1. 前言
1.1 搭建个人博客的两种方法
(1)使用模板(Hexo)搭建博客页面,在本地写博客,上传到github服务器,由github pages渲染生成前端页面。
(2)手动编写前后端分离的博客系统(SpringBoot+Vue),部署到云服务器上。这样可以在浏览器内写博客,提交给服务器,保存到数据库中。
1.2 使用github pages搭建博客的好处
(1)全是静态文件,访问速度快;
(2)免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
(3)可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
(4)数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
(5)博客内容可以轻松打包、转移、发布到其它平台。
1.3 Hexo介绍
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
官网: http://hexo.io
github: https://github.com/hexojs/hexo
由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到github。
2. 准备工作
2.1 下载并安装node.js
官网下载:https://nodejs.org/en/
安装后验证:node -v
2.2 下载并安装git
官网下载: https://git-scm.com/download/win
安装后验证:git -v
2.3 命令行安装cnpm
cmd命令行 或 git命令行
命令:npm install -g cnpm --registry==https://registry.npm.taobao.org
安装后验证:cnpm -v
2.4 命令行安装hexo
cmd命令行 或 git命令行
命令:cnpm install -g hexo-cli
安装后验证:hexo -v
3. 配置github
3.1 在github上创建仓库
新建一个名为你的用户名.github.io的仓库,比如说,如果你的github用户名是test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是 http://test.github.io。
- 每一个github账户最多只能创建一个这样可以直接使用域名访问的仓库。
- 注册的邮箱一定要验证,否则不会成功;
- 仓库名字必须是:username.github.io,其中username是你的用户名;
- 仓库创建成功不会立即生效,需要过一段时间,大概10-30分钟,或者更久;
- 创建成功后,默认会在你这个仓库里生成一些示例页面,以后你的网站所有代码都是放在这个仓库里。
3.2 绑定域名
当然,你不绑定域名肯定也是可以的,就用默认的 xxx.github.io 来访问,如果你想更个性一点,想拥有一个属于自己的域名,那么你就要注册一个域名。注册域名(阿里云、腾讯云)只要几块钱。
在你绑定了新域名之后,原来的你的用户名.github.io并没有失效,而是会自动跳转到你的新域名。
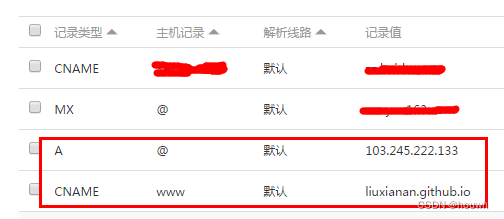
绑定域名分2种情况:带www和不带www的。域名配置最常见有2种方式,CNAME和A记录,CNAME填写域名,A记录填写IP,由于不带www方式只能采用A记录,所以必须先ping一下你的用户名.github.io的IP,然后到你的域名DNS设置页,将A记录指向你ping出来的IP,将CNAME指向你的用户名.github.io,这样可以保证无论是否添加www都可以访问,如下:

然后到你的github项目根目录新建一个名为CNAME的文件(无后缀),里面填写你的域名。
4. 配置SSH key
为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
用git bash执行如下命令:
$ cd ~/. ssh #检查本机已存在的ssh密钥
如果提示:No such file or directory 说明你是第一次使用git。
ssh-keygen -t rsa -C "你的github邮件地址"
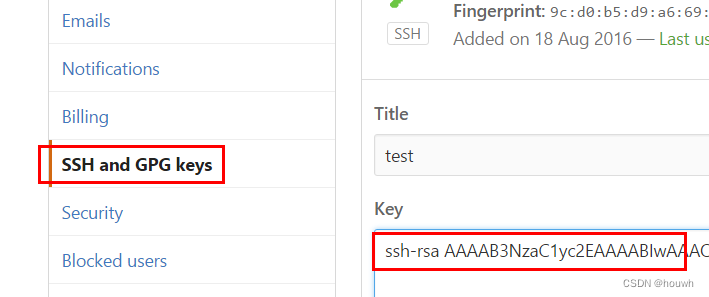
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:

