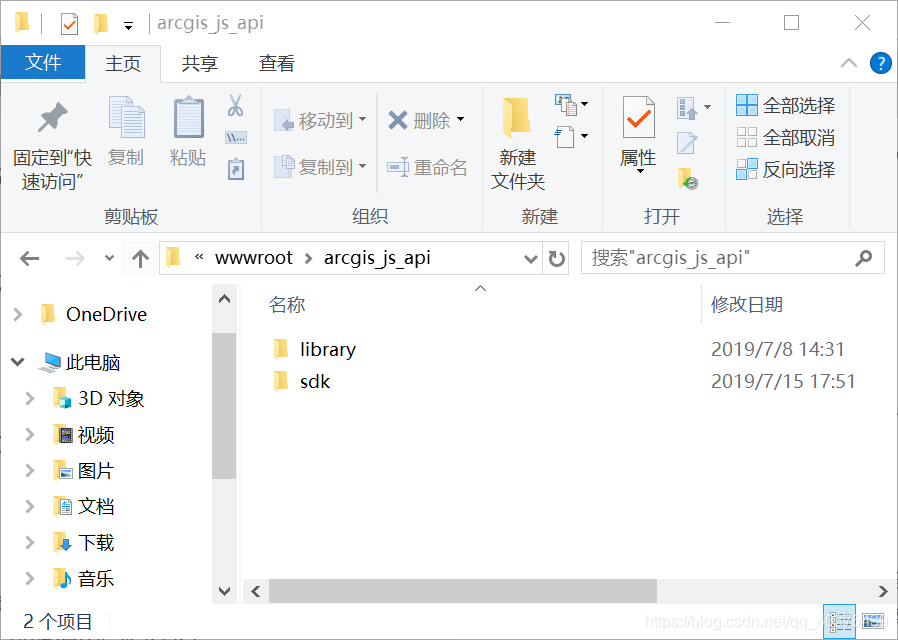
1、 在esri官网下载api及sdk包,解压拷贝到C:\inetpub\wwwroot目录下。

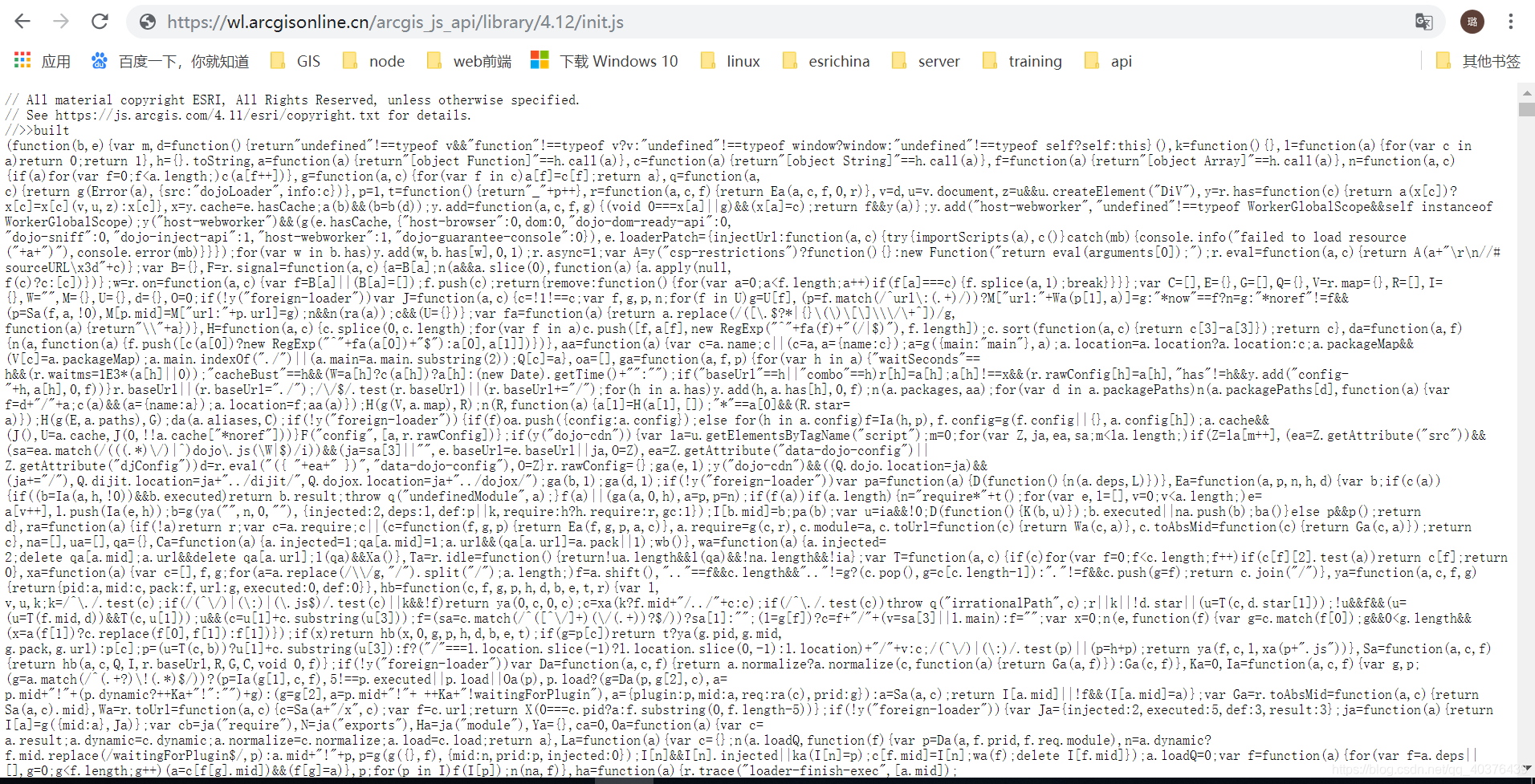
2、分别修改C:\inetpub\wwwroot\arcgis_js_api\library\4.12\init.js文件、C:\inetpub\wwwroot\arcgis_js_api\library\4.12\dojo\dojo.js文件,查找[HOSTNAME_AND_PATH_TO_JSAPI]并替换成 