elementUI安装与配置
安装可以看我上一篇文章
vscode控制台输入指令
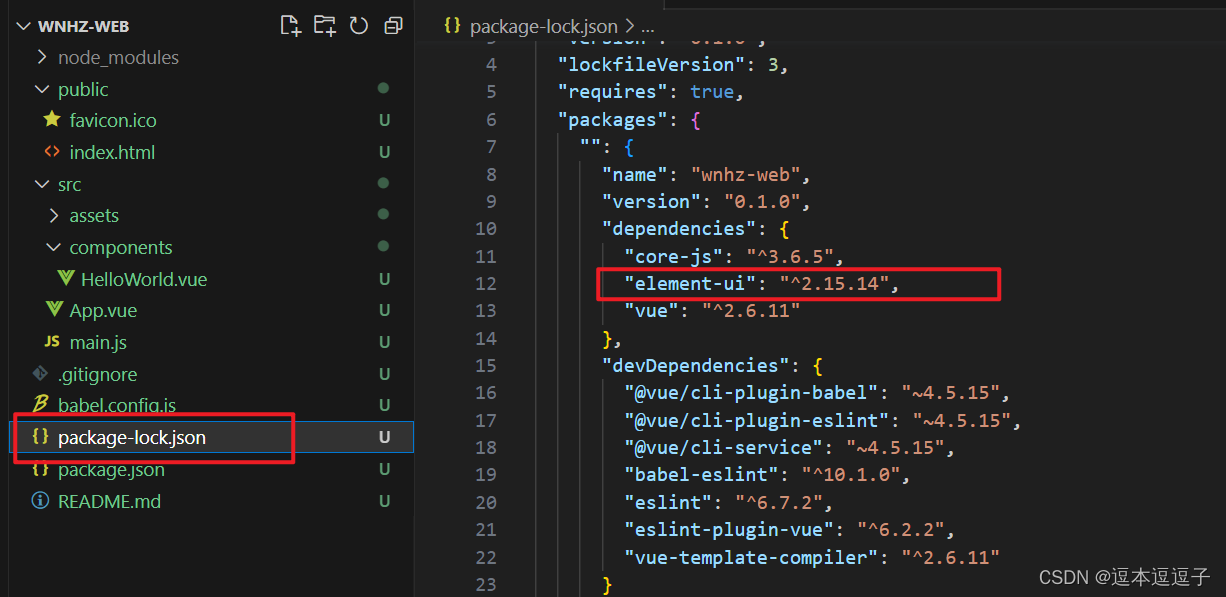
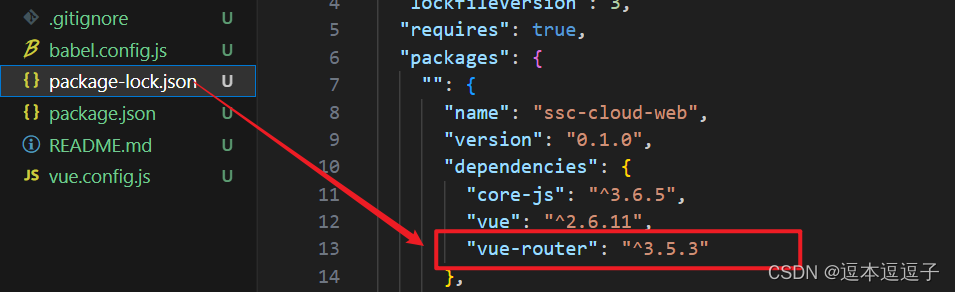
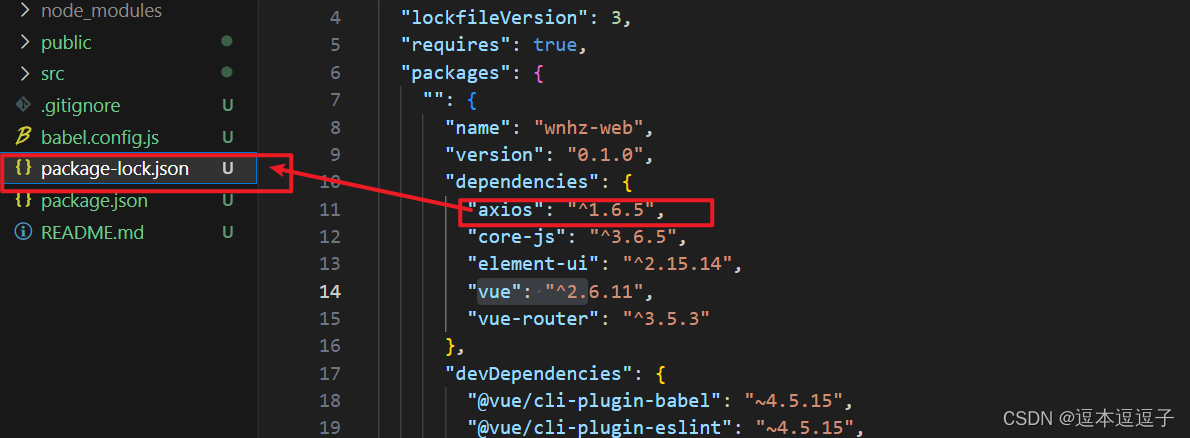
npm i element-ui -S安装完成后在目录结构打开下图文件

