这是一个为我爱豆,王源。所做的一个简单的软件。
其中,每一张照片都可以点,相对应的是其网址。
学习的快乐就是把学习的东西变成一切自己喜欢的样子。
主页代码:
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <meta charset="utf-8"> | |
| <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> | |
| <title></title> | |
| <base target="content" /> | |
| <script type="text/javascript" src="js/jquery.min.js"></script> | |
| <link rel="shortcut icon" href="favicon.ico"> | |
| <link href="css/bootstrap.min.css?v=3.3.6" rel="stylesheet"> | |
| <link href="css/font-awesome.min.css?v=4.4.0" rel="stylesheet"> | |
| <style> | |
| body{ | |
| margin: 0; | |
| padding: 0; | |
| overflow: hidden; | |
| } | |
| .page{ | |
| position: absolute; | |
| /*left: 300px;*/ | |
| width: 100%; | |
| height: 100%; | |
| background-color: lavender; | |
| } | |
| .top{ | |
| position: fixed; | |
| width: 100%; | |
| height: 60px; | |
| background-color: #308E76; | |
| z-index: 500; | |
| } | |
| .mybtn{ | |
| margin-top: 5px; | |
| margin-left: 15px; | |
| color: #FFFFFF; | |
| font-size: 28px; | |
| width: 50px; | |
| border-radius: 50%; | |
| } | |
| .mybtn:hover{ | |
| cursor: pointer; | |
| } | |
| .backimg{ | |
| position: absolute; | |
| width: 100%; | |
| height: 100%; | |
| z-index: 1000; | |
| background-color: black; | |
| opacity: 0.3; | |
| display: none; | |
| } | |
| .right-dh{ | |
| border: 1px solid #000000; | |
| position: absolute; | |
| left: -300px; | |
| background:url(img/123.jpg) center; | |
| width: 300px; | |
| height: 100%; | |
| z-index: -10; | |
| } | |
| .right-dh-tx{ | |
| text-align: center; | |
| } | |
| .right-dh-tx img{ | |
| display: block; | |
| width: 110px; | |
| border-radius: 50%; | |
| border: 3px solid #FFFFFF; | |
| margin: 100px auto 30px; | |
| } | |
| .right-dh-tx span{ | |
| color: #FFFFFF; | |
| } | |
| .cont iframe{ | |
| position: absolute; | |
| top: 65px; | |
| width: 100%; | |
| height: 100%; | |
| border: 0px; | |
| /*background-color: brown;*/ | |
| } | |
| .dh-btn{ | |
| margin-top: 50px; | |
| /*border-top: 1px solid gray;*/ | |
| } | |
| .dh-btn a{ | |
| display: block; | |
| color:black; | |
| text-decoration: none; | |
| /*border-bottom: 1px solid gray;*/ | |
| height: 60px; | |
| line-height: 60px; | |
| text-indent: 20px; | |
| } | |
| hr{ | |
| width: 200px; | |
| color: gainsboro; | |
| opacity: 0.3; | |
| margin-top: 50px; | |
| } | |
| </style> | |
| <script> | |
| $(document).ready(function(){ | |
| //侧滑按钮点击事件 | |
| $(".mybtn").click(function(){ | |
| //页面整体侧滑 | |
| $(".page").animate({ | |
| left:'300px' | |
| }); | |
| //显示透明度div层 | |
| $(".backimg").css({ | |
| "display":"block" | |
| }); | |
| //左侧导航右滑 | |
