react预览word文档和Excel文档
yarn add react-file-viewer或者npm install react-file-viewer
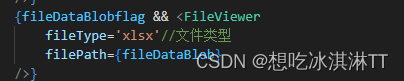
import FileViewer from ‘react-file-viewer’;
const [fileDataBlob, setFileDataBlob] = useState();
const [fileDataBlobflag, setFileDataBlobflag] = useState(false);
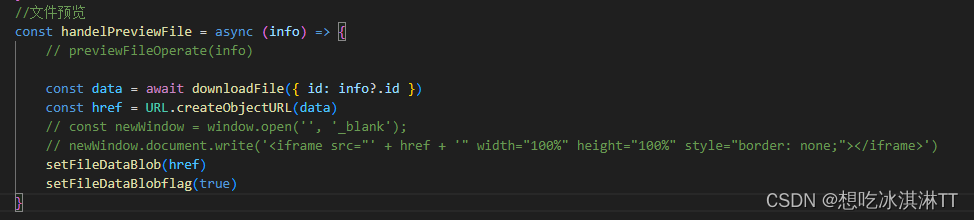
const data = await downloadFile({ id: info?.id }) //获取文件二进制流 blob,最好不要直接用url,很有可能会报跨域
const href = URL.createObjectURL(data)
setFileDataBlob(href)
setFileDataBlobflag(true)

这页面Html






















 3804
3804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








