七大黄金定律与产品设计
- 菲茨(Paul Fitt)定律
- 席克定律
- 奥卡姆剃刀原理
- 泰思勒定律
- 神奇数字7±2法则
- 接近法则
- 防错原则
1、菲茨(Paul Fitt)定律
费茨定律所突出的人机解密满设计法则,主页定义了游标移动到目标之间的距离,目标的大小和所花费时间的关系。

T代表:完成移动所需要的平均时间
a代表:光标开始/停止时间
b代表:光标移动速度
D代表:从起点到目标中心的距离
W代表:目标的宽度
2、席克定律
一个人面临的选择(n)越多,所需要做出决定的时间就越长。
在人机交互中界面中选项越多,意味着用户做出决定的时间越长。
数学公式表达式为:
RT=a+b log2(n)
RT:反应所需时间
a:与做决定无关的花费时间(阅读,操作花费的时间)
b:根据对选项认识的处理时间
n:具有可能性的相似答案总数
当选择增加时,我们做决定的时间就会相应增加。
产品在服务于用户时“时间就是关键”,所以我们要将做决定的选项减少到最少,以减少所需反应的时间,降低犯错的概率,也可以对选项进行同类分类和多层次分布,提高用户的使用效果。
用户在某一场景下对选项的反应时间取决于三个因素:
- 前期认知和观察时间
- 根据认知后,处理的时间
- 选项的数量
我们该如何设计?
- 分类选择提高用户效率
- 限制选择数量,减少用户决策时间
- 分布解决,提升用户操作体验
- 隐藏/删减很少使用的选项,降低错误点击率
3、奥卡姆剃刀原理
“如无必要,勿增实体”,即如果有两个功能相等的设计,那么选择最简单的
奥卡姆剃刀原理也被称为“简单有效原理”它是由14世纪逻辑学家奥卡姆威廉提出。
这个原理告诫人们“不要浪费较多东西去做用较少东西也可以完成的事情”
“less is more-少就是多”
我们该如何设计?
-
只放必要的东西
一个简洁的网站能让用户快速的找到他们所要找的东西,如果网站充斥着很多无关紧要的东西。比如小弹窗,无用链接,用户会因此而关闭网站。例如:百度
-
减少不必要的段落
-
减少多于弹框的设计
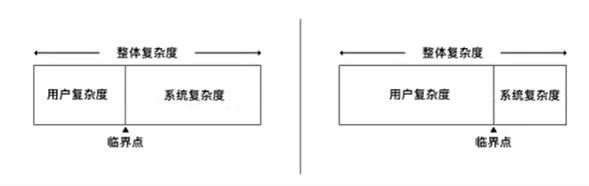
4、泰思勒定律
又称“复杂守恒定律”
“每一个程序都有必然无法缩减的复杂度,唯一的问题就是谁来处理它。”
该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点就不能再简化了,你只能将固有的复杂性从一个地方转移到另一个地方。
5、神奇数字7±2法则
1996年乔治米勒对短时间记忆能力进行了定量研究,他发现人类大脑最好的状态能记忆含有7±2项信息块,在记忆里5-9项信息后人的大脑开始出错。
我们该如何设计?
- 移动端底部Tab栏一般不会超过5个,举例:支付宝。
- 银行卡上的数字分段。
6、接近法则
接近法则是格式塔心理学理论中我们熟悉的,也最常运用的一项法则,当对象离的太近时,意识会觉得他们是相关的。
同样大小的圆形,摆放在一起,人的意识会分为a群和b群。
7、防错原则
防错原则是通过设计来将过失降低到最小化。该原则及时的告诉用户哪里操作错了。
比如在填写表单时,系统给出及时的报错提示;
重要,谨慎的操作,系统通常会有二次确认;
为用户提供撤销的机会,为用户提供纠错的机会;

























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








