PWA基本知识不做过多介绍,本帖最终效果是在手机上产生一个PWA应用(不完全)。只通过一个manifest.json。

这是我之前测试WebScoket的一些小例子,就是一个简单的WEB项目。在index.jsp引入json文件,再去下载一个logo图片。

{
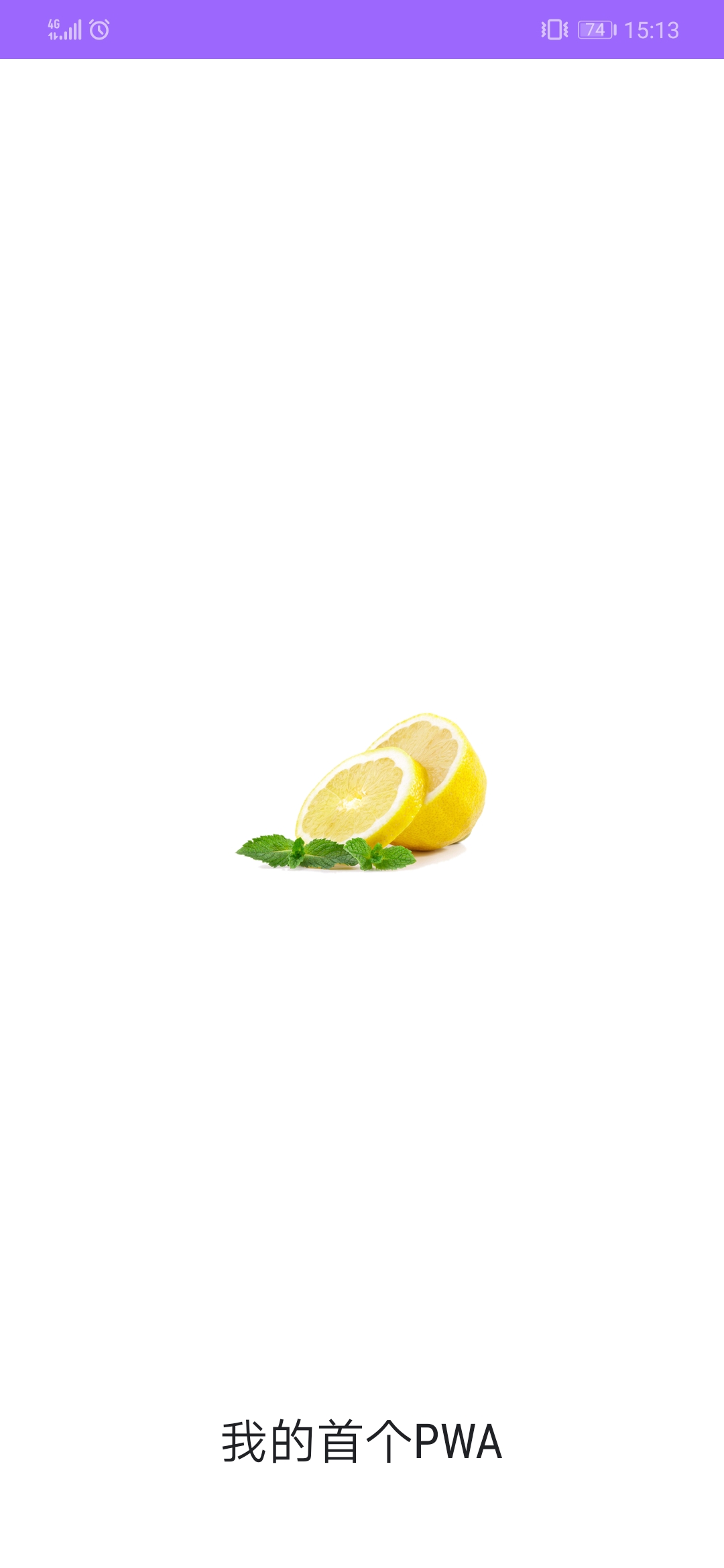
"name": "我的首个PWA",
"short_name": "我的PWA",
"description": "描述我的PWA",
"start_url": "/ws/index.jsp",
"display": "standalone",
"background_color": "#fff",
"theme_color": "#9c67fc",