api 在本机上的部署路径,本例为:https://wl.arcgisonline.cn/arcgis_js_api/library/4.12/dojo (这里我用的是计算机全域名也可以是localhost)
此时可以访问init.js 测试是否部署成功:
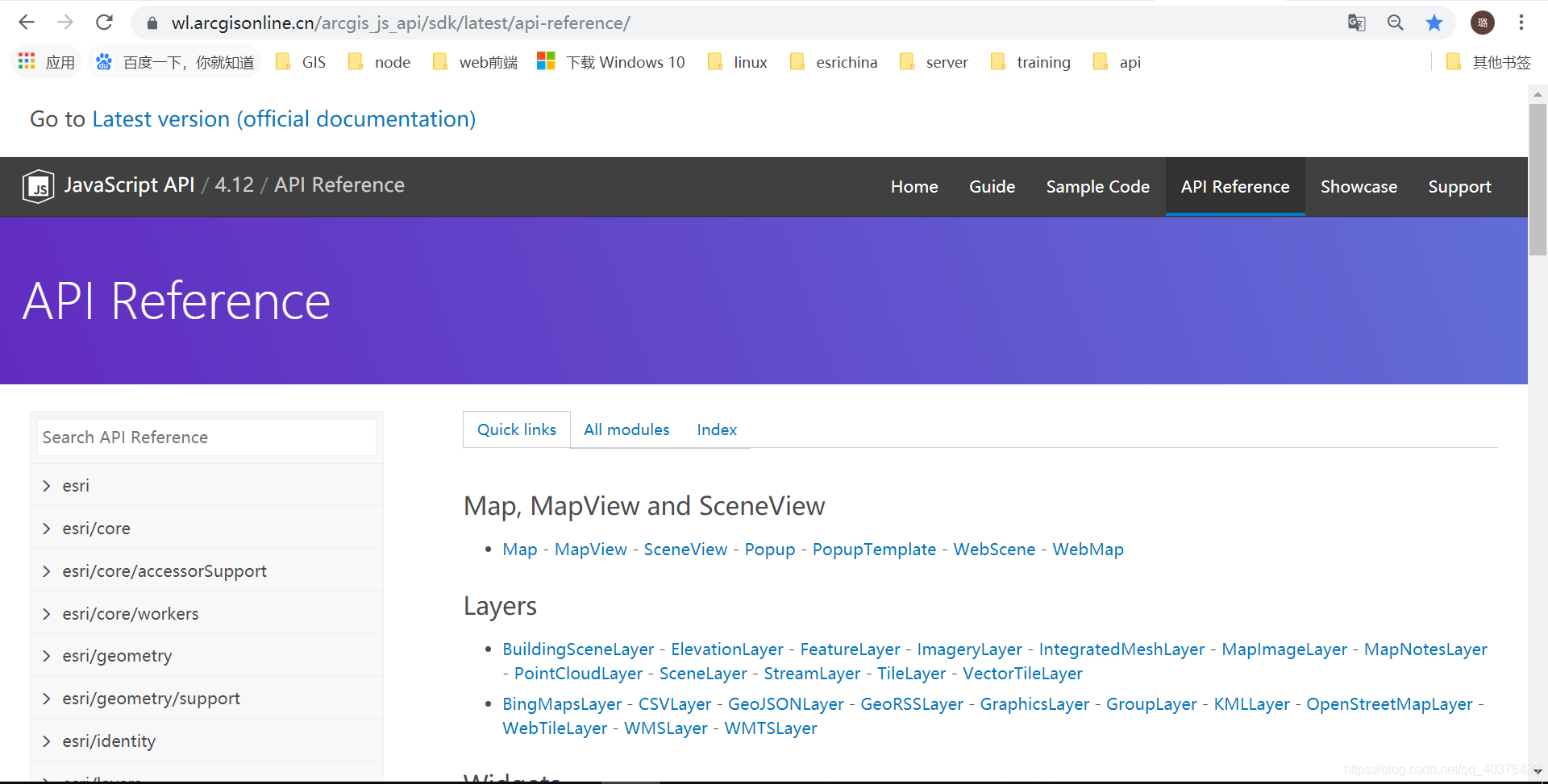
 sdk帮助文档只需要拷贝到目录下,访问index.html即可成功调用:
sdk帮助文档只需要拷贝到目录下,访问index.html即可成功调用:

二、测试
