1. 运行要求

2. 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阅读排名</title>
</head>
<body>
<table align="center" border="1" cellspacing = "0">
<tr><th>排名</th> <th>趋势</th> <th>关键词</th> <th>今日搜索</th> <th>最近七日</th><th>相关链接</th> </tr>
<tr><td>1</td> <td><img src="images/up.jpg"></td> <td>西游记</td> <td>12</td> <td>452</td> <td><a href="https://baike.baidu.com/" target="_blank">百度百科</a> <a href="https://www.qq.com/?fromdefault" target="_blank">qq</a> <a href="https://mail.163.com/" target="_blank">网易邮箱</a> </td> </tr>
<tr><td>2</td> <td><img src="images/down.jpg"></td><td>浣溪沙</td><td>1253</td> <td>4563</td> <td><a href="https://baike.baidu.com/" target="_blank">百度百科</a> <a href="https://www.qq.com/?fromdefault" target="_blank">qq</a> <a href="https://mail.163.com/" target="_blank">网易邮箱</a> </td> </tr>
<tr><td>3</td> <td><img src="images/up.jpg"></td> <td>水浒传</td> <td>452</td> <td>785</td> <td><a href="https://baike.baidu.com/" target="_blank">百度百科</a> <a href="https://www.qq.com/?fromdefault" target="_blank">qq</a> <a href="https://mail.163.com/" target="_blank">网易邮箱</a> </td> </tr>
</table>
</body>
</html>
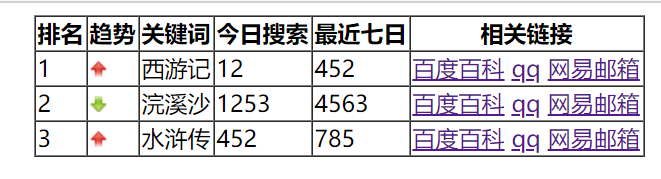
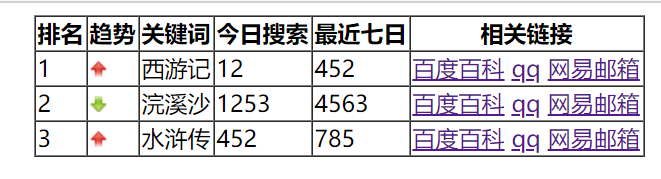
3. 结果展示

























 6081
6081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