可以看到多了一行elementui就代表安装成功了
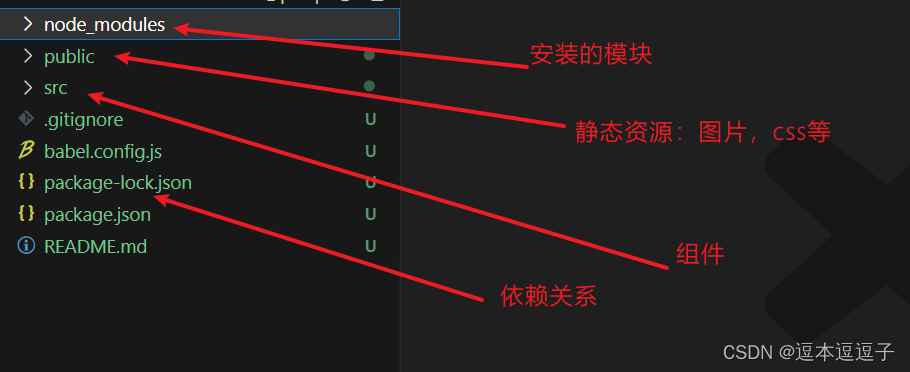
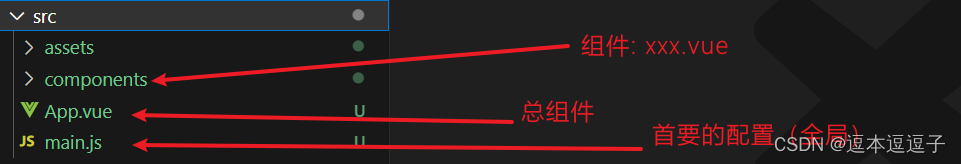
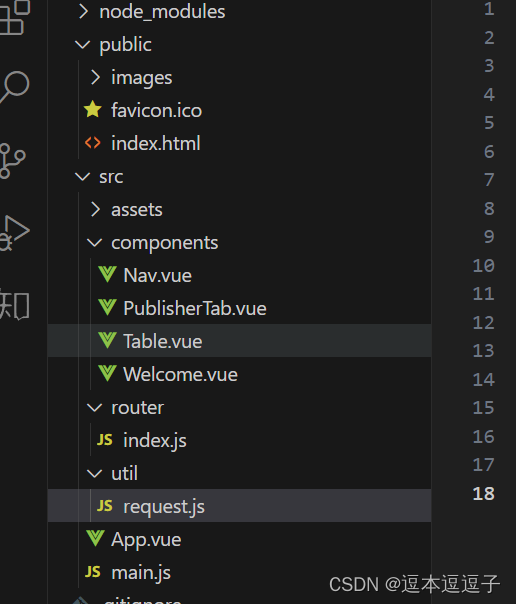
下面是项目常用的结构