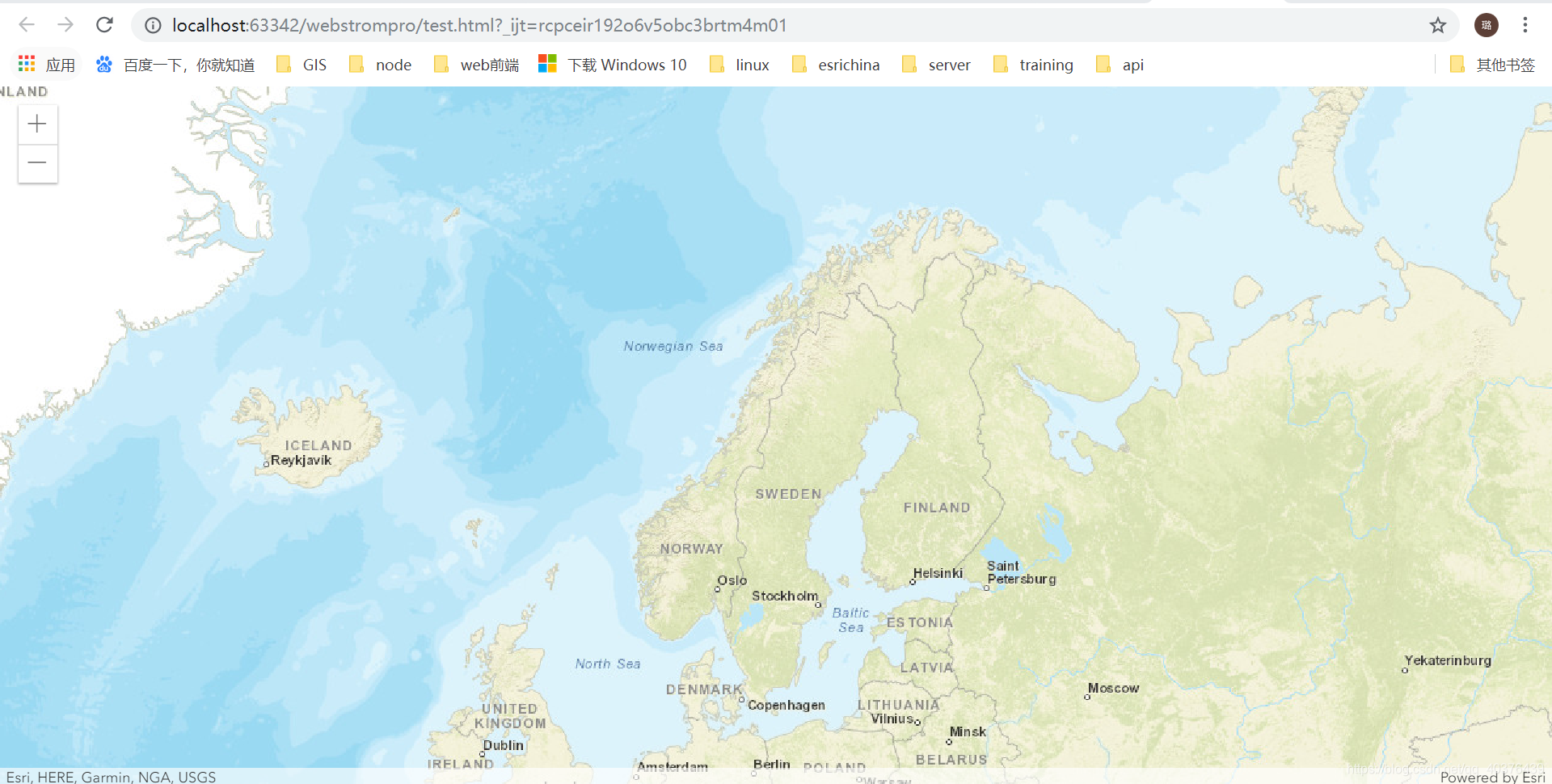
编写第一个one map页面进行测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Create a 2D map</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://WL.arcgisonline.cn/arcgis_js_api/library/4.12/esri/css/main.css">
<script src="https://WL.arcgisonline.cn/arcgis_js_api/library/4.12/init.js"></script>