| $(".right-dh").animate({ | |
| left:'0px' | |
| }); | |
| }); | |
| //还原点击事件 | |
| $(".backimg").click(function(){ | |
| //页面整体左滑动 | |
| $(".page").animate({ | |
| left:'0px' | |
| }); | |
| //显示透明度div层隐藏 | |
| $(".backimg").css({ | |
| "display":"none" | |
| }); | |
| //左侧导航右滑 | |
| $(".right-dh").animate({ | |
| left:'-300px' | |
| }); | |
| }); | |
| //栏目选择事件 | |
| $(".dh-btn a").click(function(){ | |
| //页面整体左滑动 | |
| $(".page").animate({ | |
| left:'0px' | |
| }); | |
| //显示透明度div层隐藏 | |
| $(".backimg").css({ | |
| "display":"none" | |
| }); | |
| //左侧导航右滑 | |
| $(".right-dh").animate({ | |
| left:'-300px' | |
| }); | |
| }); | |
| }); | |
| </script> | |
| </head> | |
| <body> | |
| <!--左侧导航--> | |
| <div class="right-dh"> | |
| <!--左侧导航头像--> | |
| <div class="right-dh-tx"> | |
| <img src="img/5.png" /> | |
| <a href="#"> | |
| <span style="color: green;font-size: 36px;">王源</span> | |
| </a> | |
| </div> | |
| <hr /> | |
| <!--导航栏--> | |
| <div class="dh-btn"> | |
| <a class="dj" href="zhuye.html"> | |
| <i class="fa fa-bars"></i> 个人资料 | |
| </a> | |
| <a href="zpzs.html"> | |
| <i class="fa fa-bank"></i> 作品展示 | |
| </a> | |
| <a href="ysxz.html"> | |
| <i class="fa fa-beer"></i> 艺术写真 | |
| </a> | |
| <a href="yyjl.html"> | |
| <i class="fa fa-bold"></i> 演绎经历 | |
| </a> | |
| </div> | |
| </div> | |
| <!--右侧界面--> | |
| <div class="page"> | |
| <div class="backimg"></div> | |
| <div class="top"> | |
| <!--向右滑动按钮--> | |
| <!--<i class="mybtn fa fa-user"></i>--> | |
| <img class="mybtn" src="img/04.jpg"/> | |
| </div> | |
| <!--主要内容--> | |
| <div class="cont"> | |
| <iframe name="content" src="right.html"></iframe> | |
| </div> | |
| </div> | |
| </body> | |
| </html> |

第一页代码:
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title></title> | |
| <style> | |
| body{ | |
| height: 50px; | |
| width: 100%; | |
| background-color: #E0ECDC; | |
| } | |
| .r p{ | |
| height: 100px; | |
| width: 220px; | |
| margin-top: -110px; | |
| } | |
| .r img{ | |
| width: 150px; | |
| margin-left:230px ; | |
| margin-top: -90px; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div class="r" > | |
| <a href="http://baike.so.com/doc/5512432-5748212.html"> | |
| <h2 style="margin-left: 30px;color: #000000;">王源</h2> | |
| </a> | |
| <h3 style="margin-left: 30px;">TFBOYS成员</h3> | |
| <img src="img/17.png" /> | |
| <p>2013年8月6日以TFBOYS组合形式出道。2015年11月8日钢琴弹唱14岁完成的首支自己作词作曲的单曲《因为遇见你》,后凭此曲获第9届城市至尊音乐榜年度听众最爱新人... >>></p> | |
| </div><br /> | |
| <hr style="width: 90%;align: center;"/> | |
| <div class="r1" > | |
| <h2>明星关系</h2> | |
| <a href="http://baike.so.com/doc/7015646-7238535.html"> | |
