服务器使用:Windows Server 2012 R2
在此记录部署步骤和部署过程中的坑。
一、远程连接服务器
由于是Window服务器,自己使用的也是Windows系统直接使用自带的远程连接就可以了。
快捷键 :Windows键+R 打开运行,输入命令mstsc,按下回车键即可打开远程桌面连接。


(这里不做远程连接详细说明,如需查询细节,烦请问度娘)点击连接即可远程连接到服务器。
至此服务器连接到此结束。
二、Vue项目打包
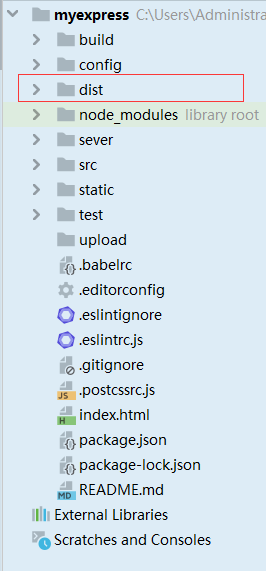
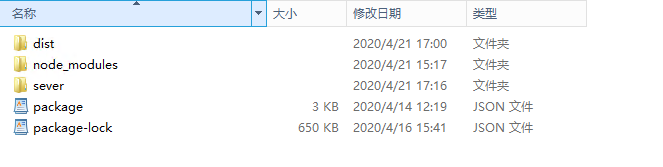
在本地项目完成开发,可以成功访问项目页面时,运行npm run build 命令,此时可以看到项目下面有一个dist文件夹,这个就是Vue项目打包后的文件。如下图。

三、安装运行环境(Nginx+Node)
Nginx安装
官网下载:下载地址:Nginx For Windows DownLoad
具体安装详情访问博客:https://www.cnblogs.com/aflyun/p/8491210.html
安装完成后打开命令行,切换到nginx安装目录下输入命令
start nginx.exe 启动
默认配置文件下在浏览器中访问http:localhost:80,即可正常访问nginx 欢迎页面。
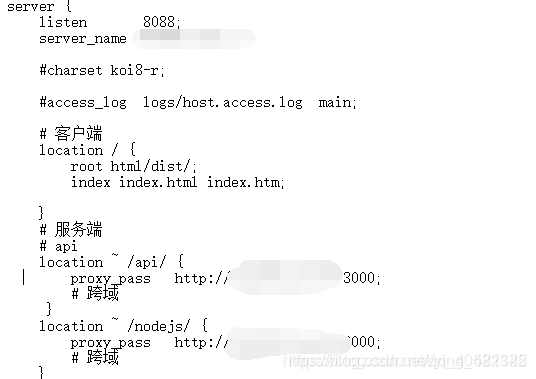
进入nginx安装目录下的conf,打开nginx.conf
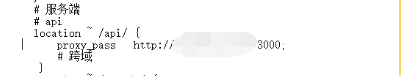
其中server_name 是公网IP,root是dist文件夹所在的目录。location ~/api/ ,location ~/nodejs/是代理本地数据访问路径。

完成配置,保存,在命令行输入 nginx -s reload重启nginx 配置。我这里设置的是8088端口以及3000端口,如果使用的是云服务器需要在安全组开放这两个端口,不然是访问不到的。
Node安装
这里因为是使用的express,所以要安装Node,
下载地址:http://nodejs.cn/download/
node.js的zip包安装时是直接解压缩后就可以了,
node.js的msi包是傻瓜式一路next就可以了
我这里选择了msi安装。
安装完成后node -v和npm -v查看安装版本是否安装成功。
四、部署项目
将项目文件dist和server上传到服务器目录下,因为使用的express和一些第三方模块,也要将package.json文件一并上传。切换到项目目录下使用 npm install 命令安装第三方模块,安装完成后,文件夹下面会多一个node_modules文件夹。

上传文件后我们这里需要配置nginx后台服务器的地址,按照上面配置nginx的方式,添加一个location,我们这里在上面已经配置过了。

在图中,location ~/api/ 双斜杠中间的api就是server文件中定义的接口。这里你在server里定义了几个,你就要添加几个类似的location。
proxy_pass 是后台服务器的地址,是获取后台的数据。域名写的是http:127.0.0.1,端口号是server文件中监听的端口。
配置号nginx并保存后,重启nginx,使用上面的命令重启nginx。
这里注意的是要使后台接口生效,我们需要使用node index.js运行node文件,但是以这样启动方式,关闭终端的时候,node后台就会停止。
要永久运行 npm install pm2 -g
启动 pm2 start index.js
文章参考https://blog.csdn.net/qq_33036599/article/details/82789666 https://blog.csdn.net/Evolraelc/article/details/87186987





















 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








