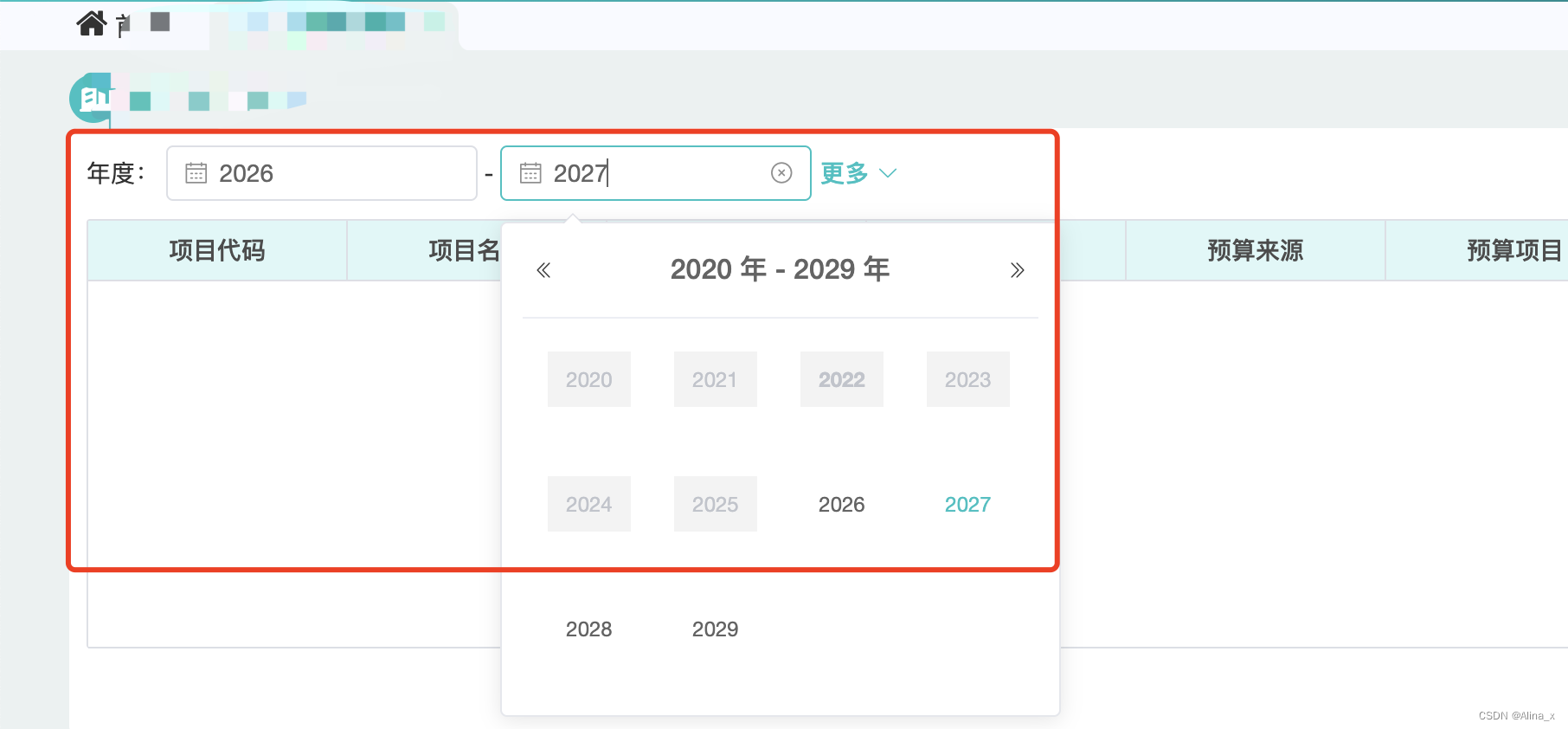
样式如下所示

<span>年度:</span>
<el-date-picker
v-model="startDate"
type="year"
value-format="yyyy"
clearable size="small"
placeholder="开始年度"
@change="getTableData"
:picker-options="startDatePicker()"></el-date-picker>
<span>-</span>
<el-date-picker
v-model="endDate"
type="year"
value-format="yyyy"
clearable size="small"
placeholder="结束年度"
@change="getTableData"
:picker-options="endDatePicker()"></el-date-picker>
/**
* 开始年度必须小于结束年度
*/
startDatePicker () {
let self = this
return {
disabledDate (time) {
if (util.isNotEmpty(self.endDate)) { // util.isNotEmpty是判空处理,请自行更改
let fixedTime = new Date(time);
return fixedTime.getFullYear() > self.endDate
}
}
}
},
/**
* 结束年度必须大于开始年度
*/
endDatePicker () {
let self = this
return {
disabledDate (time) {
if (util.isNotEmpty(self.startDate)) { // util.isNotEmpty是判空处理,请自行更改
let fixedTime = new Date(time);
return fixedTime.getFullYear() < self.startDate
}
}
}
},





















 2131
2131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