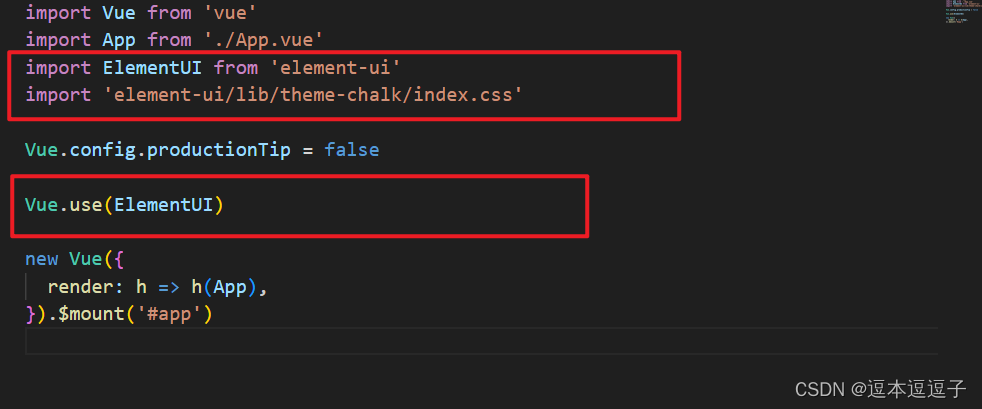
安装完成后需要启用elementUI
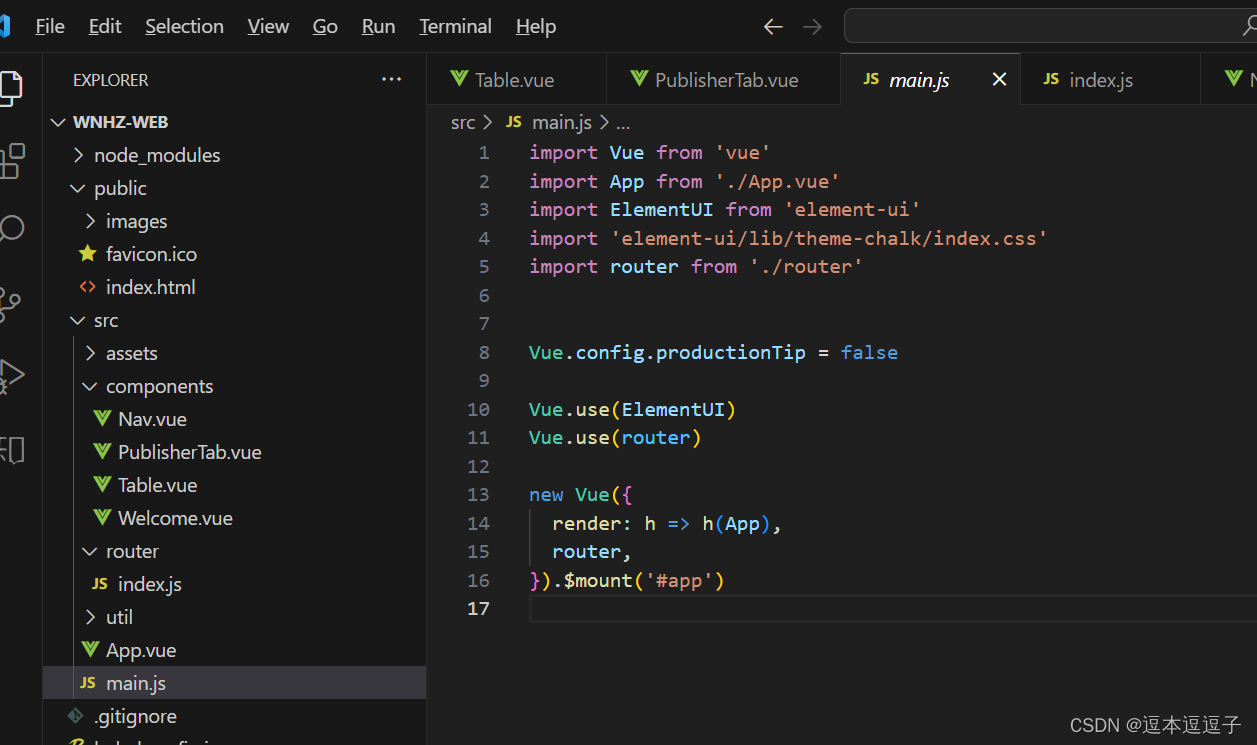
在main.js中配置一下启动项

