1.标题 .page-header
2.段落.lead
3.mark标记
4.del删除线
5.samll小号字体
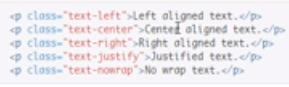
6.文本对齐
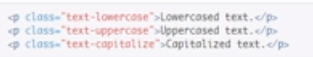
7.文本大小写
8.无样式列表
9.内联列表
10.自定义列表 
11.水平排列列表
表格:
.table
.table-striped
.table-bordered
.table-hover
.table-condensed
表格颜色:
.info
.success
.active
.warning
.danger
响应式表格:
<div class="table-responsive">
<table class="table"></table>
<div>
按钮:
.btn
.btn-default
.btn-primary
.btn-success
.btn-info
.btn-warning
.btn-danger
.btn-link
按钮大小:
.btn-lg
.btn-sm
.btn-xs
块按钮:
.btn-block禁用按钮:
[disabled]
图片样式:

辅助类:
文本颜色

背景颜色

关闭:
.close
下三角:
.caret
快速浮动
.pull-right
.pull-left
块内容居中:
.center-block
显示-影藏:
.hide
.show
响应式工具:
.img-responsive
.table-responsive






















 729
729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








