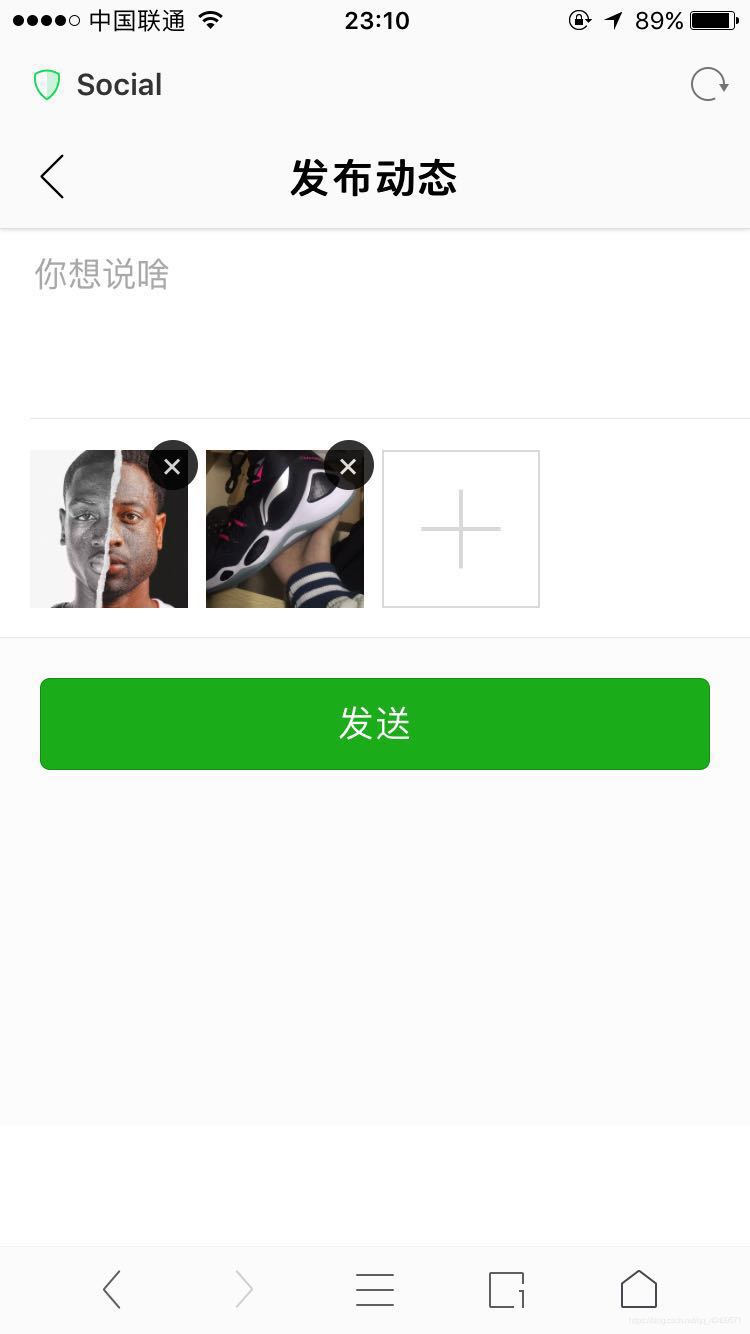
先上效果图 
上代码
html部分主要是借助了weui的样式
<template>
<div>
<myheader :title="'发布动态'">
<i class="iconfont icon-fanhui1 left" slot="left" @click="goback"></i>
</myheader>
<div class="upload">
<div v-if="userInfo._id">
<!--图片上传-->
<div class="weui-gallery" id="gallery">
<span class="weui-gallery__img" id="galleryImg"></span>
<div class="weui-gallery__opr">
<a href="javascript:" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a>
</div>
</div>
<div class="weui-cells weui-cells_form">
<div class="weui-cell">
<div class="weui-cell__bd">
<textarea class="weui-textarea" v-model="content" placeholder="你想说啥" rows="3"></textarea>
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__bd">
<div class="weui-uploader">
<div class="weui-uploader__bd">
<ul class="weui-uploader__files" id="uploaderF







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 703
703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