| <img style="height: 128px;" src="img/08.jpg"/> | |
| </a> | |
| <a href="http://baike.so.com/doc/5469870-5707782.html"> | |
| <img style="height: 128px;" src="img/111.jpg"/> | |
| </a> | |
| <a href="http://baike.so.com/doc/5578914-5792282.html"></a> | |
| <img style="height: 128px;" src="img/13.jpg"/> | |
| </div><br /> | |
| <hr style="width: 90%;align: center;"/> | |
| <div class="r1" > | |
| <h2>影视作品</h2> | |
| <a href="http://www.360kan.com/tv/QLFqb07kTG4tNn.html"> | |
| <img style="height: 180px;" src="img/bbd341f53463c98affb143da6df95e29_dy_712d824020ec953be230b4c0649ff1ba.jpg"/> | |
| </a> | |
| <a href="http://baike.so.com/doc/24207762-24794679.html"> | |
| <img style="height: 180px;" src="img/c34cb4c4c779a66f8c2bdc09beb32568_t015b2e1762ac725af9.jpg"/> | |
| </a> | |
| <a href="http://www.so.com/s?ie=utf-8&src=hao_360so_suggest_b&shb=1&hsid=fe3da5bfcc593ef3&q=tfboys%E8%A7%82%E5%AF%9F%E6%97%A5%E8%AE%B0%E7%88%B1%E5%A5%87%E8%89%BA"> | |
| <img style="height: 180px;" src="img/c9b16150c882a1c53c930263942d10c4_dy_9954d9037089578449d8f4b85db8a3ea.jpg"/> | |
| </a> | |
| </div><br /> | |
| <hr style="width: 90%;align: center;"/> | |
| </body> | |
| </html> | |

第二页代码:
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <meta charset="utf-8"> | |
| <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> | |
| <title></title> | |
| <link rel="shortcut icon" href="favicon.ico"> | |
| <link href="css/font-awesome.min.css?v=4.4.0" rel="stylesheet"> | |
| <link rel="stylesheet" href="css/bootstrap.min.css" /> | |
| <script type="text/javascript" src="js/jquery.min.js"></script> | |
| <style> | |
| .top{ | |
| top: 0px; | |
| position: absolute; | |
| height: 35%; | |
| width: 100%; | |
| overflow: hidden; | |
| } | |
| .top-img-back img{ | |
| position: absolute; | |
| width: 100%; | |
| } | |
| .top-img-back{ | |
| position: absolute; | |
| height: 100%; | |
| width: 100%; | |
| background: linear-gradient(45deg, #0055B2 , #ffffff); | |
| z-index: -1000; | |
| opacity: 0.5; | |
| } | |
| .top-font{ | |
| position: absolute; | |
| bottom: 0; | |
| height: 100%; | |
| width: 100%; | |
| color:orange; | |
| z-index: 1000; | |
| font-family: "微软雅黑"; | |
| font-size: 18px; | |
| text-indent: 20px; | |
| } | |
| .roy{ | |
| text-indent: 50px; | |
| color:green; | |
| font-size:30px ; | |
| } | |
| .rwxg img{ | |
| width: 40px; | |
| border-radius: 50%; | |
| border: 2px solid #FFFFFF; | |
| margin: auto 5px; | |
| } | |
| /*.foot{ | |
| position:fixed; | |
| border: 2px solid black; | |
| width: 100%; | |
| height: 50px; | |
| background-color: #FFFFFF; | |
| z-index: 500; | |
| }*/ | |
| .myCont-center{ | |
