一、详解在浏览器中
http(超文本传输协议)是一个基于请求与响应模式的、无状态的、应用层的协议
1、DNS域名解析
我们在浏览器输入网址,其实就是要向服务器请求我们想要的页面内容,所有浏览器首先要确认的是域名所对应的服务器地址在哪?
这就是DNS的作用,我们在客户端输入域名,浏览器会通过DNS将域名解析成与服务器对应的IP地址,浏览器再拿着IP地址取寻找对于的服务器。
2、建立TCP连接
拿到服务器IP后,下一步自然就是链接到该服务器,对于客户端与服务器端的TCP链接,必然要说到"三次握手":
第一次:客户端向服务器段发送请求连接(SYN数据包)
第二次:服务器段向客户端发送(SYN/ACK数据包)确认信息
第三次:客户端向服务器端发送(ACK数据包)握手结束
3、发送HTTP请求
与服务器建立连接后,就可以向服务器发送请求了,
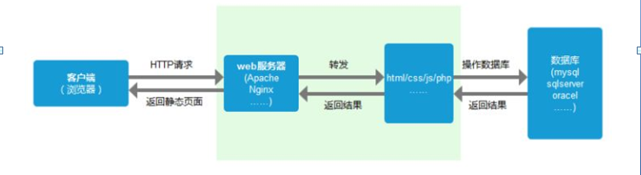
4、服务器处理请求
服务器端收到请求后由web服务器(准确说应该是http服务器)处理请求,注入Apache、Ngnix、IIS等。web服务器解析用户请求,知道需要调度哪些资源文件,再通过相应的这些资源文件处理用户请求和参数,并调用数据库信息,最后将结束通过web服务器返回给浏览器客户端。

5、返回响应结果
在HTTP里,有请求就会有响应,哪怕是错误信息。
响应报文:
在响应结果中都会有一个HTTP状态码,比如我们熟知的200、301、404、500等,通过这个状态码我们可以知道服务器端的处理器是否正常,并能了解具体的错误。
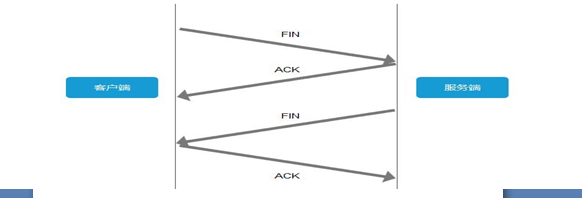
6、关闭TCP连接
为了避免服务器与客户端双方的资源占用和损耗,当双方没有请求或响应传递时,任意一方都可以发起关闭请求,与创建TCP连接的3次握手类似,关闭TCP连接,需要4次握手。

7、浏览器解析HTML

8、浏览器布局渲染

二、cookie和Session的用途

通常情况下,Session和Cookie是搭配在一起使用的。

Token机制下的认证流程:
Token机制其实和Cookie机制极其相似。

总结:
cookie:保存在浏览器中,有大小限制,有状态。
session:保存在服务器中,服务器有资源开销。
token:客户端可以将Token保存到任何地方,无限制,无状态,利于分布式部署。






















 1925
1925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








