解决这个问题有三种方式如下:
1、用结构的注释标签,添加在盒子之间
2、将父元素的字体大小设置为0:font-size: 0;
3、通过将父元素设置为 display: flex;
下面是详细代码
1、用结构的注释标签,添加在盒子之间,可以清除中间的空白
<div class="container">
<div class="one"></div><!--
--><div class="two"></div><!--
--><div class="three"></div>
</div>2、将父元素的字体大小设置为0:font-size: 0;
<div class="container"> <div class="one"></div> <div class="two"></div> <div class="three"></div> </div>.container { width: 400px; height: 400px; border: 1px solid #000; margin: 50px auto; background: linear-gradient(to right, skyblue, #fff); font-size: 0; /*父元素设置 font-size: 0;*/ } .container div { display: inline-block; width: 100px; height: 100px; background-color: pink; }
3、通过将父元素设置为 display: flex;
<div class="container"> <div class="one"></div> <div class="two"></div> <div class="three"></div> </div>.container { width: 400px; height: 400px; border: 1px solid #000; margin: 50px auto; background: linear-gradient(to right, skyblue, #fff); display: flex; /*父元素设置 display: flex*/ } .container div { display: inline-block; width: 100px; height: 100px; background-color: pink; }
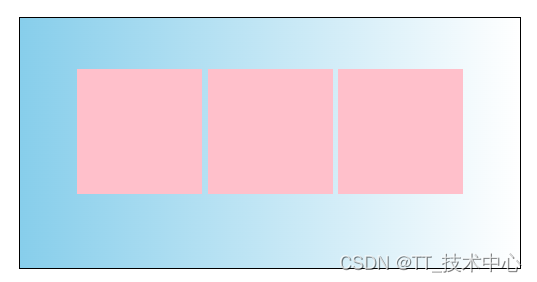
修改前的样式:

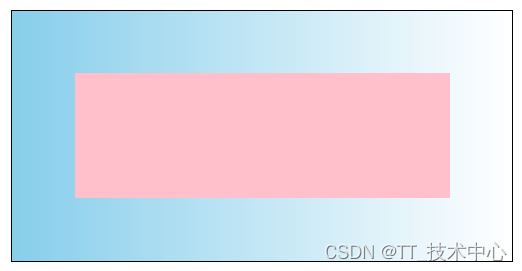
修改后的样式:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