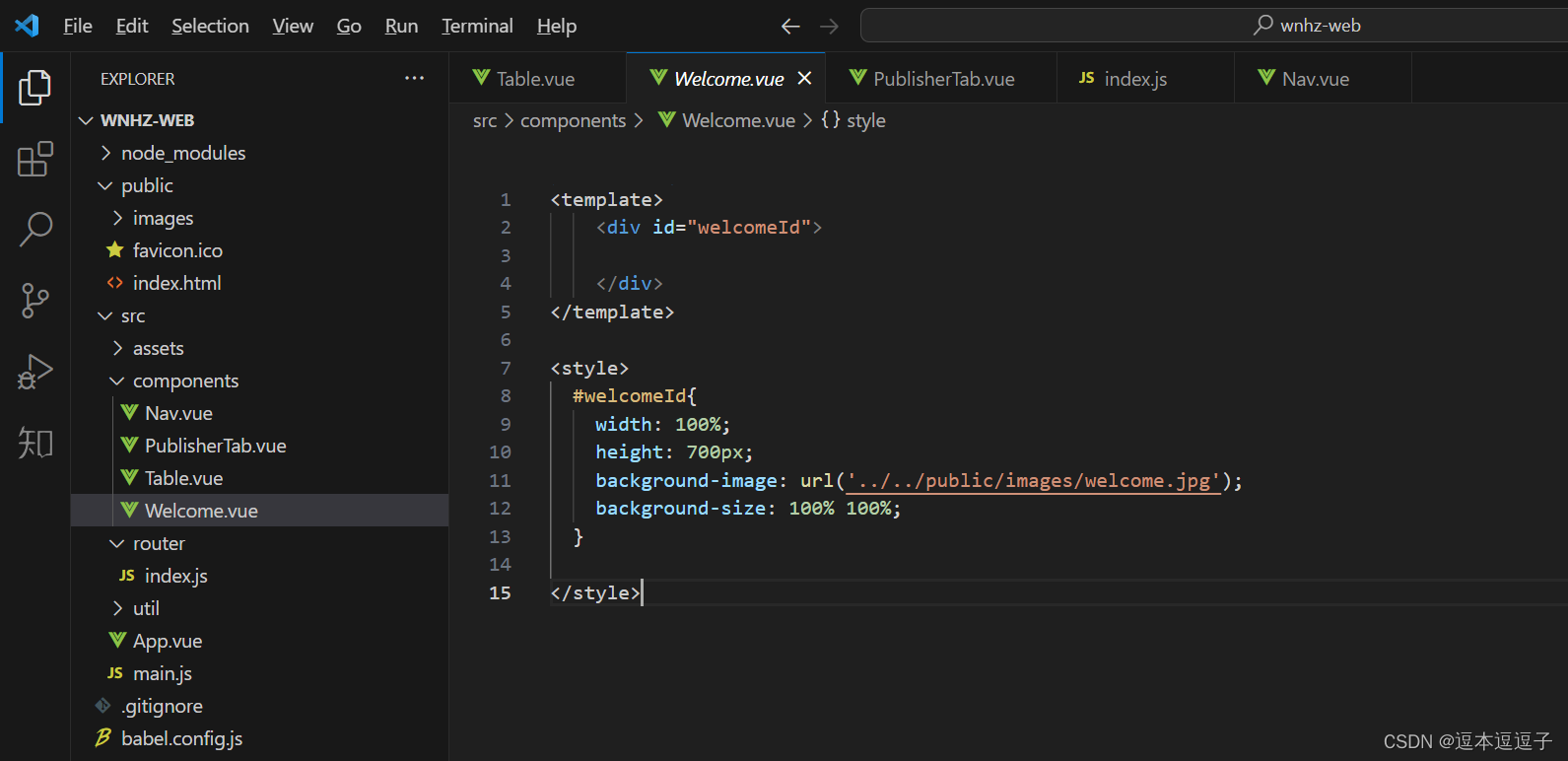
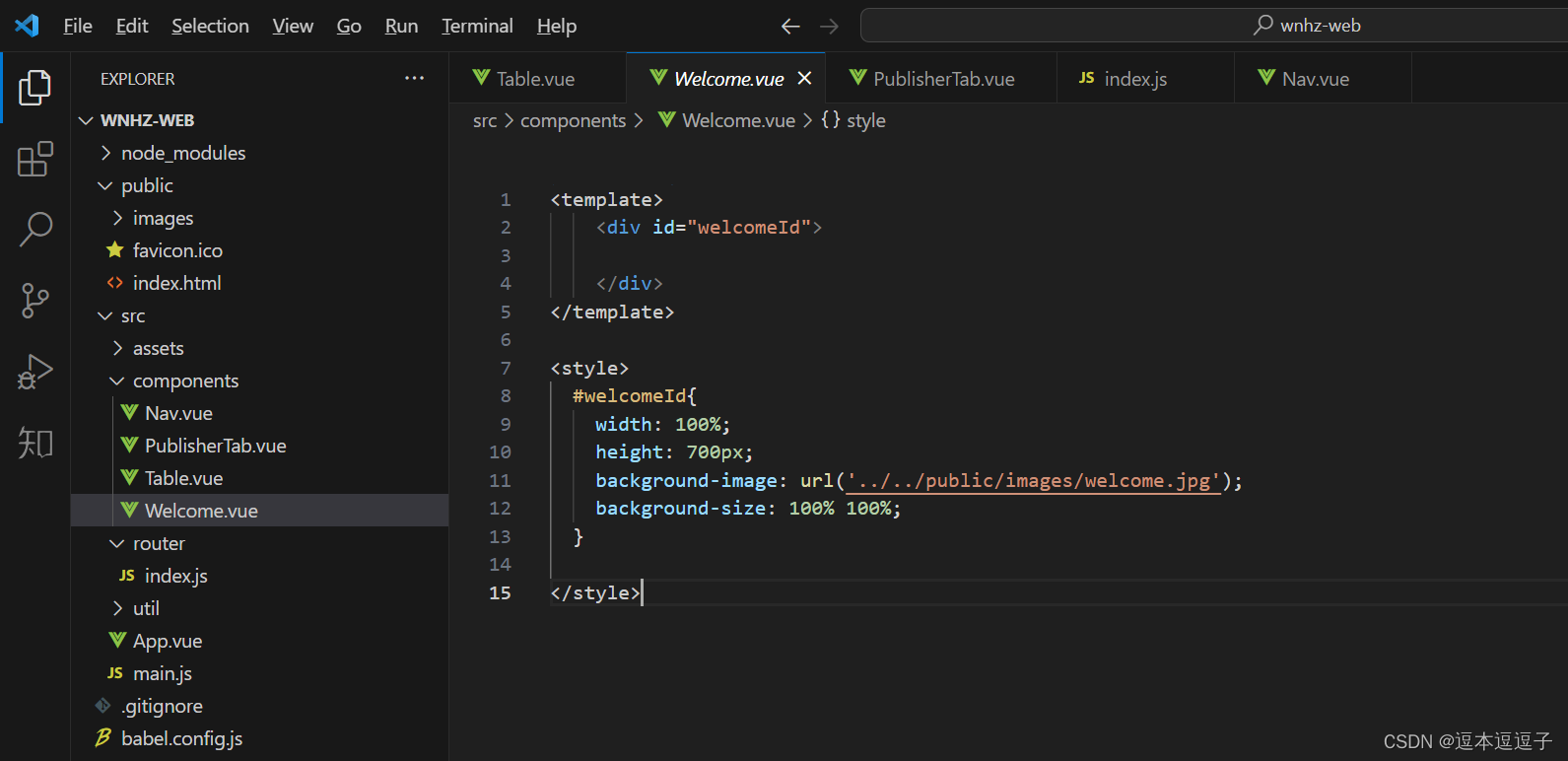
直接在components目录下新建,vue文件
这里就以welcome.vue为例

