控件探索-按钮(lv.btn)
(1) 创建并显示一个按钮
* 核心代码
btn = lv.btn(scr) #将按钮与src对象关联
btn.align(lv.ALIGN.CENTER,0,0) #居中显示(第1个0表示x的偏移量,第2个0表示相对于y的偏移量)
label = lv.label(btn) #在按钮上创建一个标签Label,用来显示文字用
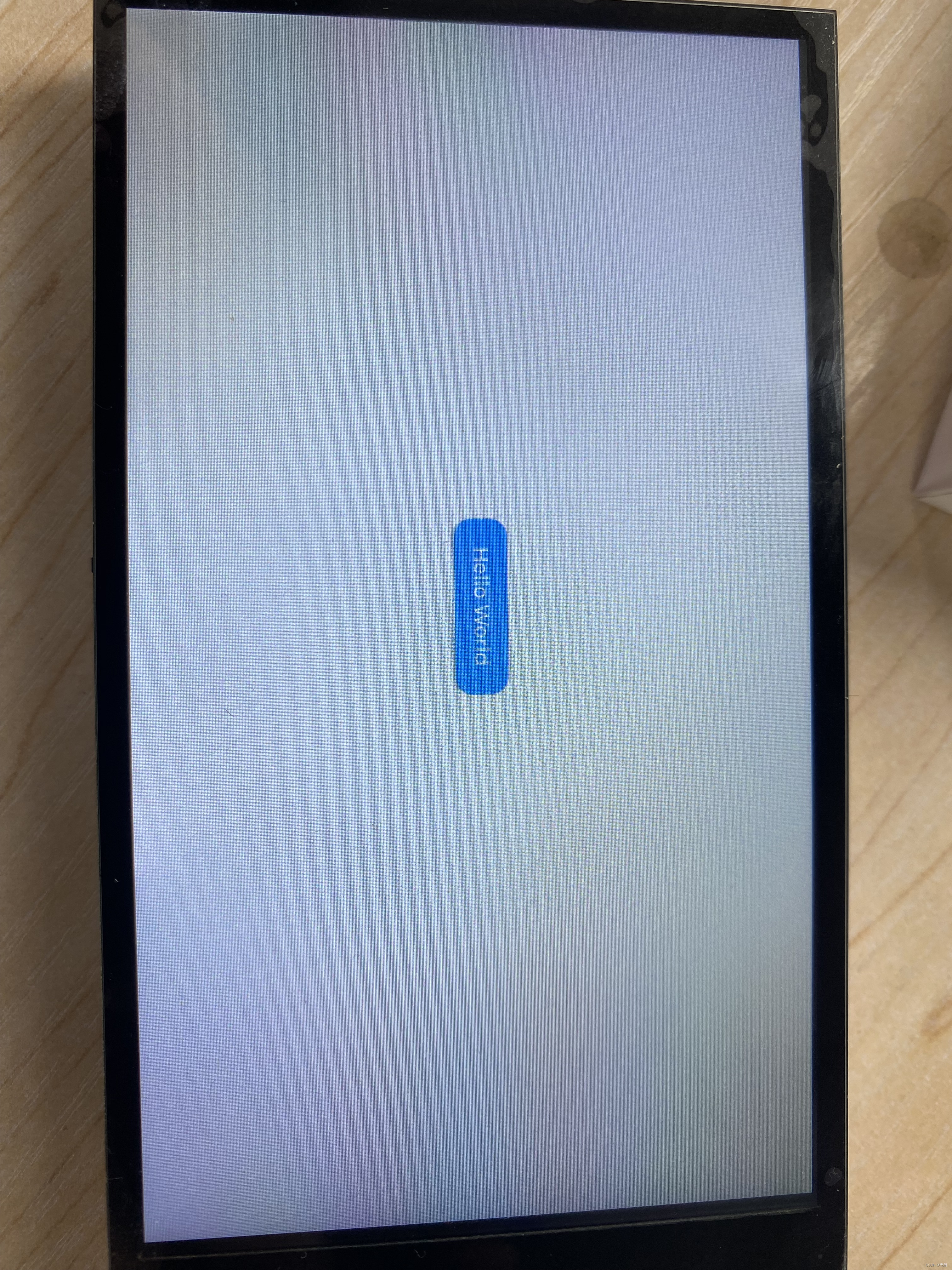
label.set_text('Hello World') #设置文字内容* 效果展示

