elementUI中的Popconfirm弹出框自定义调整
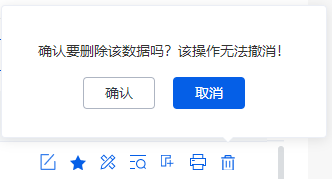
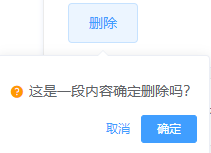
1.需求

2.更改组件

3.用法
只需要加入这段css样式,注意不能使用scoped
<style lang="scss">
.el-popconfirm__main {
margin: 23px 24px 17px 24px;
font-size: 14px;
font-family: MicrosoftYaHei;
color: #333333;
}
.el-popconfirm__action {
margin-bottom: 24px;
padding-bottom: 24px;
// 交换 确定 和 取消 按钮的位置
.el-button:nth-child(1) {
float: right;
margin-right: 23%;
width: 72px;
height: 32px;
background: #055fe7;
border-radius: 4px;
font-size: 14px;
font-family: MicrosoftYaHei;
color: #ffffff;
}
.el-button:nth-child(2) {
float: left;
margin-left: 23%;
width: 72px;
height: 32px;
background: #ffffff;
border-radius: 4px;
border: 1px solid #aeb5c2;
font-size: 14px;
font-family: MicrosoftYaHei;
color: #2e3846;
}
}
</style>























 1021
1021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










