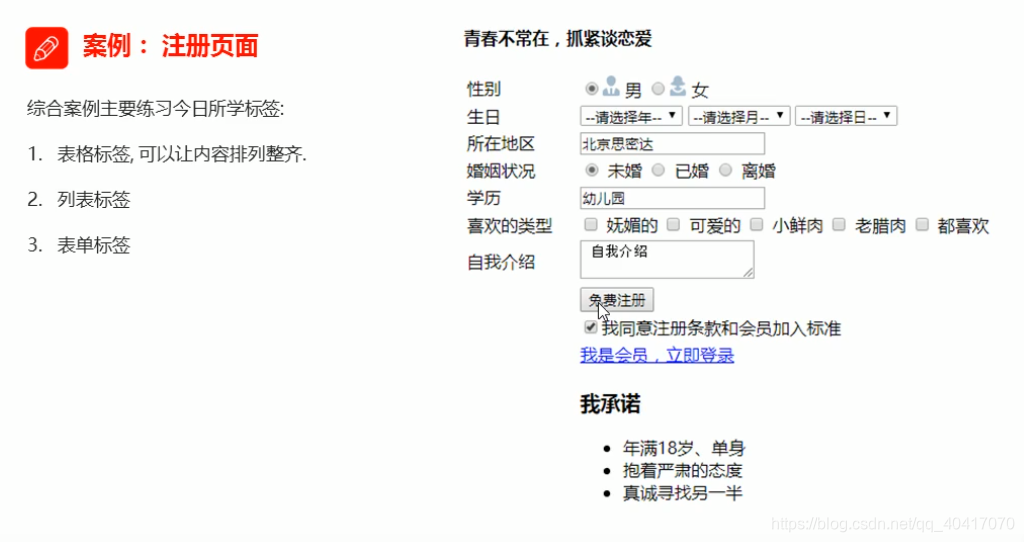
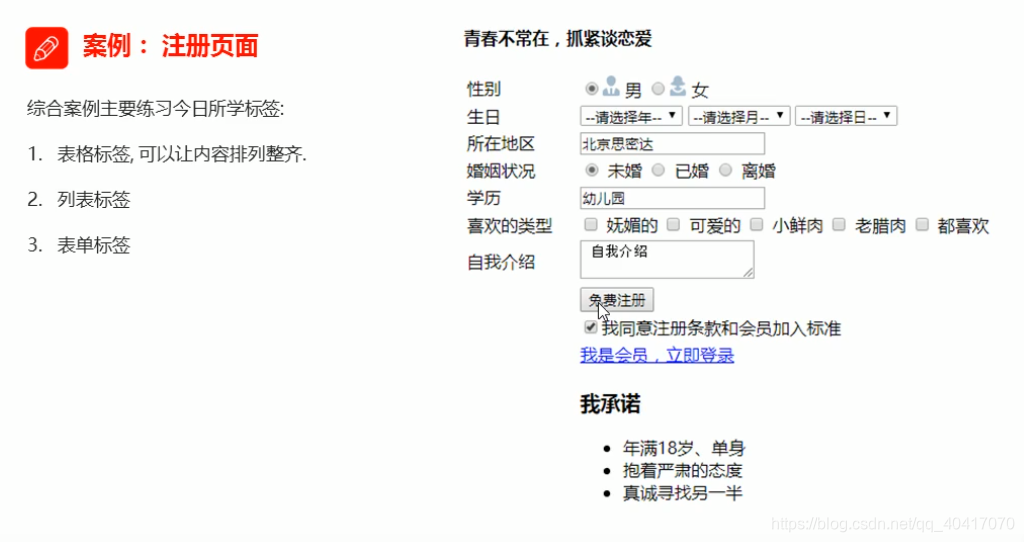
1. 案例目标

2. 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>青春不常在,抓紧谈恋爱</h3>
<table width = "450" border="1">
<tr>
<td>性别:</td>
<td>
<input type="radio" name = "sex" id="nan"> <label for="nan"><img src = "images/man.jpg"> 男</label>
<input type="radio" name = "sex"id="nv"> <label for="nv"><img src = "images/women.jpg">女</label>
</td>
</tr>
<tr>
<td>生日:</td>
<td>
<select>
<option value="--出生年份--" >--请选择年份--</option>
<option value="--出生年份--" >2000</option>
<option value="--出生年份--" >2001</option>
<option value="--出生年份--" >2002</option>
</select>
<select>
<option value="--出生年份--" >--请选择月份--</option>
<option value="--出生年份--" >01</option>
<option value="--出生年份--" >02</option>
<option value="--出生年份--" >03</option>
</select>
<select>
<option value="--出生年份--" >--请选择日--</option>
<option value="--出生年份--" >001</option>
<option value="--出生年份--" >002</option>
<option value="--出生年份--" >003</option>
</select>
</td>
</tr>
<tr>
<td>所在地区:</td>
<td>