(2)按钮显示中文
* 准备软件
下载nvm以及文字库
链接:https://pan.baidu.com/s/1KPhRsUziUumZamVSXCHROA?pwd=pann
提取码:pann
* 安装nvm
![]()
按照默认安装即可
* 使用nvm安装node.js(包含npm)
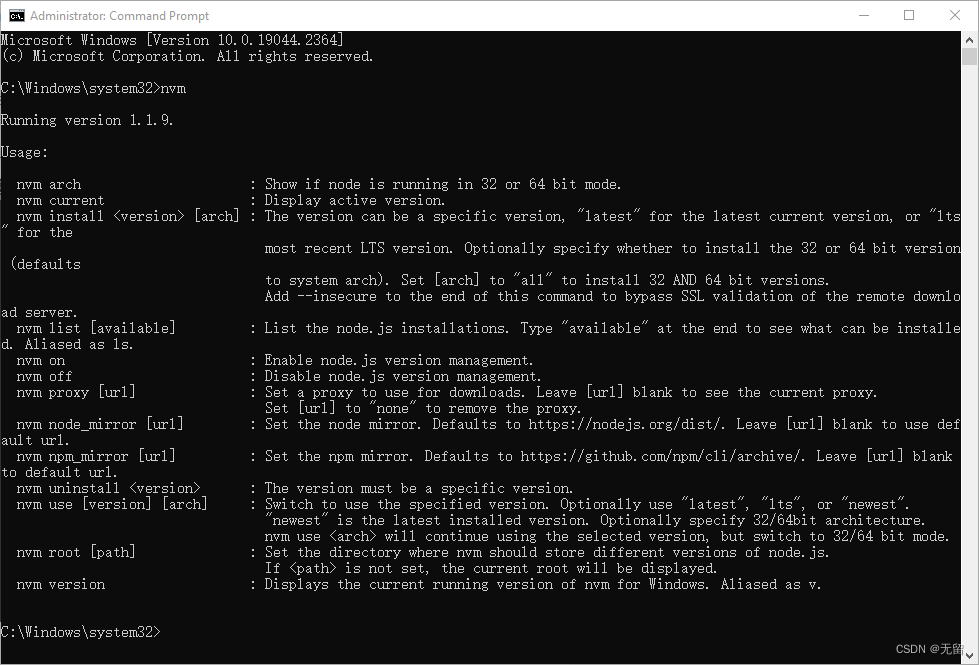
用管理员方式打开windows 命令终端,输入nvm,验证nvm是否安装成功,如果输出以下信息则代表成功。

然后执行如下代码开始安装
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
nvm install 16.18.0 
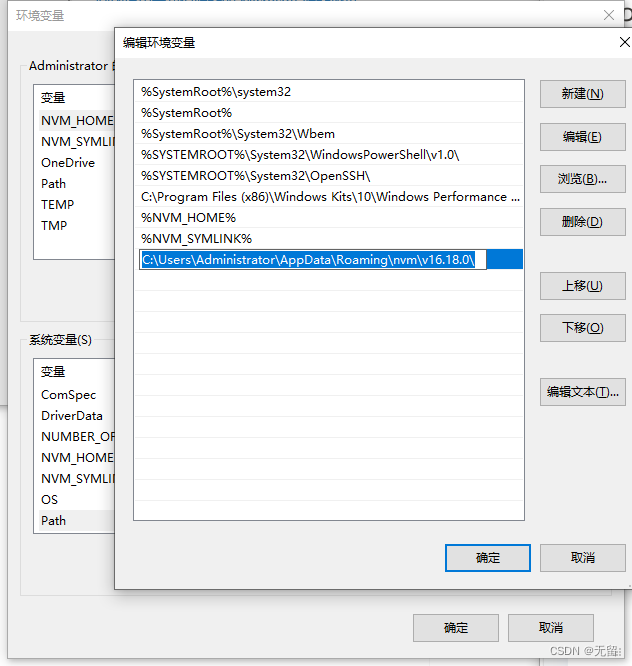
注意:需要把16.18.0文件夹设置在系统变量PATH中
右键点击 此电脑 -> 属性 -> 高级系统设置 -> 环境变量 -> 添加安装路径

