title: CSS 字体属性
1. Font-family

1.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//各种字体之间需要使用逗号,空格拆开
//尽量使用默认字体
</script>
<style>
h2 {
font-family: '宋体';
}
p {
font-family: '微软雅黑', 'Times New Roman', Times, serif;
}
body {
font-family: '微软雅黑';
}
</style>
</head>
<body>
<h2>123123123</h2>
<p>456456</p>
<p>456456</p>
<p>456456</p>
<p>456456</p>
<p>456456</p>
</body>
</html>
1.2 运行结果

2. font-size

2.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//各种字体之间需要使用逗号,空格拆开
//尽量使用默认字体
</script>
<style>
/*标题标签比较特殊 一般需要单独给大小*/
h2 {
font-family: '宋体';
font-size: 18px;
}
p {
font-family: '微软雅黑', 'Times New Roman', Times, serif;
}
body {
/*设置默认的字体*/
font-family: '微软雅黑';
/*设置大小为谷歌浏览器的默认大小 16px*/
font-size: 16px;
}
</style>
</head>
<body>
<h2>这是一个标题</h2>
<p>456456</p>
<p>456456</p>
<p>456456</p>
<p>456456</p>
<p>456456</p>
</body>
</html>
2.2 运行结果

3. font-weight
给文字进行大小,粗细,和文字样式的修改

3.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//各种字体之间需要使用逗号,空格拆开
//尽量使用默认字体
</script>
<style>
/*标题标签比较特殊 一般需要单独给大小*/
h2 {
font-family: '宋体';
font-size: 18px;
/*font-weight 400 和 normal 是一个意思*/
font-weight: 400;
font-weight: normal;
}
p {
font-family: '微软雅黑', 'Times New Roman', Times, serif;
}
body {
/*设置默认的字体*/
font-family: '微软雅黑';
/*设置大小为谷歌浏览器的默认大小 16px*/
font-size: 16px;
}
.bold {
/*bole 表示的是字体加粗的意思*/
/*700 不带单位 可以加粗*/
/*实际开发更喜欢加上数字 进行加粗的操作 */
font-weight: 700;
}
</style>
</head>
<body>
<h2>这是一个标题</h2>
<p class="bold">456456</p>
<p>456456</p>
<p>456456</p>
<p>456456</p>
<p>456456</p>
</body>
</html>
3.2 运行结果

4. font-style

4.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//各种字体之间需要使用逗号,空格拆开
//尽量使用默认字体
</script>
<style>
/*标题标签比较特殊 一般需要单独给大小*/
h2 {
font-family: '宋体';
font-size: 18px;
/*font-weight 400 和 normal 是一个意思*/
font-weight: 400;
font-weight: normal;
}
p {
font-family: '微软雅黑', 'Times New Roman', Times, serif;
/* 加上font-style 属性 */
/*italic 可以使得文字变得倾斜*/
font-style: italic;
}
body {
/*设置默认的字体*/
font-family: '微软雅黑';
/*设置大小为谷歌浏览器的默认大小 16px*/
font-size: 16px;
}
.bold {
/*bole 表示的是字体加粗的意思*/
/*700 不带单位 可以加粗*/
/*实际开发更喜欢加上数字 进行加粗的操作 */
font-weight: 700;
}
em {
/*将倾斜的文字变得正常 开发时比较常用*/
font-style: normal;
}
</style>
</head>
<body>
<h2>这是一个标题</h2>
<p class="bold">456456</p>
<p>456456</p>
<p>456456</p>
<p>456456</p>
<p>456456</p>
<em>这是一个斜体</em>
</body>
</html>
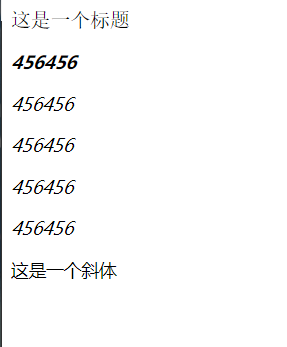
4.2 运行结果























 1115
1115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