将刚复制的内容粘贴到key那里,title随便填,保存。
测试是否成功
$ ssh -T git@github.com # 注意邮箱地址不用改
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi liuxianan! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
此时你还需要配置:
$ git config --global user.name "liuxianan"// 你的github用户名,非昵称
$ git config --global user.email "xxx@qq.com"// 填写你的github注册邮箱
5. 使用Hexo搭建博客
5.1 初始化
第一步:在电脑的某个地方新建一个名为 blog 的文件夹(名字可以随便取),比如我的是D:\hexo\blog,由于这个文件夹将来就作为你存放代码的地方。
第二步:在 D:\hexo\blog 文件夹下右键打开 Git Bash Here,输入
hexo init # 初始化
注意:
如果有以下报错
WARN Failed to install dependencies. Please run ‘npm install’ in “D:\FrontCode\abc” folder.
执行以下命令
npm install
如果依然报错
npm ERR!
执行以下命令(前提是安装了cnpm)
cnpm install
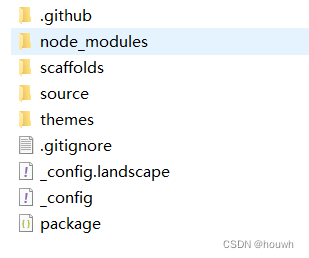
最后生成的文件包括以下内容

第三步:执行以下命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的:
$ hexo g # 生成
$ hexo s # 启动服务
第四步:hexo s 是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容。到这里初始化就完成了。
5.2 将博客部署到 github 个人主页上
第一步:在 D:\hexo\blog 目录下安装 hexo-deployer-git 插件
安装命令:
npm install hexo-deployer-git --save
第二步:编辑 D:\hexo\blog 目录下的 _config.yml 文件, 在文件末尾添加如下内容:
deploy:
type: git
repo: git@github.com:username/username.github.io.git
branch: master
其中 repo 中的内容即为 github 个人主页链接地址
第三步:在 D:\hexo\blog 目录下, 输入命令:hexo d 将本地 blog 推送到 github仓库。
推送成功后, 在浏览器中输入你自己的域名 https://username.github.io/, 即可访问。
6. 更换主题
6.1 寻找主题
既然默认主题很丑,我们可以替换一个好看点的主题。
这是hexo官网:https://hexo.io/themes/,可在里面下载主题,点击主题名即可跳转到github上,也可以直接在github上搜索主题
在这里我使用github上一个大佬制作的主题模板 blinkfox/hexo-theme-matery
链接:https://github.com/blinkfox/hexo-theme-matery
6.2 下载主题
第一步:Git Bash Here中先cd到 D:\hexo\blog 目录
第二步:再输入命令 $ git clone 主题http链接 themes/主题名称
例如
$ git clone https://github.com/blinkfox/hexo-theme-matery.git themes/matery
注意:
- D:\hexo\blog 目录下的 theme 文件夹下存放的就是博客的主题,主题是否下载成功可到该目录下查看。
- theme/主题 文件夹中也有名为 _config.yml 的配置文件,用来配置该主题模板。
6.3 使用主题
打开 D:\hexo\blog 目录下的 _config.yml 文件,在里面找到theme: landscape改为theme: matery (matery为设置的主题名),然后重新执行 hexo g 来重新生成。
如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再执行hexo g 和 hexo s 重新生成和发布。
再次在浏览器中输入对应域名, 即可发现主题已更换。
7. 写博客
定位到 D:\hexo\blog 目录,执行命令:
hexo new 'my-first-blog'
hexo会帮我们在 source/_posts 目录下生成相关md文件:
我们只需要打开这个文件就可以开始写博客了
当然你也可以直接自己新建md文件,用这个命令的好处是帮我们自动生成了时间。
生成md文件的格式如下:
title: postName #文章页面上的显示名称
date: 2022-04-29 14:30:16 #文章生成时间,一般不改
tags: [tag1,tag2,tag3] #文章标签,可空,多标签请用数组格式
下面是正文部分
博客文章的撰写就在md文件中完成(markdown编辑方式),写完后执行 hexo g 和 hexo s 重新生成和发布,再执行 hexo d 上传到 github 仓库。
至此,个人博客已经基本搭建完成了。
8. 其他事项
8.1. 常用hexo命令
常见命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
组合命令:
hexo s -g #生成并本地预览
hexo d -g #生成并上传
8.2. 写博客工具
常用的Markdown编辑器有以下几种:
- Typora(1.0版本后收费)
- VScode(需要安装插件markdown all in one)
参考
https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html
https://www.bilibili.com/read/cv12633102





















 4096
4096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








