DOM树:

节点关系:
 首先先看DOM和节点树的关系:
首先先看DOM和节点树的关系:
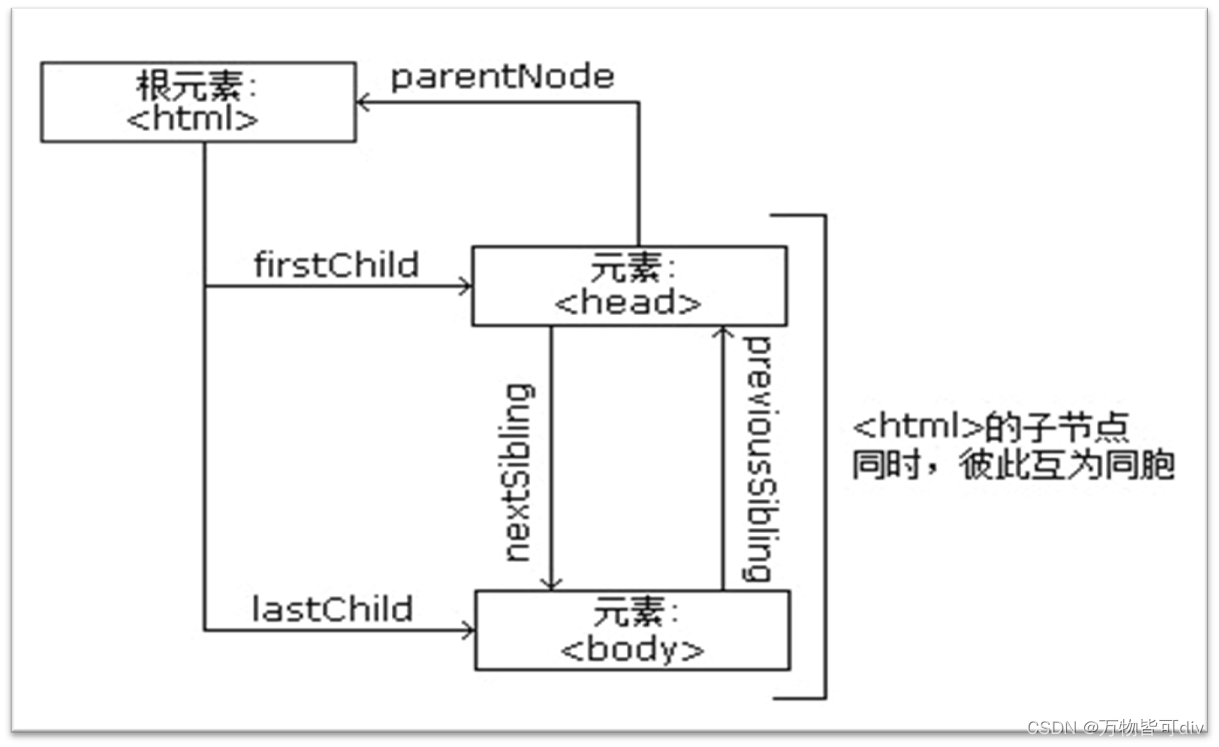
父节点、子节点和同胞节点
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点
注:为保证兼容性,书写html的时候必须写成一行
节点属性:
nodeType : 属性返回节点的类型。nodeType 是只读的。
比较重要的节点类型有:
节点类型:
元素节点:1
属性节点:2
文本节点:3
注释节点:8
文档节点:9
nodeType 节点类型
nodeName 节点名字
nodeValue 节点值
firstChild 第一个节点
lastChild 最后一个节点
previousSibling 上一节点
nextSibling 下一节点
parentNode 父节点
childNodes.length 节点的个数
hasChildNodes 父元素里面有没有子节点
tagName 标签名
下面就不给大家一一演示了,给大家一个综合演示,里面有每个属性的使用方法和操作要点我都一一备注了,直接复制粘贴即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 为了保证遍历的兼容性与正确性,尾部将HTML写成一行 -->
<div id="root"><p>段落</p><h2>标题2</h2><a href="#" id="link">链接</a><h3>标题3</h3></div>
<hr>
<script>
var linkObj = document.getElementById("link");
document.write(linkObj.nodeType + "<br />")// 节点类型
document.write(linkObj.nodeName + "<br />")// 节点名字
document.write(linkObj.firstChild.nodeValue + "<br />")//节点值 现找到元素节点,然后再找到元素节点的文本子节点,才可以求值nodeValue
document.write(linkObj.firstChild.nodeType + "<br />")//文本节点
// 上一节点
document.write(linkObj.previousSibling.nodeName + "<br />")// previousSibling 上一节点
// 下一节点
document.write(linkObj.nextSibling.nodeName + "<br />")// nextSibling 下一节点
// 父节点
document.write(linkObj.parentNode.nodeName + "<br />")// parentNode 父节点
// 节点个数
document.write(linkObj.parentNode.childNodes.length + "<br />") // childNodes.length 节点的个数
// 第N个子节点
var parNodeObj = linkObj.parentNode;// Div
document.write(parNodeObj.firstChild.nodeName + "<br />")// firstChild: 第一个子节点
document.write(parNodeObj.lastChild.nodeName + "<br />")// lastChild: 最后一个子元素
document.write(parNodeObj.childNodes[3].nodeName + "<br />")// childNodes[n]: 第n个子节点
// 判断父节点是否有子节点,如果有就一一输出
document.write("<hr />" + "<br />")
var root = document.getElementById("root")
if (root.hasChildNodes()) {// hasChildNodes() 判断父元素是否有子节点
for (var i = 0; i < root.childNodes.length; i++) {
document.write(root.childNodes[i].tagName + "<br />")// tagName = nodeName
}
}
document.write("<hr />" + "<br />")
document.write(linkObj.parentNode.firstChild.nextSibling.nextSibling.tagName + "<br />")//a
document.write("<hr />" + "<br />")
document.write(linkObj.firstChild.nodeValue + "<br />");//链接
//**先找到元素节点,然后再找到元素节点的子节点.nodeValue
document.write(linkObj.innerHTML + "<br />")
</script>
</body>
</html>当然这些自是一些基础的东西,还是需要自己理解
希望可以帮助到你
ZBC,点个赞吧!





















 625
625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