要启动welcome.vue还需要配置他的启动路径

router路由安装
要启动还要添加他的路由。否则无法切换页面。
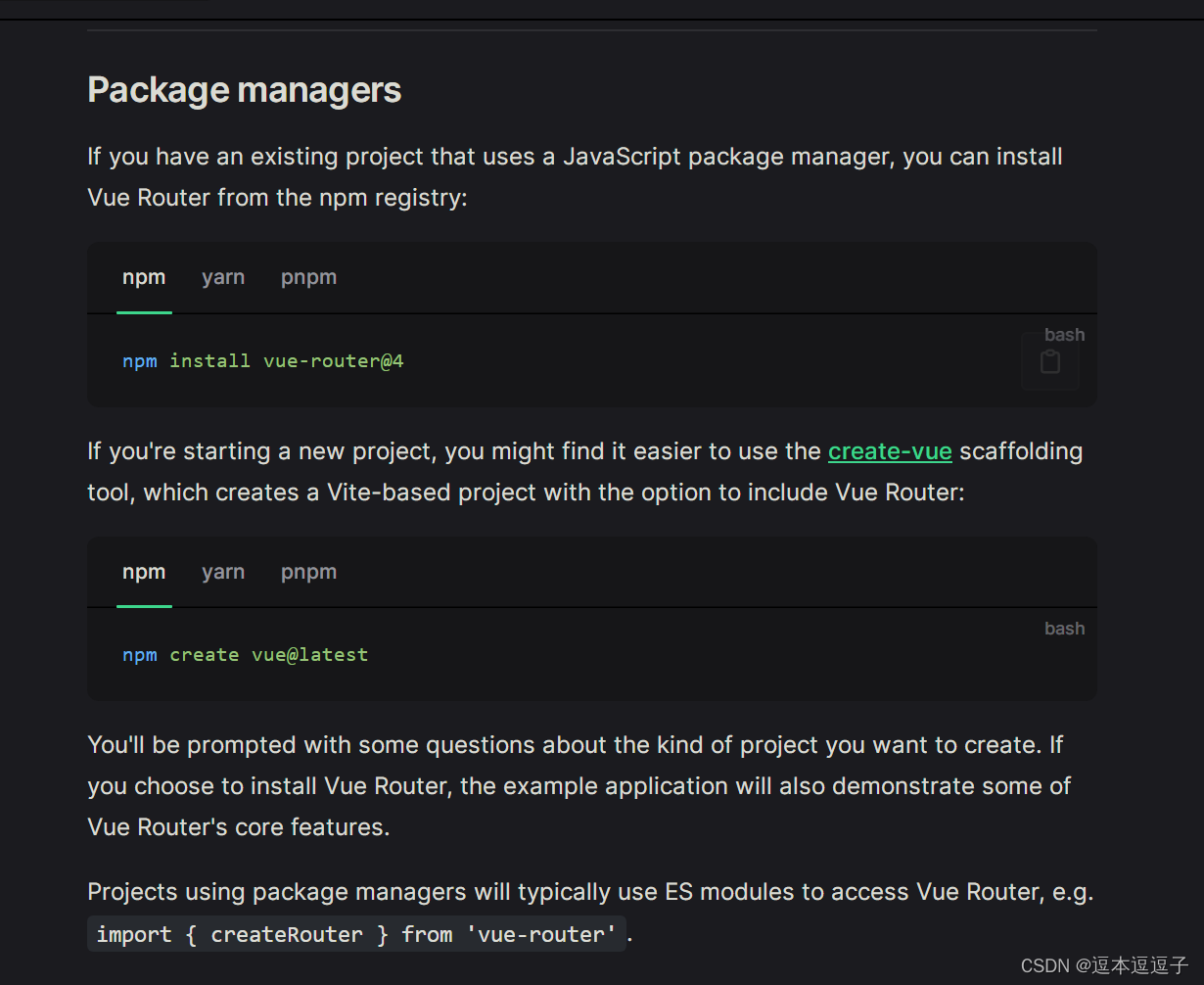
这里在官方文档根据提示安装