* 使用npm安装lvgl模块
安装lvgl字体生成模块。同样以管理员打开命令终端:
npm config set registry https://registry.npm.taobao.org
npm i lv_font_conv -g
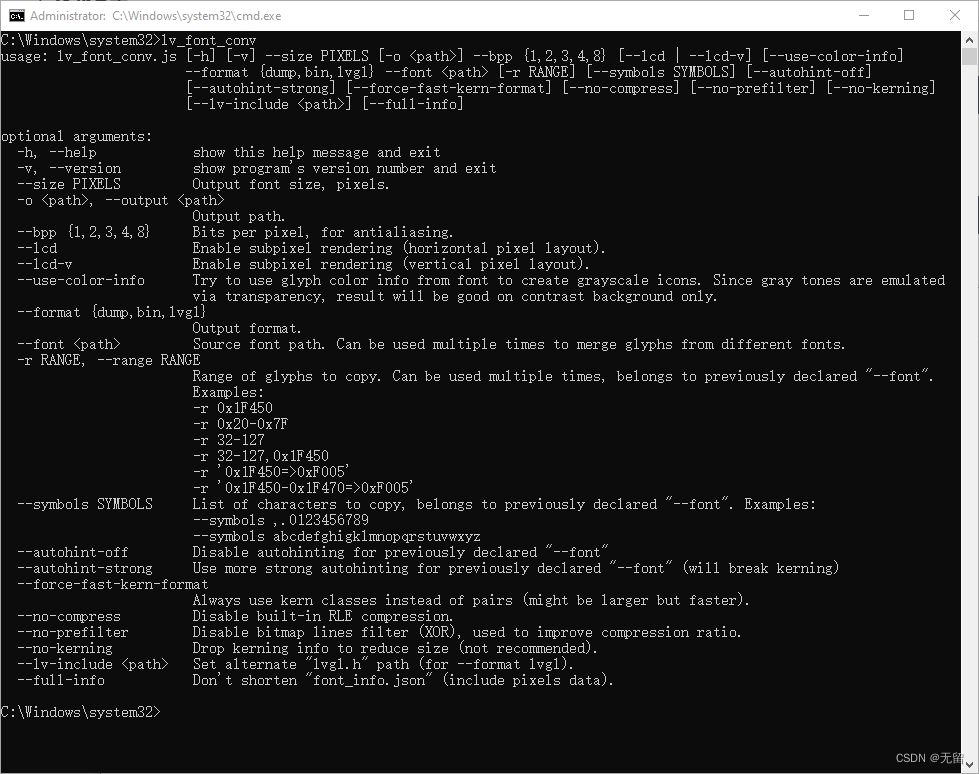
lv_font_conv如果出现以下信息,则代表安装成功:

* 制作中文字体
解压下载的字体库压缩包

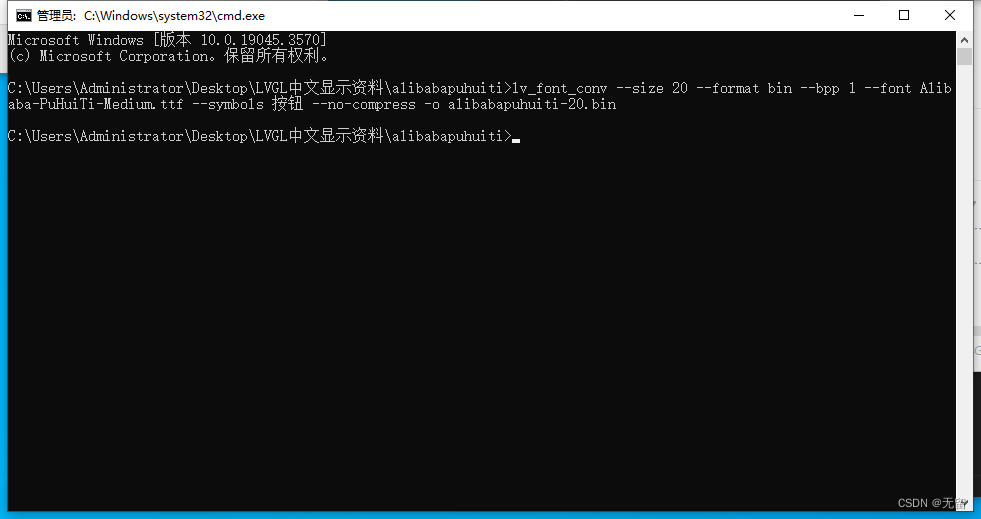
进入这个文件夹。按下图输入CMD回车

lv_font_conv --size 20 --format bin --bpp 1 --font Alibaba-PuHuiTi-Medium.ttf --symbols 按钮 --no-compress -o alibabapuhuiti-20.bin代码解释:
1)上面的命令表示生成一个文件,名字叫做alibabapuhuiti-20.bin
2)这个字体文件中只有按钮这2个字,所以非常小,这里修改为你需要制作的文字
注意:上述命令的空格一定是英文的空格,中文的空格会失败


