IView Table 固定左侧和右侧时底部横向滚动条被遮挡问题
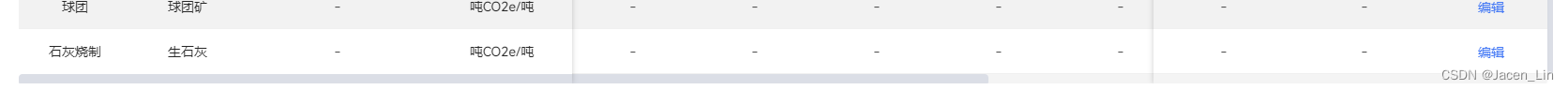
如图:
![]()
查看样式发现ivu-table-fixed 未设置高度 ivu-table-fixed-body高度是框架计算的。
如下代码:
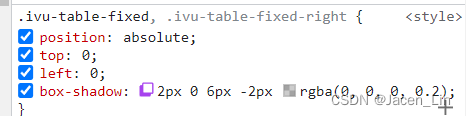
ivu-table-fixed:

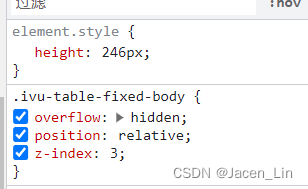
ivu-table-fixed-body:

其中 ivu-table-fixed-body的height 高度为框架动态计算。
那知道问题了就好解决了。
解决逻辑:
ivu-table-fixed-body内容模块的高度是框架动态计算,只需要把它高度调整一下就可以了。
首先:给父级就是ivu-table-fixed和ivu-table-fixed-right设置高度 因为position:使用的是absolute 继承的父级。所以不需要特别操作,只需要设置height:100%;就可以了。
其次:ivu-table-fixed-body高度的设置,ivu-table-fixed-body是内容属性的class不包含标题,需要减去table头部的高度在减去滚动条高度,结果就是height:calc(·"100% - 63px");(这里我的头部高度是48px 滚动条时15px)。这样就可以了完整代码如下:
.ivu-table-fixed,.ivu-table-fixed-right{
height: 100%;
}
.ivu-table-fixed-body{
height: calc(~'100% - 63px') !important;
}结果展示图:

-------分割线-------
总结:因为 ivu-table-fixed-body高度是框架计算无法调整。我的解决方案是不通过框架计算固定高度,通过布局高度设置高度。给ivu-table-fixed设置高度是为了ivu-table-fixed-body 给height:100%高度设置范围,因为ivu-table-fixed-body是ivu-table-fixed子节点 ivu-table-fixed-body是基于父节点这样计算逻辑就相较方便一些,只需要100%减去头部和底部滚动条高度就可以了。





















 3695
3695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