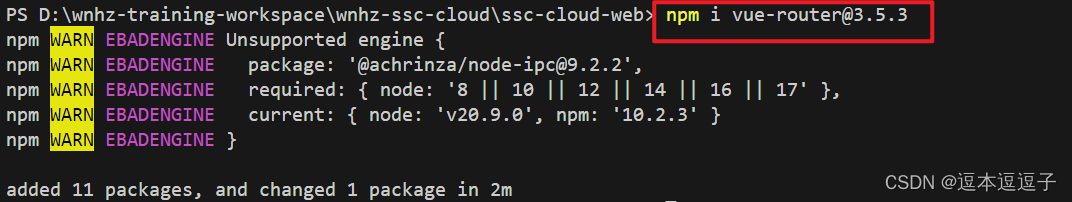
我这里还是指定版本安装

安装成功

router使用
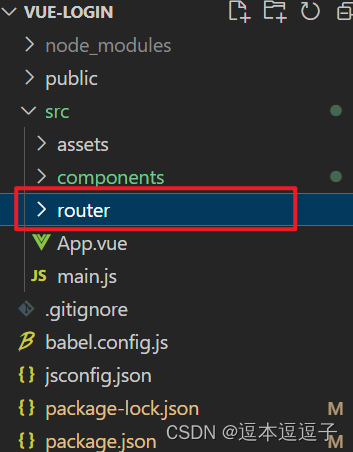
创建路由文件
src/router文件

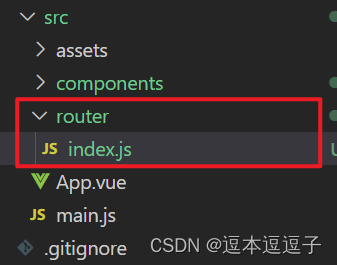
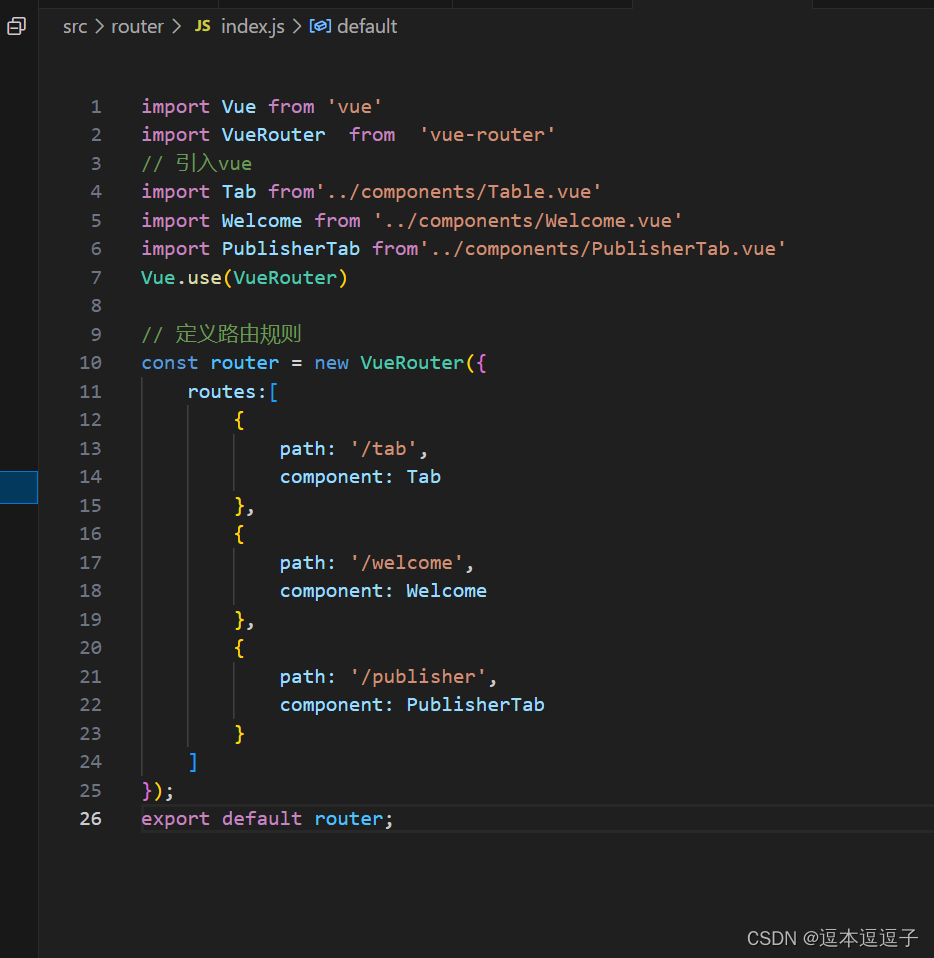
创建路由index.js

在main.js中添加路由

最后配置welcome的路由路径

启动服务

在他给的路径后面加上路由路径

打开成功就ok了
axios安装
这一步顺便装个axios方便以后写请求用
npm install axios
前端拦截器
安装完成后加一个前端拦截器

request.js内容如下
import axios from 'axios'
const $request = axios.create({
timeout: 10000
});
// 前端拦截器
$request.interceptors.request.use(
config=>{
config.headers['Content-Type']='application/json;charset=utf-8';
return config;
},error=>{
return Promise.reject(error);
}
);
export default $request;




















 3145
3145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