* 按钮显示中文代码
btn = lv.btn(scr)
btn.align(lv.ALIGN.CENTER,0,0)
self_myfont_cn = lv.font_load("U:/alibabapuhuiti-20.bin") #变量接收编写的文字库
label = lv.label(btn)
label.set_style_text_font(self_myfont_cn, 0) #设置文字库
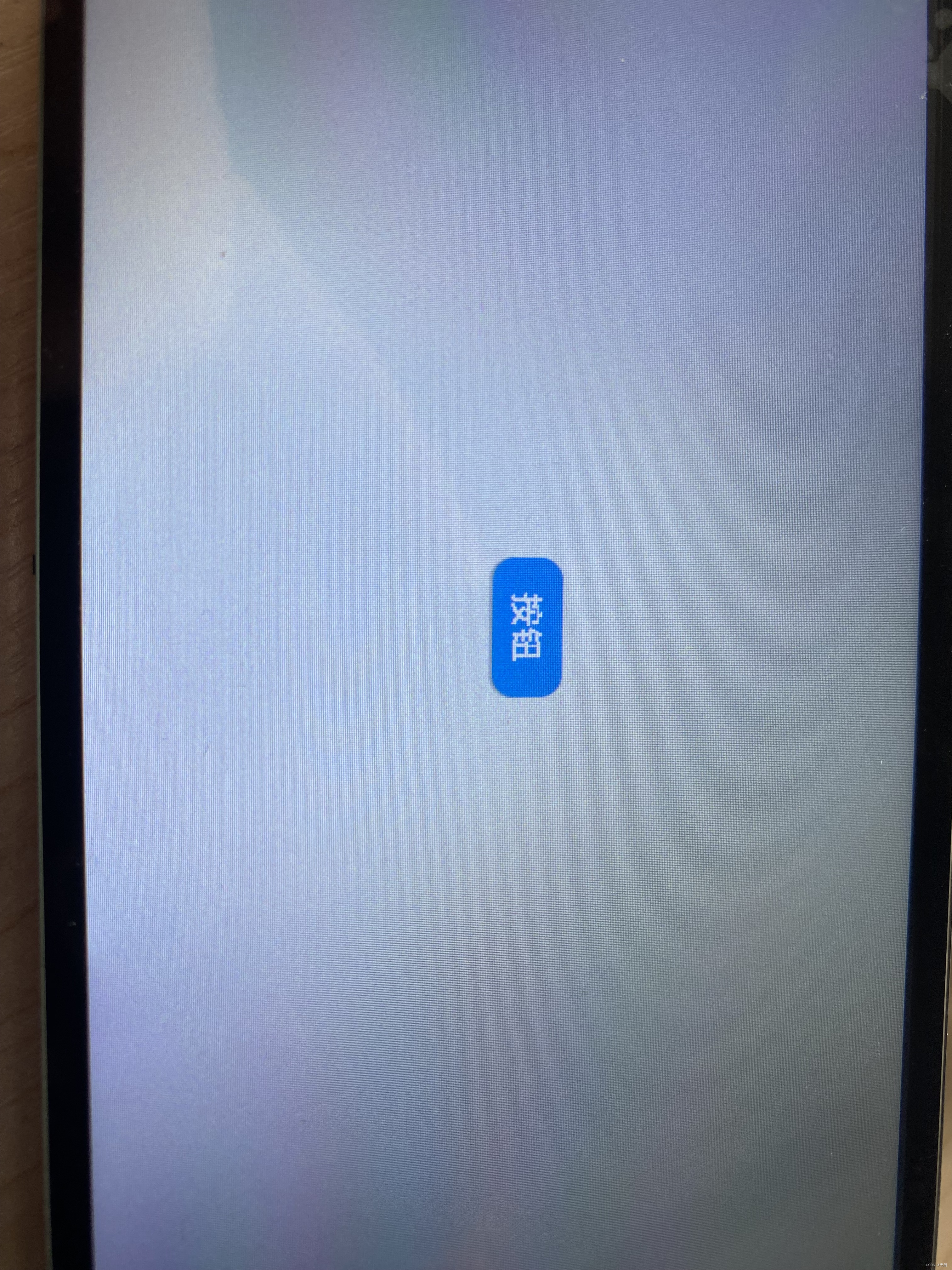
label.set_text('按钮')
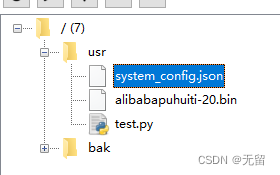
label.center()* 把脚本及文字库放入开发板

* 效果展示























 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