<script>
require([//引入对应模块
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"dojo/domReady!"//dom所有都加载完才执行function中代码
], function(Map, MapView,MapImageLayer) {
var map = new Map({
basemap: "streets"
});
var view = new MapView({
container: "viewDiv", // map div id
map: map, // 绑定map对象
zoom: 4, // 初始化缩放级别
center: [15, 65] // 初始化中心点
});
// var layer=new MapImageLayer({
//url:"https://wl.arcgisonline.cn:6443/arcgis/rest/services/test/test1/MapServer"
//});
// map.add(layer);
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
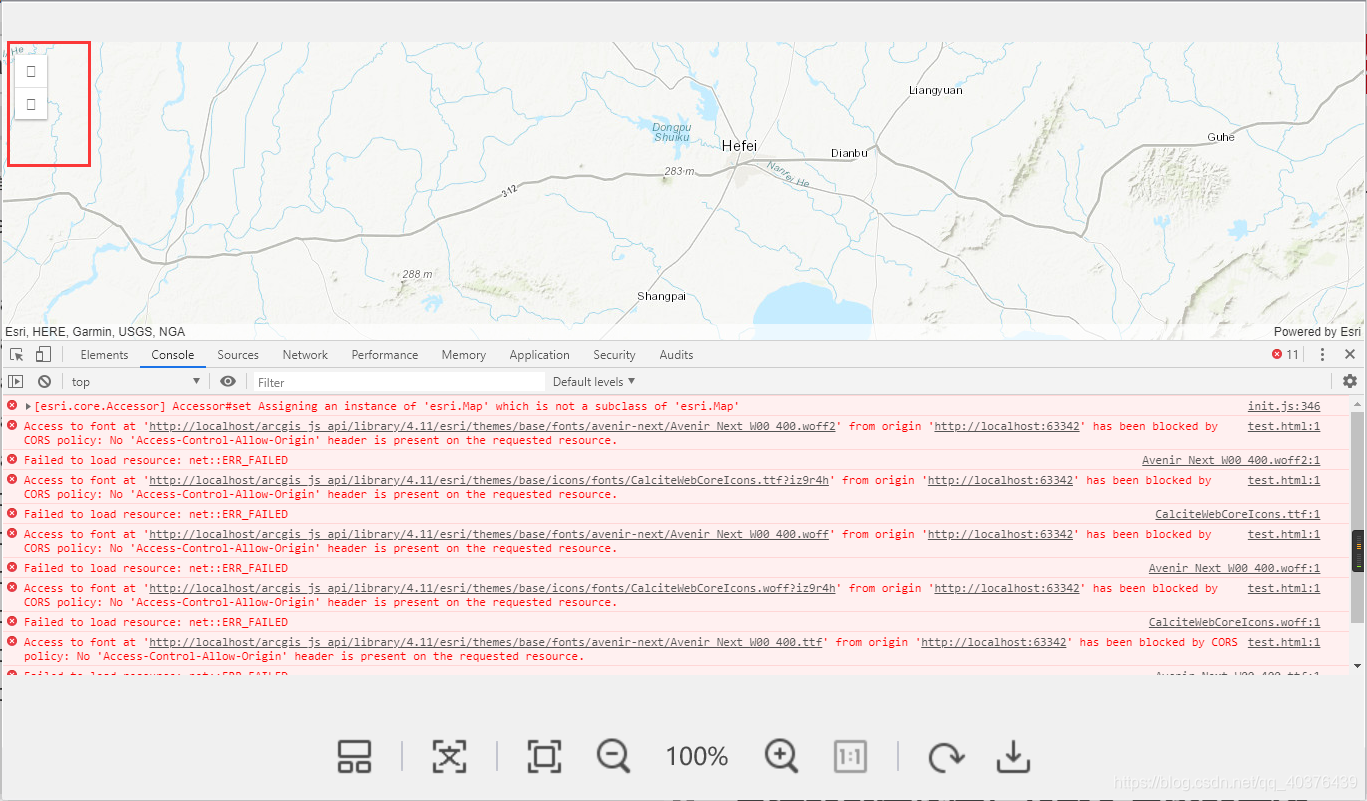
运行后第一张地图被调用出来了,当然也可以使用自己发布的地图服务,但是此时会发现缩放按钮不能正常显示以及类似has been blocked by CORS policy:No ‘Access-Control-Allow-Origin’ header is present on the requested resource的错误,

具体解决办法:
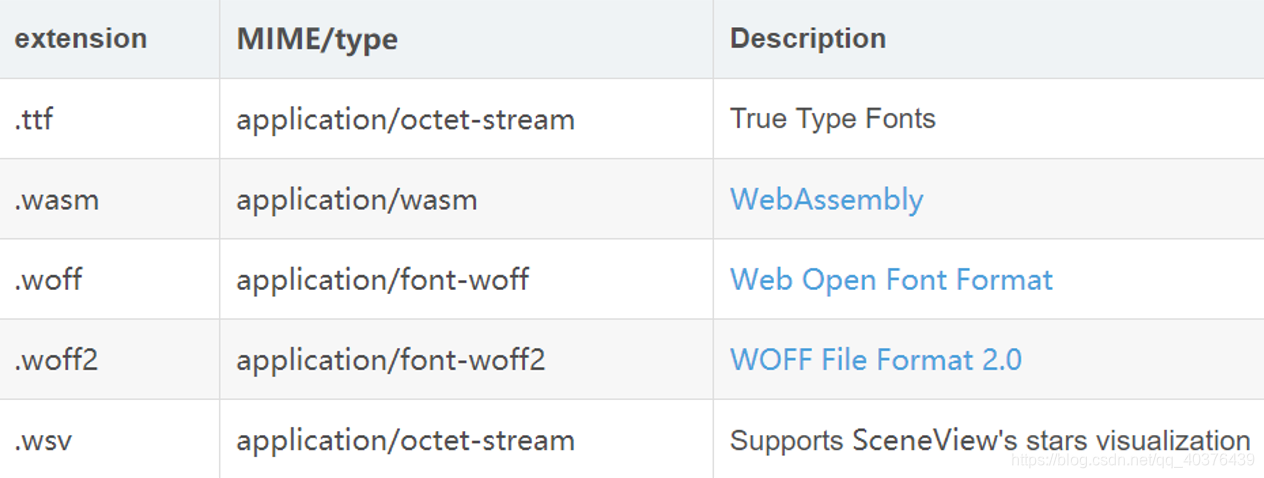
