1. CSS权重的叠加

2. 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li {
color: red;
}
/*此为 ul 的类选择器 权重比较大 但是其后代 li 的继承的权重为 0 */
.nav li {
color: green;
}
/*第一个 li 变成粉色 加粗*/
/*想要单独修改某一个的样式 需要使得他的权重足够的高 类选择器为 10 标签选择器的权重为 1 */
/* 符合选择的权重需要进行叠加处理 */
.nav .pink {
color: pink;
font-weight: 700;
}
</style>
<!-- 继承的权重为 0 -->
</head>
<body>
<ul class="nav">
<b>
<li class="pink">h</li>
</b>
<li>e</li>
<li>l</li>
<li>l</li>
<li>o</li>
</ul>
</body>
</html>
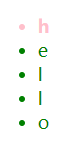
3. 运行结果
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








