视口
**视口(viewport)**就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
- 布局视口 layout viewport
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题
- iOS,Android基本都将这个视口分辨率设置为980px,所以PC上的网页大多都能在手机上显现,只不过元素看上去很小,一般默认可以通过手动缩放网页
- 视觉视口 visual viewport
- 字面意思,它是用户正在看到的网站的区域。注意:是网站的区域
- 我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度
- 理想视口 ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定
- 理想视口,对设备来说,是最理想的视口尺寸
- 需要手动添写meta视口标签通知和浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
- meta视口标签

二倍图
- 物理像素&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的,这是厂商在出厂时就设置好了,比如苹果6/7/8 是750*1334
- 我们开发时候的1px不是一定等于1个物理像素的
- PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
- PC端和早期的手机屏幕/普通手机屏幕:1CSS像素 = 1物理像素
- retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩在一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度
- 多倍图

- 背景缩放 background-size
background-size 属性规定背景图像的尺寸

- 单位:长度 | 百分比 | cover | contain ;
- cover把背景图像扩展至足够大,以便背景图像完全覆盖背景区域
- contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域

- 多倍图切图 cutterman

移动端开发选择
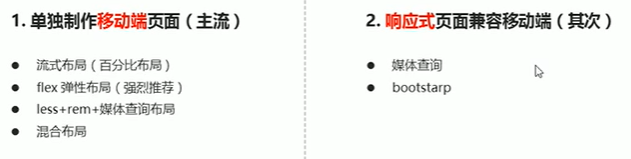
- 移动端主流方案

- 单独移动端页面(主流)
通常情况下,网址域名前面加m(mobile)可以打开移动端,通过判断设备,如果是移动设备打开,则跳到移动端页面 - 响应式兼容PC移动端
三星电子官网:www.samsung.com/cn/,通过判断屏幕宽度来改变样式,以适应不同终端
缺点:制作麻烦,需要花很大精力去调兼容性问题
移动端技术解决方案

- CSS初始化 normalize.css
移动端CSS初始化推荐使用normalize.css/- Normalize.css:保护了有价值的默认值
- Normalize.css:修复了浏览器的bug
- Normalize.css:是模块化的
- Normalize.css:拥有详细的文档】
官网地址:http://necolas.github.io/normalize.css/
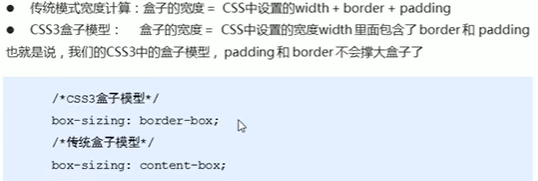
- CSS3盒子模型 box-sizing

传统orCSS3盒子模型?- 移动端可以全部CSS3盒子模型
- PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择css3盒子模型
- 特殊样式

移动端常见布局
移动端布局和以前我们学习的PC端有所区别:

- 流式布局(百分比布局)
- 流式布局,就是百分比布局,也称为非固定像素布局
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
- 流式布局方式是移动web开发使用是比较常见的布局方式
- max-width 最大宽度(max-height 最大宽度)
- min-width 最大宽度(min-height 最大宽度)
京东移动端首页
- 技术选型
方案:我们采取单独绘制移动页面方案
技术:布局采取流式布局 - 新建文件夹
- 设置视口标签以及引入初始化样式