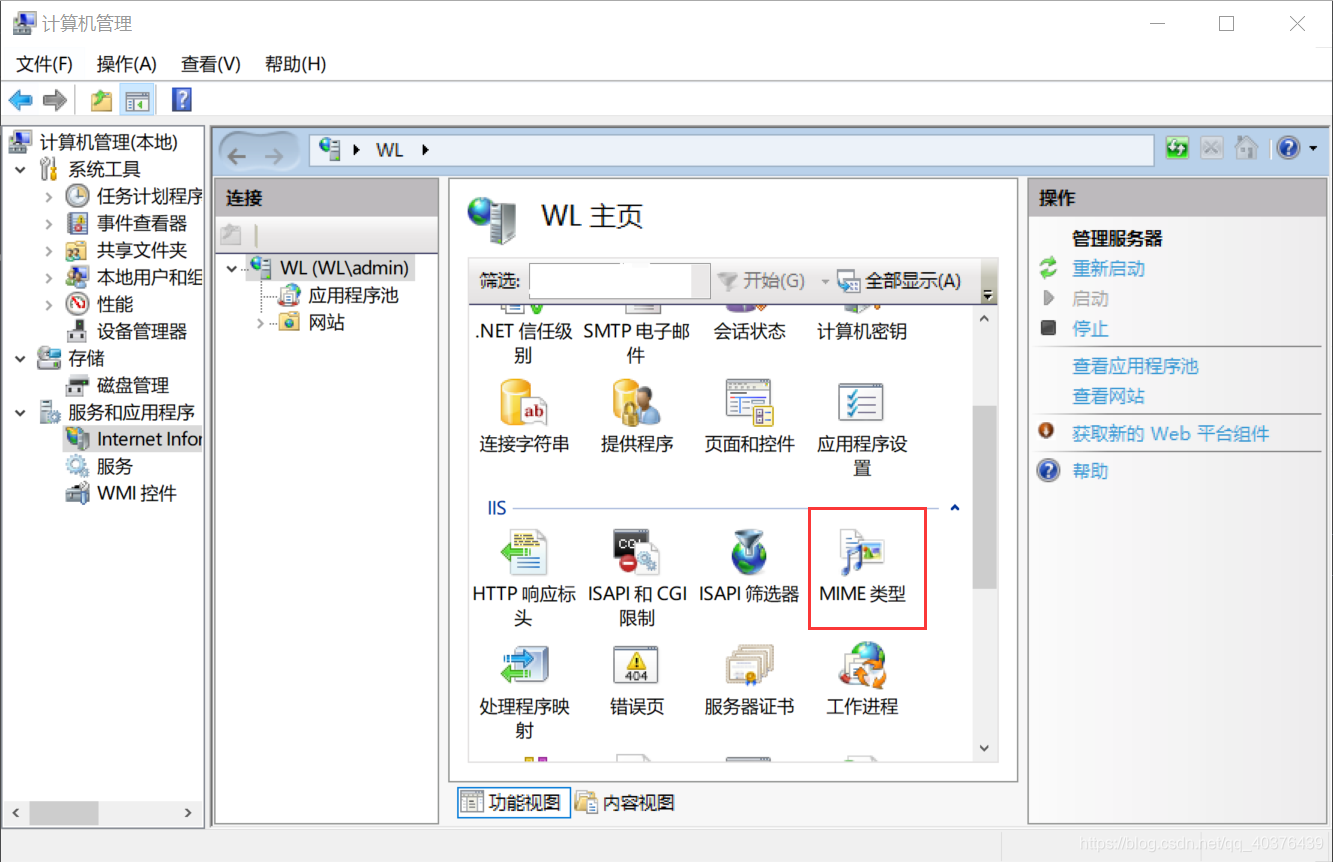
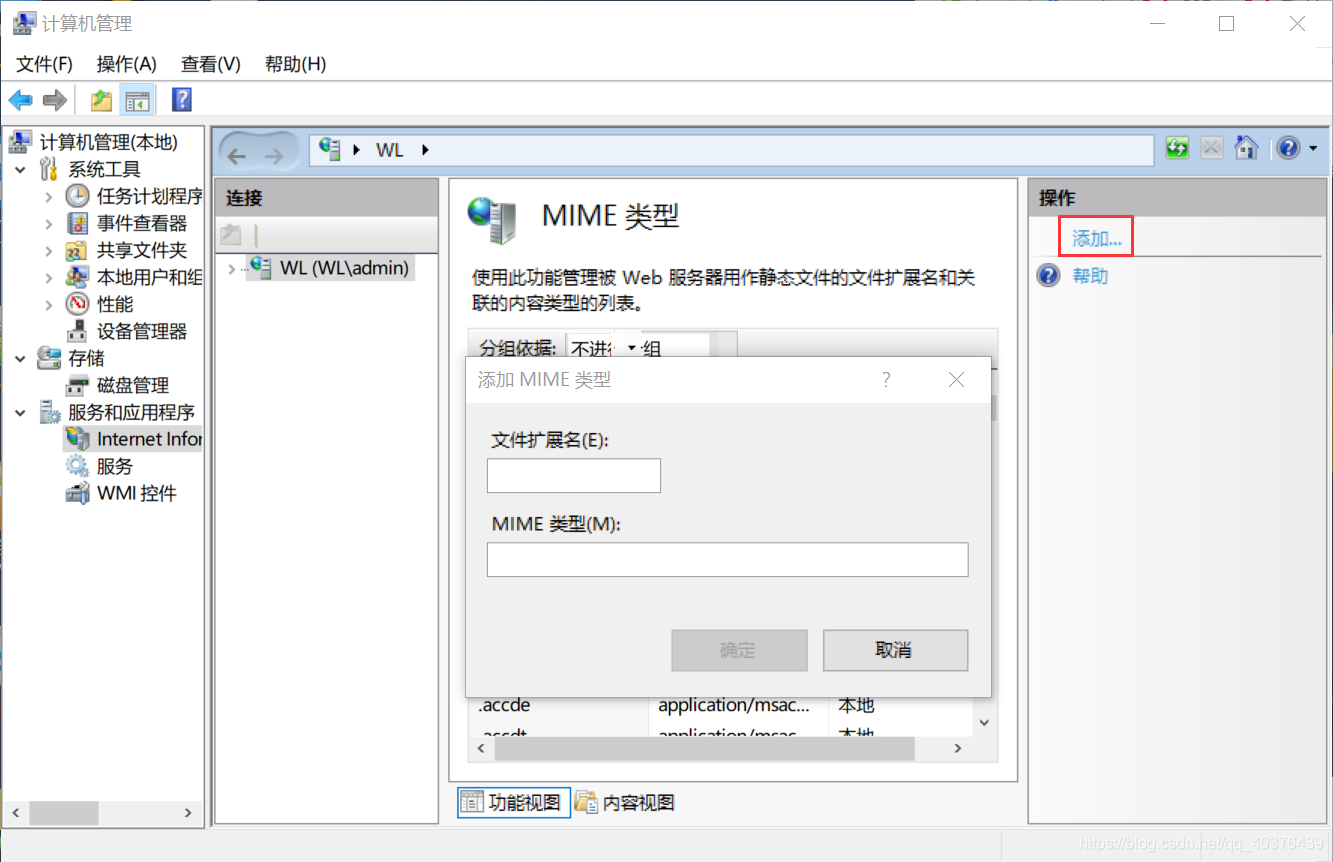
1、打开任务管理器 ,在IIS中MIME类型,查看是否具备以下几种类型,没有则需要添加



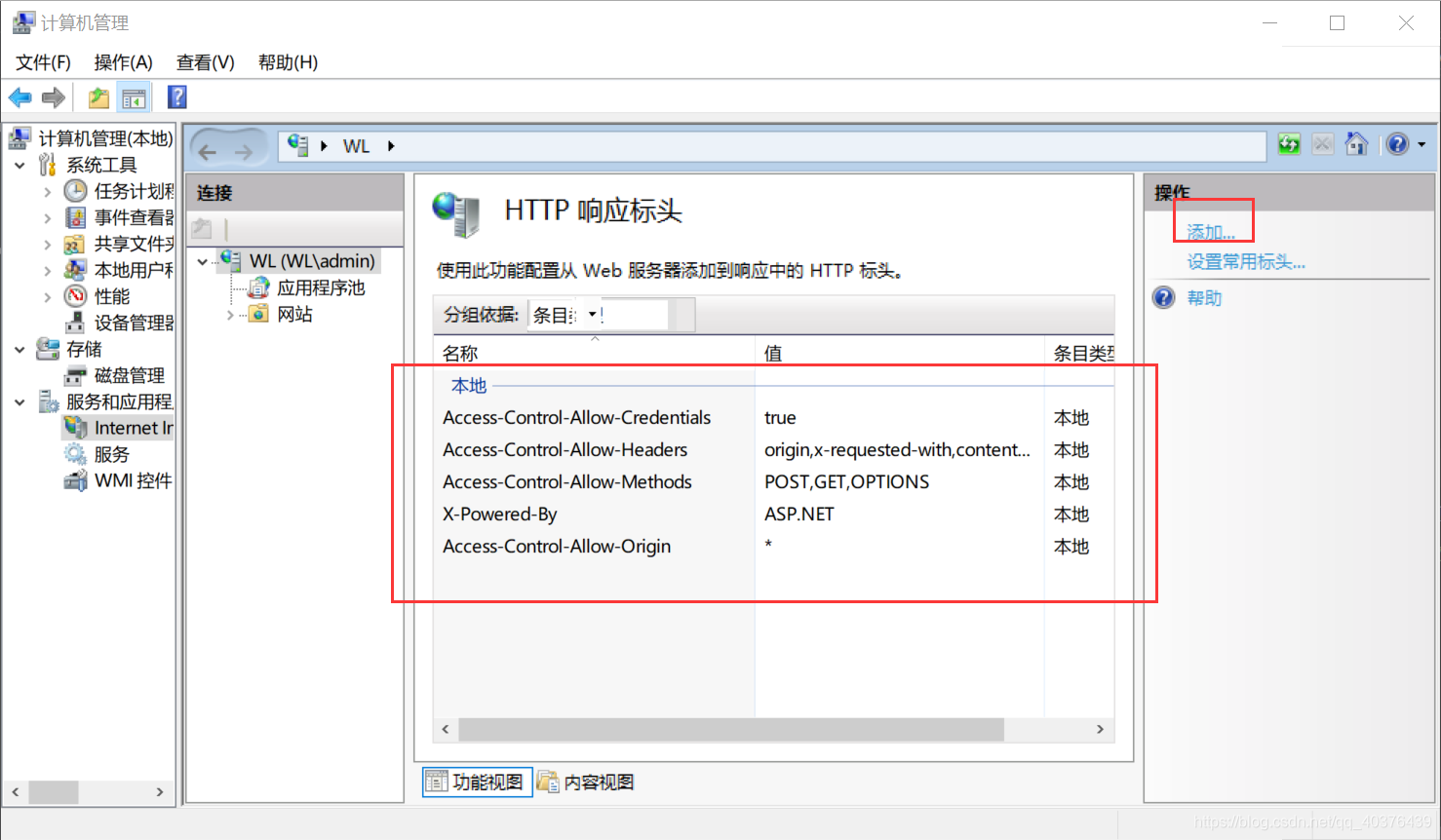
2、在IIS中找到“HTTP响应标头”,添加以下内容:
Access-Control-Allow-Credentials:true
Access-Control-Allow-Headers:origin,x-requested-with,content-type
Access-Control-Allow-Methods:POST,GET,OPTIONS
Access-Control-Allow-Origin:*
见下图:

3、完成之后,清除浏览器的缓存,刷新再次访问即可成功!

温馨提示:
该csdn账户的文章已迁移至微信公众号,后续更多gis内容仅会在微信公众号:
GIS学习小屋 推送,欢迎关注~






















 1346
1346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