| margin-top: 62%; | |
| margin-bottom: 13%; | |
| } | |
| .xgrw img{ | |
| width: 40px; | |
| border-radius: 50%; | |
| border: 2px solid #FFFFFF; | |
| margin: auto 5px; | |
| } | |
| .row img{ | |
| margin: 5px auto; | |
| } | |
| .foot a{ | |
| color: #7F7F7F; | |
| text-align: center; | |
| line-height: 50px; | |
| } | |
| </style> | |
| <script type="text/javascript"> | |
| $(document).ready(function(){ | |
| $(".foot a").click(function(){ | |
| //改变当前被点击的元素样式 | |
| $(this).css({ | |
| "color":"#0062FA" | |
| }); | |
| //还原同胞元素 | |
| $(this).siblings().css({ | |
| "color":"#7F7F7F" | |
| }); | |
| }); | |
| }); | |
| </script> | |
| </head> | |
| <body> | |
| <!--顶部图片信息--> | |
| <div class="top"> | |
| <div class="top-font"> | |
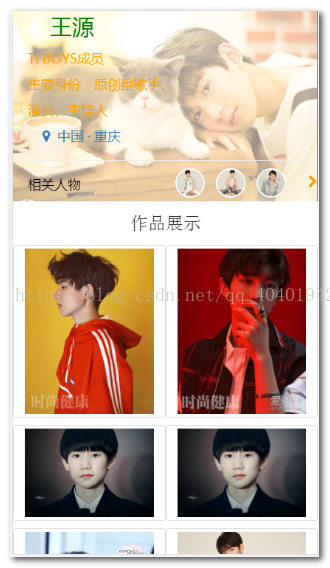
| <p class="roy">王源</p> | |
| <p>TFBOYS成员</p> | |
| <p>主要身份:原创型歌手、</p> | |
| <p>演员、主持人</p> | |
| <p style="color: #0055B2;"> | |
| <a href="http://map.baidu.com/"> | |
| <i class="fa fa-map-marker"></i> 中国 · 重庆 | |
| </a> | |
| </p> | |
| <hr style="width: 90%;" /> | |
| <p style="color: #000000;">相关人物</p> | |
| <div class="rwxg" style="float: right;margin-top: -45px;"> | |
| <img src="img/5.png" /> | |
| <img src="img/3.png" /> | |
| <img src="img/4.png" /> | |
| <i class="fa fa-chevron-right"></i> | |
| </div> | |
| </div> | |
| <!--背景图片--> | |
| <div class="top-img-back"> | |
| <img src="img/18.jpg" /> | |
| </div> | |
| </div> | |
| <!--内容部分--> | |
| <div class="myCont-center container"> | |
| <h3 style="text-align: center;">作品展示</h1> | |
| <div class="row"> | |
| <img class="col-xs-6 img-thumbnail" src="img/17.png"/> | |
| <img class="col-xs-6 img-thumbnail" src="img/17.jpg"/> | |
| <img class="col-xs-6 img-thumbnail" src="img/01.jpeg"/> | |
| <img class="col-xs-6 img-thumbnail" src="img/01.jpeg"/> | |
| <img class="col-xs-6 img-thumbnail" src="img/03.jpeg"/> | |
| <img class="col-xs-6 img-thumbnail" src="img/11.jpg"/> | |
| <img class="col-xs-6 img-thumbnail" src="img/05.jpeg"/> | |
| <img class="col-xs-6 img-thumbnail" src="img/05.jpeg"/> | |
| <img class="col-xs-6 img-thumbnail" src="img/16.jpg"/> | |
| <img class="col-xs-6 img-thumbnail" src="img/02.jpg"/> | |
| <img class="col-xs-6 img-thumbnail" src="img/19.jpg"/> | |
| <img class="col-xs-6 img-thumbnail" src="img/04.jpg"/> | |
| </div> | |
| </div> | |
| <!--底部导航--> | |
| <div class="foot"> | |
| <a class="col-xs-4" href="javascript:;"> | |
| <i class="fa fa-book"></i>最新作品 | |
| </a> | |
| <a class="col-xs-4" href="javascript:;"> | |
| <i class="fa fa-gg"></i>娱乐八卦 | |
| </a> | |
| <a class="col-xs-4" href="javascript:;"> | |
| <i class="fa fa-calendar-o"></i>相关人物 | |