- 二倍精灵图做法

注意:在firework中缩放不要保存哦 - 图片格式

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<!--引入初始化文件-->
<link rel="stylesheet" href="css/normalize.css" />
<!--引入我们首页的样式文件-->
<link rel="stylesheet" href="css/index.css" />
<title>京东</title>
</head>
<body>
<!--顶部-->
<header class="app">
<ul>
<li>
<img src="img/close.png" alt="" />
</li>
<li>
<img src="img/logo.png" alt="" />
</li>
<li>打开京东APP,购物更轻松</li>
<li>立即打开</li>
</ul>
</header>
<!--搜索-->
<div class="search-wrap">
<div class="search-btn"></div>
<div class="search">
<div class="jd-icon"></div>
<div class="sou"></div>
</div>
<div class="search-login">登录</div>
</div>
<!--主体内容部分-->
<div class="main">
<!--滑动图-->
<div class="slider">
<img src="upload/banner.dpg" alt="" />
</div>
<!--小家电品牌日-->
<div class="brand">
<div>
<a href=""><img src="upload/pic11.dpg" alt="" /></a>
</div>
<div>
<a href=""><img src="upload/pic22.dpg" alt="" /></a>
</div>
<div>
<a href=""><img src="upload/pic33.dpg" alt="" /></a>
</div>
</div>
<!--nav部分-->
<nav>
<a href="#">
<img src="upload/nav1.webp" alt="" />
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav2.webp" alt="" />
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav3.webp" alt="" />
<span>充值中心</span>
</a>
<a href="#">
<img src="upload/nav1.webp" alt="" />
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav1.webp" alt="" />
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav1.webp" alt="" />
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav1.webp" alt="" />
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav1.webp" alt="" />
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav1.webp" alt="" />
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav1.webp" alt="" />
<span>京东超市</span>
</a>
</nav>
<!--新闻模块-->
<div class="news">
<a href="#">
<img src="upload/new1.dpg" alt="" />
</a>
<a href="#">
<img src="upload/new2.dpg" alt="" />
</a>
<a href="#">
<img src="upload/new3.dpg" alt="" />
</a>
</div>
</div>
</body>
</html>
index.css
body {
width: 100%;
min-width: 320px;
max-width: 640px;
margin: 0 auto;
font-size: 14px;
font-family: -apple-system, Helvetica, sans-serif;
color: #666;
line-height: 1.5;
}
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
* {
-webkit-tap-highlight-color: transparent;
}
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
input {
-webkit-appearance: none;
}
/*禁用长按页面时的弹出菜单*/
img,
a {
-webkit-touch-callout: none;
}
a {
color: #666;
text-decoration: none;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
img {
/*去除图片顶部的空白缝隙*/
vertical-align: middle;
}
div {
/* css3 盒子模型 */
box-sizing: border-box;
}
.clearfix:after {
content: "";
display: block;
line-height: 0;
visibility: hidden;
height: 0;
clear: both;
}
.app {
height: 45px;
}
.app ul li {
float: left;
height: 45px;
line-height: 45px;
background-color: #333;
text-align: center;
color: #fff;
}
.app ul li:nth-child(1) {
width: 8%;
}
.app ul li:nth-child(1) img {
width: 10px;
}
.app ul li:nth-child(2) {
width: 10%;
}
.app ul li:nth-child(2) img {
width: 30px;
/*让图片与文字居中对齐*/
vertical-align: middle;
}
.app ul li:nth-child(3) {
width: 57%;
}
.app ul li:nth-child(4) {
width: 25%;
background-color: #f63515;
}
/*搜索*/
.search-wrap {
position: fixed;
width: 100%;
height: 44px;
/*解决外边距合并的问题 给父级添加 overflow: hidden;*/
overflow: hidden;
min-width: 320px;
max-width: 640px;
}
.search-btn {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 44px;
}
.search-btn::before {
content: '';
display: block;
width: 20px;
height: 18px;
background: url(../img/s-btn.png) no-repeat;
background-size: 20px 18px;
margin: 14px 0 0 15px;
}
.search-login {
position: absolute;
top: 0;
right: 0;
width: 40px;
height: 44px;
color: #fff;
line-height: 44px;
}
.search {
position: relative;
height: 30px;
background-color: #fff;
margin: 0 50px;
border-radius: 15px;
margin-top: 7px;
}
.jd-icon {
position: absolute;
width: 20px;
height: 15px;
top: 8px;
left: 13px;
background: url(../img/jd.png) no-repeat;
background-size: 20px 15px;
}
.jd-icon::after {
content: '';
position: absolute;
right: -8px;
top: 0;
display: block;
width: 1px;
height: 15px;
background-color: #ccc;
}
.sou {
position: absolute;
top: 8px;
left: 50px;
width: 18px;
height: 15px;
background: url(../img/jd-sprites.png) no-repeat -81px 0;
background-size: 200px auto;
}
.slider img {
width: 100%;
}
/*品牌日*/
.brand {
overflow: hidden;
border-radius: 10px 10px 0 0;
}
.brand div {
float: left;
width: 33.33%;
}
.brand div img {
width: 100%;
}
/*nav*/
nav a {
float: left;
width: 20%;
text-align: center;
}
nav a img {
width: 40px;
margin: 10px 0;
}
nav a span {
display: block;
}
/*news*/
.news {
margin-top: 10px;
}
.news img {
width: 100%;
}
.news a {
float: left;
/*css3的盒子模型*/
box-sizing: border-box;
}
.news a:nth-child(1) {
width: 50%;
}
/*.news a:nth-child(2) {
width: 25%;
}
.news a:nth-child(3) {
width: 25%;
}*/
/*n+2 就是从第二个开始往后选*/
.news a:nth-child(n+2) {
width: 25%;
border-left: 1px solid #ccc;
}
注意:在引入css文件时要先引入初始化文件,由于本人在引入文件时顺序写反了,导致body中的margin:0 auto;没有作用了,在检查的时候发现被划掉了


























 1026
1026











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