"icons":[
{
"src":"logo.png",
"sizes":"144x144",
"type":"image/png"
}
]
}
name是PWA应用启动时的显示,start_url就是项目启动页。tomcat启动后。统一局域网下,手机谷歌浏览器,输入电脑IP:8080/项目名称。右上角添加到主屏幕。
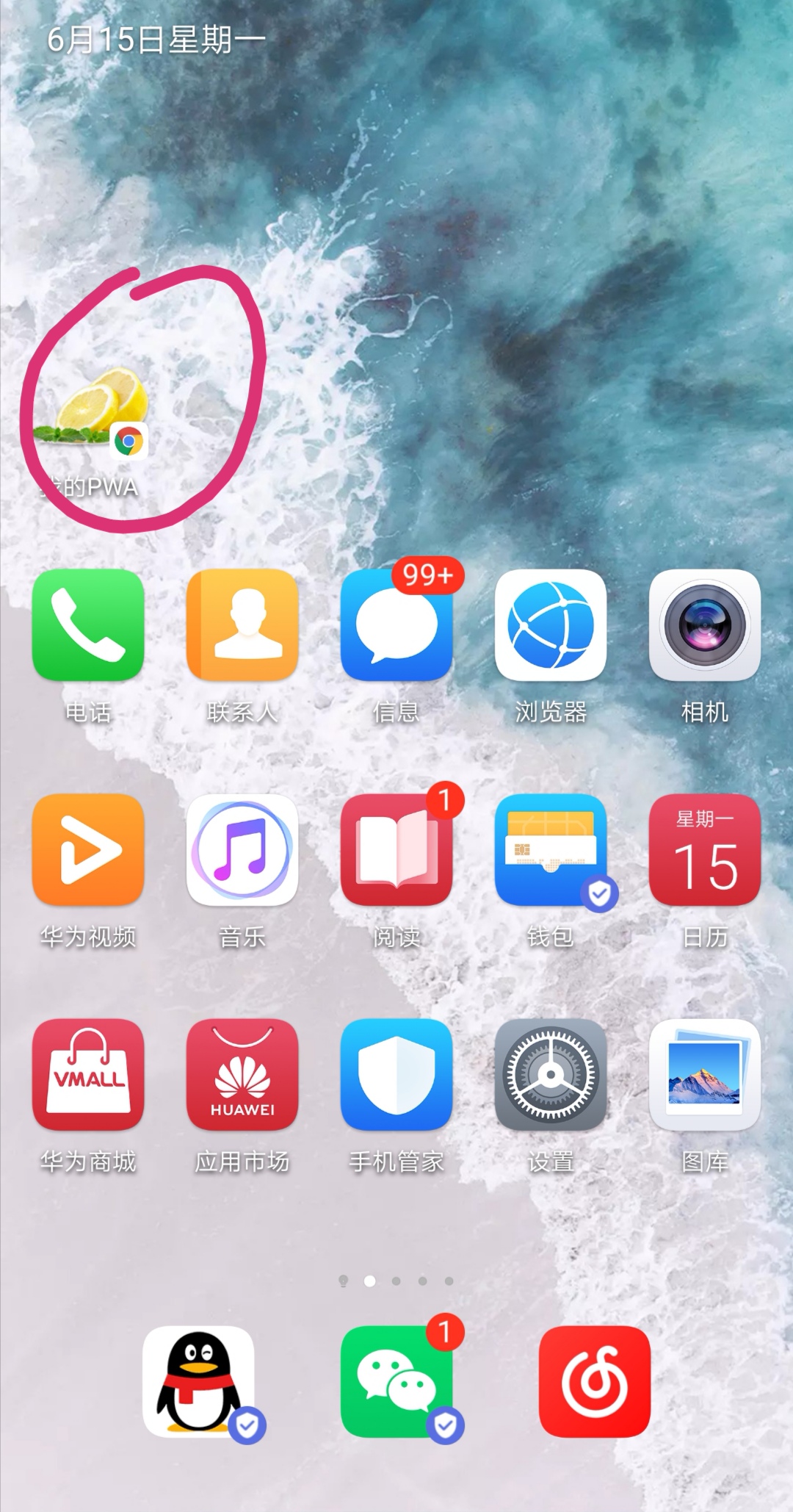
最后会在手机上生成一个小图标

打开应用

具体就是manifest.json的各项配置的作用。





















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








