
HTML页面为
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>css导航栏</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<body>
<div class="container">
<ul class="menu">
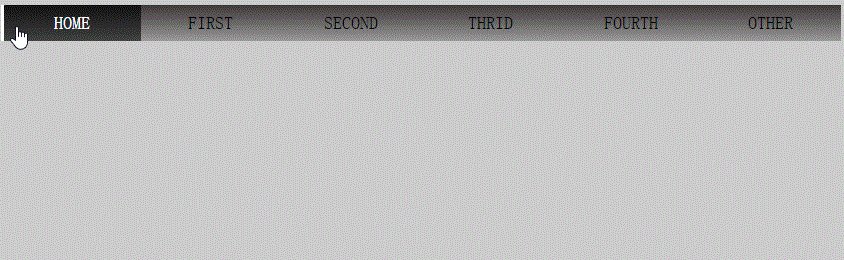
<li><a href="">home</a></li>
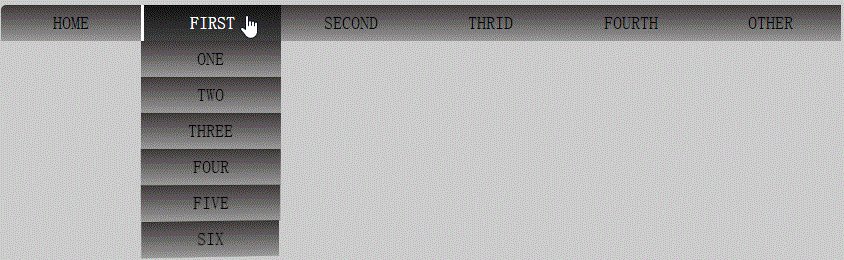
<li><a href="#">first</a>
<ul class="submenu">
<li><a href="#">one</a></li>
<li><a href="#">two</a></li>
<li><a href="#">three</a></li>
<li><a href="#">four</a></li>
<li><a href="#">five</a></li>
<li><a href="#">six</a></li>
</ul>
</li>
<li><a href="#">second</a>
<ul class="submenu">
<li><a href="#">one</a></li>
<li><a href="#">two</a></li>
<li><a href="#">three</a></li>
<li><a href="#">four</a></li>
<li><a href="#">five</a></li>
<li><a href="#">six</a></li>
</ul>
</li>
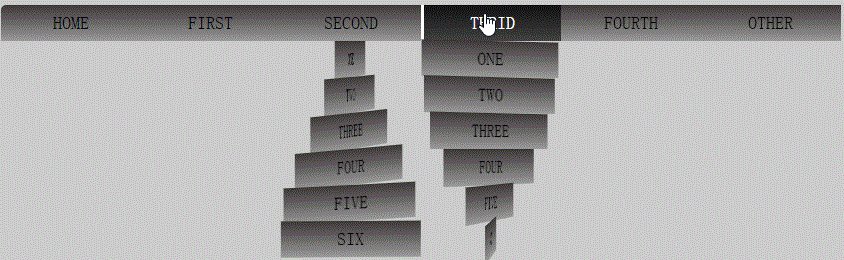
<li><a href="#">thrid</a>
<ul class="submenu">
<li><a href="#">one</a></li>
<li><a href="#">two</a></li>
<li><a href="#">three</a></li>
<li><a href="#">four</a></li>
<li><a href="#">five</a></li>
<li><a href="#">six</a></li>
</ul>
</li>
<li><a href="#">fourth</a></li>
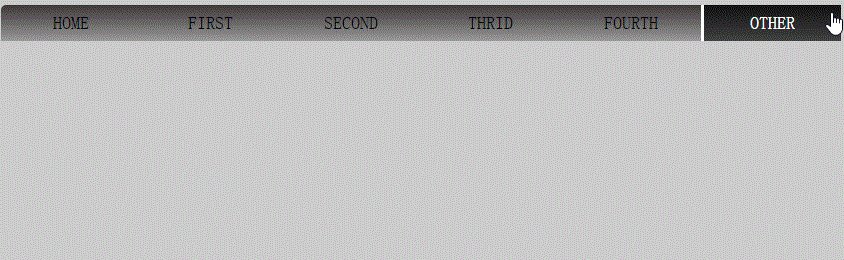
<li><a href="#">other</a></li>
</ul>
</div>
</body>
</html>
CSS样式为
*{
padding: 0;
margin: 0;
list-style: none;
}
body{
background-color: #cccccc;
}
.container{
margin: 30px auto;
width: 70%;
}
.container .menu>li{
float: left;
position: relative;
}
.container .menu>li:first-child{
border-radius: 5px 0 0 0;
}
.container .menu li{
min-width: 140px;
background:linear-gradient(#3d3838,#999999);
}
.container .menu a{
display: block;
text-decoration: none;
text-align: center;
color: black;
padding: 0 25px;
font-size: 18px;
line-height: 36px;
border-left: 3px solid rgb(0, 0, 0,0);
text-transform: uppercase;
}
.menu li:hover{
background:linear-gradient(#111111,#424242);
}
.menu li:hover>a{
color: white;
border-left: 3px solid white;
}
.submenu{
position: absolute;
max-height: 0;
left: 0;
top: 100%;
perspective: 1000px;
}
.submenu li{
transform-origin: 0 0;
visibility: hidden;
transform: rotate3d(0,1,0,90deg);
transition: all 0.5s;
}
.menu>li:hover .submenu{
max-height: 999px;
z-index: 10;
}
.menu>li:hover .submenu li{
visibility: visible;
transform: rotate3d(0,0,0,0);
}
.submenu li:nth-child(1){
transition-delay: 0ms;
}
.submenu li:nth-child(2){
transition-delay: 50ms;
}
.submenu li:nth-child(3){
transition-delay: 100ms;
}
.submenu li:nth-child(4){
transition-delay: 150ms;
}
.submenu li:nth-child(5){
transition-delay: 200ms;
}
.submenu li:nth-child(6){
transition-delay: 250ms;
}

CSS样式为
*{
padding: 0;
margin: 0;
list-style: none;
}
body{
background-color: #cccccc;
}
.container{
margin: 30px auto;
width: 70%;
}
.container .menu>li{
float: left;
position: relative;
}
.container .menu>li:first-child{
border-radius: 5px 0 0 0;
}
.container .menu li{
min-width: 140px;
background:linear-gradient(#3d3838,#999999);
}
.container .menu a{
display: block;
text-decoration: none;
text-align: center;
color: black;
padding: 0 25px;
font-size: 18px;
line-height: 36px;
border-left: 3px solid rgb(0, 0, 0,0);
text-transform: uppercase;
}
.menu li:hover{
background:linear-gradient(#111111,#424242);
}
.menu li:hover>a{
color: white;
border-left: 3px solid white;
}
.submenu{
position: absolute;
max-height: 0;
left: 0;
top: 100%;
perspective: 1000px;
}
.submenu li{
visibility: hidden;
transform: rotate3d(0,1,0,90deg);
transition: all 0.5s;
}
.menu>li:hover .submenu{
max-height: 999px;
z-index: 10;
}
.menu>li:hover .submenu li{
visibility: visible;
transform: rotate3d(0,0,0,0);
}
.submenu li:nth-child(1){
transition-delay: 0ms;
}
.submenu li:nth-child(2){
transition-delay: 50ms;
}
.submenu li:nth-child(3){
transition-delay: 100ms;
}
.submenu li:nth-child(4){
transition-delay: 150ms;
}
.submenu li:nth-child(5){
transition-delay: 200ms;
}
.submenu li:nth-child(6){
transition-delay: 250ms;
}























 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