<textarea name="area" id="area" cols="45" rows="10"></textarea>
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" id="wei" name="hun"> <label for="wei">未婚</label>
<input type="radio" id="yi" name="hun"> <label for="yi">已婚</label>
<input type="radio" id="li" name="hun"> <label for="li">离婚</label>
</td>
</tr>
<tr>
<td>学历:</td>
<td>
<input type="text" name="" id="">
</td>
</tr>
<tr>
<td>喜欢的类型是:</td>
<td>
<input type="checkbox" name="" id=""> 可爱的
<input type="checkbox" name="" id=""> 有好的
<input type="checkbox" name="" id=""> 都喜欢
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea name="" id="" cols="45" rows="10"></textarea>
</td>
</tr>
</table>
<input type="submit" value="免费注册"> <br>
<input type="checkbox" checked = "checked"> 我同意注册条款和会员加入标准
<a href="https://www.baidu.com" target="_blank">我是会员,立即登录</a>
<body>
<h3>我承诺</h3>
<ul>
<li>满18周岁</li>
<li>认真对待</li>
<li>感情专一</li>
</ul>
</body>
</body>
</html>
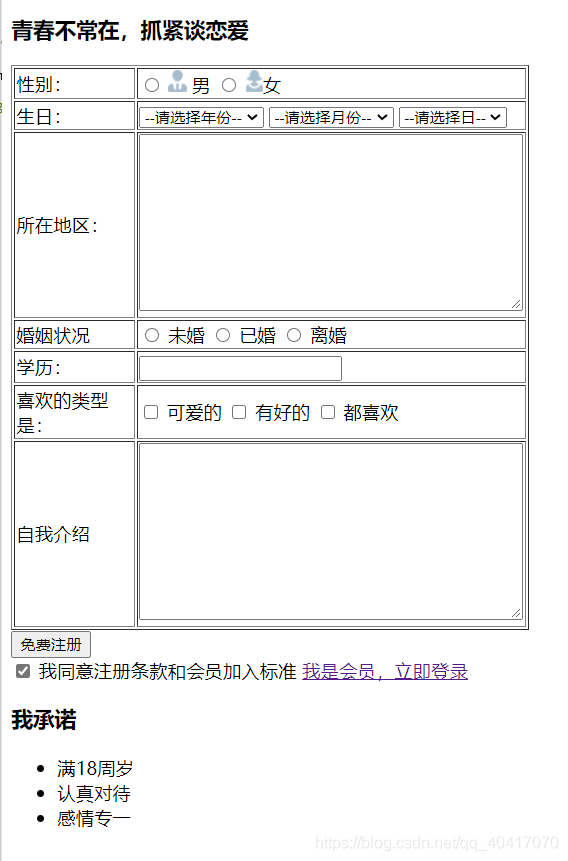
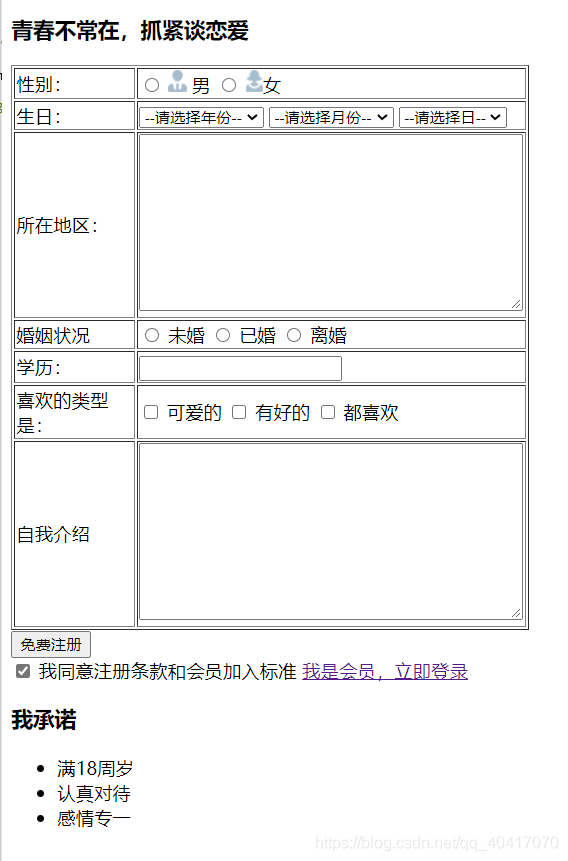
3. 运行结果

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