| </a> | |
| </div> | |
| </body> | |
| </html> |

第三页代码:

第四页代码:
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title></title> | |
| <style> | |
| body{ | |
| height: 50px; | |
| width: 100%; | |
| background-color: #E0ECDC; | |
| } | |
| .q{ | |
| height: 100px; | |
| width: 220px; | |
| margin-top: -110px; | |
| line-height: 30px; | |
| } | |
| .r1{ | |
| height: 100px; | |
| width: 400px; | |
| margin-top: 20px; | |
| line-height: 30px; | |
| } | |
| .r img{ | |
| width: 150px; | |
| margin-left:230px ; | |
| margin-top: -110px; | |
| } | |
| .r1 img{ | |
| margin-top: 550px; | |
| width: 470px; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div class="r" > | |
| <h1 style="margin-left: 30px;color: green;">王源</h1> | |
| <h2 style="margin-left: 30px;color: green;">演艺经历</h2> | |
| <img src="img/9df5b9917d78f58c86e982bc8bf4d70b_t01c4a32af041d31fa7.jpg" /> | |
| <p class="q">2011年底,王源加入TF家族,成为家族练习生[1]。2012年3月,王源开始《TF家族面对面》、《TF家族新闻播报》等</p> | |
| <p class="r1"style="width: 470px;">TF家族自制综艺节目录制。7月15日,与王俊凯翻唱《一个像夏天一个像秋天》,至9月网络总视频点击超过500万次,且9月24日时被范玮琪转发[38]。8月23日,与王俊凯合唱家族原创歌曲《我们曾在一起》发布。9月17日,王源在地下通道翻唱的《旋木》被优酷网首页推荐[5]。10月,与王俊凯录制安徽卫视《黄金年代》。11月,与王俊凯发行EP《青蛙也会变王子》。 | |
| 2013年1月,王源开始主持《TF家族新闻发布会》和代班主持《TF家族新闻播报》。2月,与王俊凯翻唱歌曲《到不了》。2月23日,王源主持的脱口秀节目《源来这样讲》在TF家族自制综艺中播出。3月,与王俊凯做客《56红人馆》[2]。4月1日,与王俊凯翻唱《当爱已成往事》,视频于4月4日在优酷、56等视频网站点击量突破40万[39]。5月17日,与王俊凯合唱原创歌曲《街舞少年》发布。5月31日,与王俊凯及TFBand合作翻唱《洋葱》,视频被五月天阿信、刘若英转载,该视频点击率超过3000万[40]。6月4日,王源、王俊凯版《洋葱》被台湾《中天新闻》报道[38]。人气直升7月筹备出道,与王俊凯、易烊千玺组成组合。8月6日,由王源、王俊凯、易烊千玺三人组成的内地青春励志组合TFBOYS正式出道[1]。10月4日,TFBOYS《Heart梦·出发》首唱会于重庆渝中区日月光中心举行[19]。11月8日,与王俊凯翻唱《董小姐》发布。11月,王源开始主持家族综艺《TF少年GO》,节目包含《源文在哪》、《源来这样讲》、游戏环节和LIVE秀模块[18]。12月24日,与王俊凯参加重庆日月光中心举办的平安夜活动[19]。</p> | |
| </div> | |
| <div class="r1"> | |
| <img src="img/a91dc0a8d1e12f5d97064f9d8a965700_t01067491df628f4df2.jpg" /> | |
| <p class="w" style="width: 470px;"> | |
| 2014年2月14日,王源主演TF家族自制网络剧《男生学院自习室》播出,饰演马思远,此剧是TFBOYS人气激增的一个转变点,收获众多固定死忠粉[41]。4月15日,第二届音悦V榜年度盛典在北京举行,TFBOYS通过粉丝投票获得“内地最具人气歌手”奖和“音悦直播人气歌手”奖,这是TFBOYS首次亮相中国国内颁奖典礼[19]。5月2日,和易烊千玺参与EP《魔法城堡》首签活动;同日,接受《中国娱乐报道》专访,并应邀担任《土豆最音乐》嘉宾主持[42]。5月20日,与组合成员录制湖南卫视《快乐大本营》,王源小秀主持[3]。6月27日,王源两年前翻唱的未发布版《天使的翅膀》发布,视频被原唱安琥转发。7月4日,与组合成员献唱电影《我就是我》第二弹主题曲《想唱就唱》[43];同日,献唱动画电影《洛克王国3:圣龙的守护》主题曲《魔法城堡》[44]。7月24日,《青春修炼手册》正式发布,2天内点击量即破千万[45],MV发行后一周内便打破音悦台5项V榜吉尼斯[46],后成为“神曲”之一 [20]。8月21日,与组合成员录制中央电视台公益节目《开学第一课》演唱主题曲《开学第一课》[47]。8月26日,代班主持《我爱大牌》[5]。9月8日,与组合成员不仅在中央电视台中秋晚会直播现场登台表演,而且提前录播亮相湖南卫视中秋晚会上[48]。9月13日,中国首档偶像全纪录节目《TFBOYS偶像手记》首播,王源在节目中担任主持[5]。12月31日,与组合成员录制江苏卫视新年演唱会。 | |
| </p> | |
| </div> | |
| </body> | |
| </html> | |
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








