创建vue项目
打开cmd,进入要创建项目的文件夹(vue_project),执行如下代码,注意项目名要小写:
vue init webpack 项目名然后会有一些选择项:

最后就在vue_project文件下,创建了一个名为myproject的vue项目

启动vue项目
打开cmd,进入项目根目录,也就是 vue_project / myproject,执行如下代码:
npm run dev如果出现 npm ERR! missing script: dev 的错误,这是因为vue 版本问题,使用 npm run serve 来运行项目
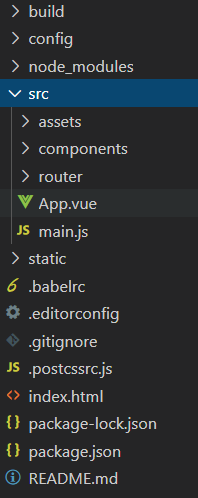
vue项目结构

- build文件夹,用来存放项目构建脚本
- config中存放项目的一些基本配置信息,最常用的就是端口转发
- node_ modules这个目录存放的是项目的所有依赖,即npm install 命令下载下来的文件
- src这个录下存放项目的源码,即开发者写的代码放在这里
- assets用来存放静态文件
- components录用来存放组件(一珂复用,非独立的页面),当然开发者也可以在components中直接创建完整页面。
- 推荐在components中存放组件,另外单独新建一个page文件夹,专门用来放完整页面。
- router目录中,存放了路由的js文件
- App.vue是一个Vue组件,也是项目的第一个Vue组件
- main.js相当于Java中的main方法,整个项目的入口js
- static来存放静态资源
- index.html则是项目的首页,入顺,也是整个项目唯一的HTML页面
- package.json中定义了项目的所有依赖,包括开发时依赖和发布时依赖




















 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








