element - ui 中
- 使用 scope ,在点击事件后加参数scope.row,vue 点击某一行的按钮,获取当前行的数据
- 如果template里定义了其他的内容,只要传相应的参数到点击事件后就可以了,这里要注意点击事件的js代码中,也要传相应的参数过去
如下图所示:
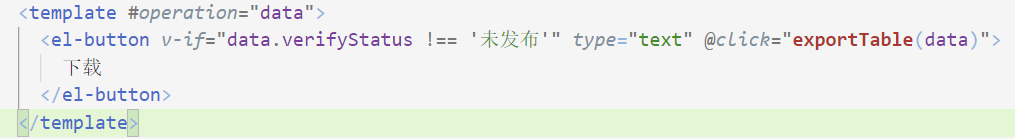
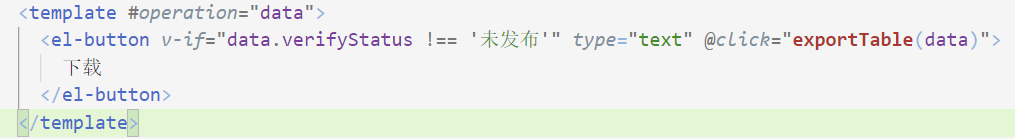
html部分

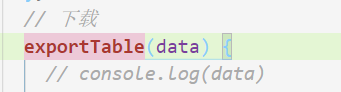
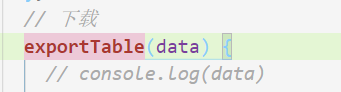
js部分

原生的table标签

- datas是一个数组
- item是每行的信息
- index是行数
- :key是为了保证渲染的时候不会出现污染情况
注意:可以为点击事件传参数,打印出来的参数就是指定行的数据



 5567
5567
 787
787
 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


