关于Object.defineProperty()以及利用其实现双向绑定
关于
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
备注:应当直接在 Object 构造器对象上调用此方法,而不是在任意一个 Object 类型的实例上调用。
语法
Object.defineProperty(obj, prop, descriptor)
参数
obj
要定义属性的对象。(必须)
prop
要定义或修改的属性的名称或 Symbol 。(必须)
descriptor
要定义或修改的属性描述符。(必须)
value:要增加或修改值
writable修改后值是否可以被重写 默认是false
enumerable参数,设置是否可以被遍历 默认是false
configurable参数,默认为false。不允许删除或修改
存取描述符还具有以下可选键值:
get
属性的 getter 函数,如果没有 getter,则为 undefined。当访问该属性时,会调用此函数。执行时不传入任何参数,但是会传入 this 对象(由于继承关系,这里的this并不一定是定义该属性的对象)。该函数的返回值会被用作属性的值。
默认为 undefined。
set
属性的 setter 函数,如果没有 setter,则为 undefined。当属性值被修改时,会调用此函数。该方法接受一个参数(也就是被赋予的新值),会传入赋值时的 this 对象。
默认为 undefined。
描述符默认值汇总
拥有布尔值的键 configurable、enumerable 和 writable 的默认值都是 false。
属性值和函数的键 value、get 和 set 字段的默认值为 undefined。
返回值
被传递给函数的对象。
利用 Object.definePropety() 实现双向绑定
通过上面我们知道 Object.definePropety() 可以对数据劫持并控制对象的属性操作
我们下面具体感受一下:
let car = {
brand: 'Ferrari',
engine: 'V8'
}
// 利用Object.definePropety()对数据进行劫持
Object.defineProperty(car, 'brand', {
// 使用 Object.definePropety() 存取属性
set: function (value) {
console.log('set方法被调用了')
brand = value;
},
get: function () {
console.log('get方法被调用了')
return brand
}
})
car.brand = '红旗'
console.log(car.brand + car.engine) // 红旗V8

这时候我们 发现我们在修改属性时能触发set()方法
这时候我们就能通过 Object.defineProperty() 实现一个简易的双向绑定的效果
思路:用Object.defineProperty()的set值向input填充,用input的oninput事件触发set事件。
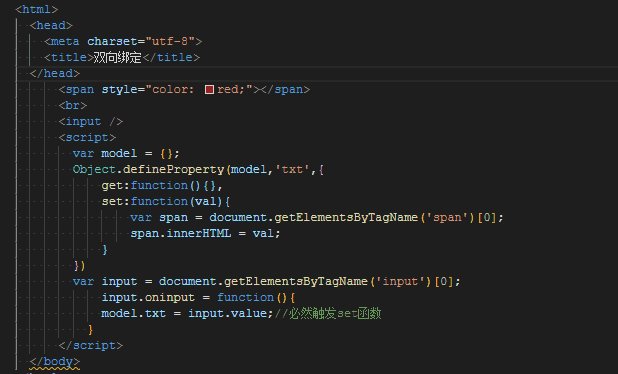
var model = {};
Object.defineProperty(model,'txt',{
get:function(){},
set:function(val){
var span = document.getElementsByTagName('span')[0];
span.innerHTML = val;
}
})
var input = document.getElementsByTagName('input')[0];
input.oninput = function(){
model.txt = input.value;//必然触发set函数
}

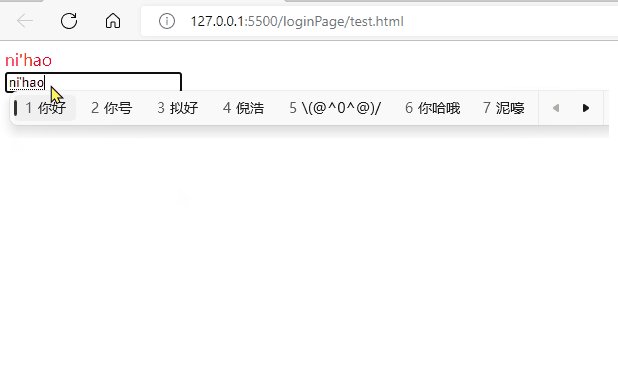
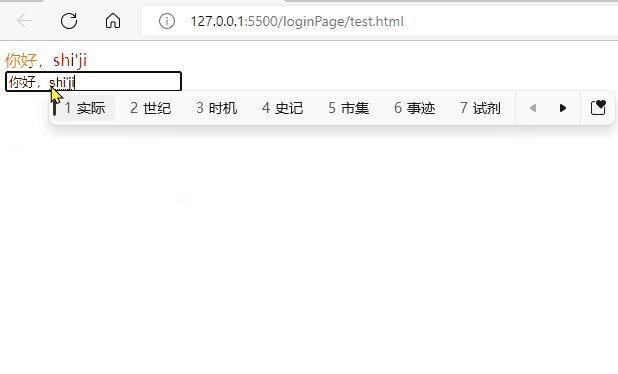
两个输入框的效果,如下:
var model = {};
Object.defineProperty(model,'txt',{
get:function(){},
set:function(val){
var input2 = document.getElementById('val2');
input2.value = val
var input1 = document.getElementById('val1');
input1.value = val
}
})
var input1 = document.getElementById('val1');
input1.oninput = function(){
model.txt = input1.value;
}
var input2 = document.getElementById('val2');
input2.oninput = function(){
model.txt = input2.value;
}

当然要实现出vue的双向绑定效果不止这么简单,但是我们可以通过用vue控制台打印定义在vue初始化数据上的对象结构,如下:

我们可以看到属性a有两个相对应的get和set方法,为什么会多出这两个方法呢?因为vue也是通过上述Object.defineProperty()来实现数据劫持的。
想了解更多可以:Vue双向绑定是怎么实现的?
vue的双向绑定原理及实现
Vue 是如何实现数据双向绑定的?






















 1108
1108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








