一、Windows上安装PhantomJS
1.下载PhantomJS
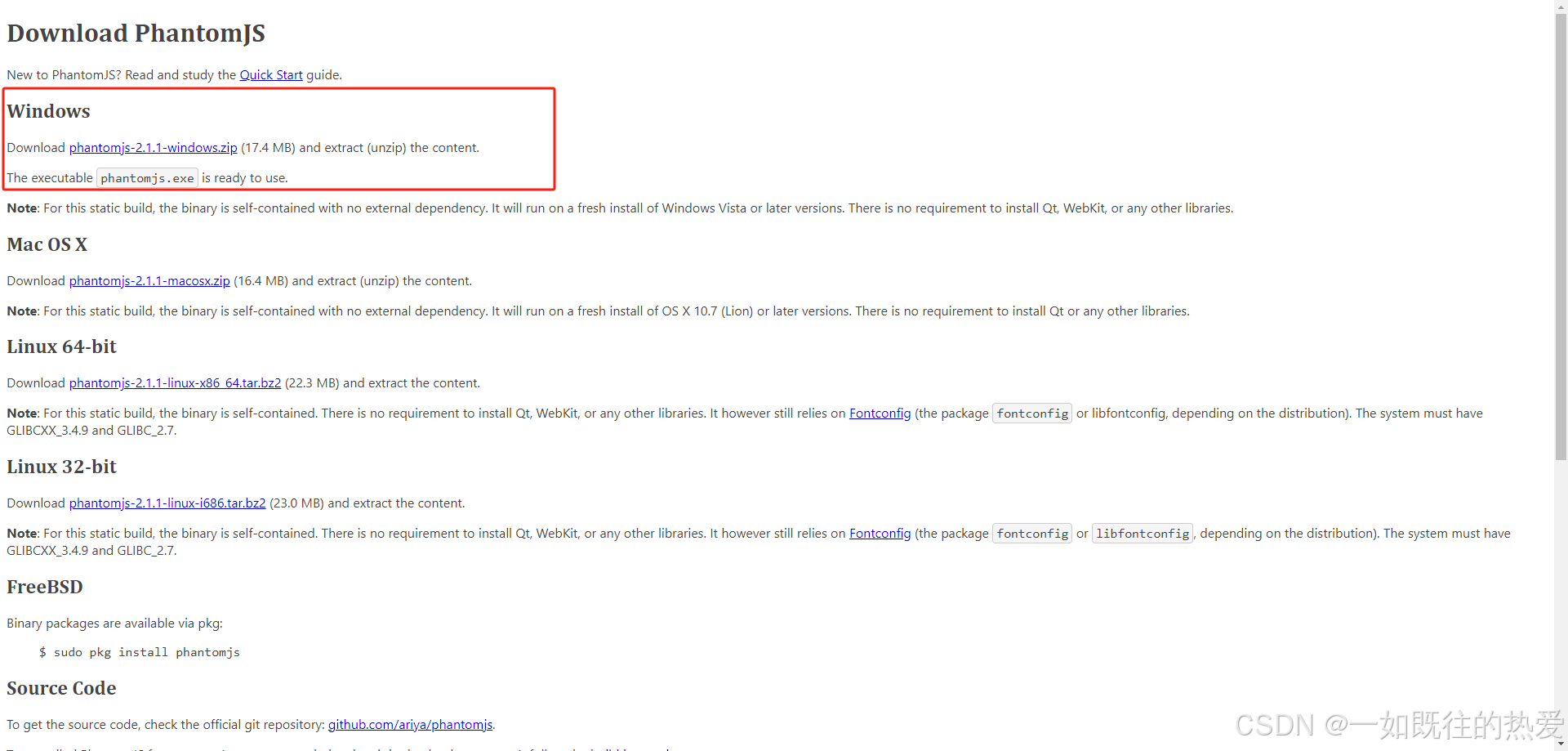
(1)访问 PhantomJS官方下载页面。
(2)选择适合您系统的版本(一般是Windows 64位),然后下载ZIP文件。
2.解压文件
(1)下载完成后,将ZIP文件解压到一个您选择的位置。例如,您可以解压到 C:\phantomjs\。
3.配置环境变量
(1)打开“系统属性”窗口:可以通过右键点击“此电脑”或“计算机”图标,然后选择“属性” -> “高级系统设置”。
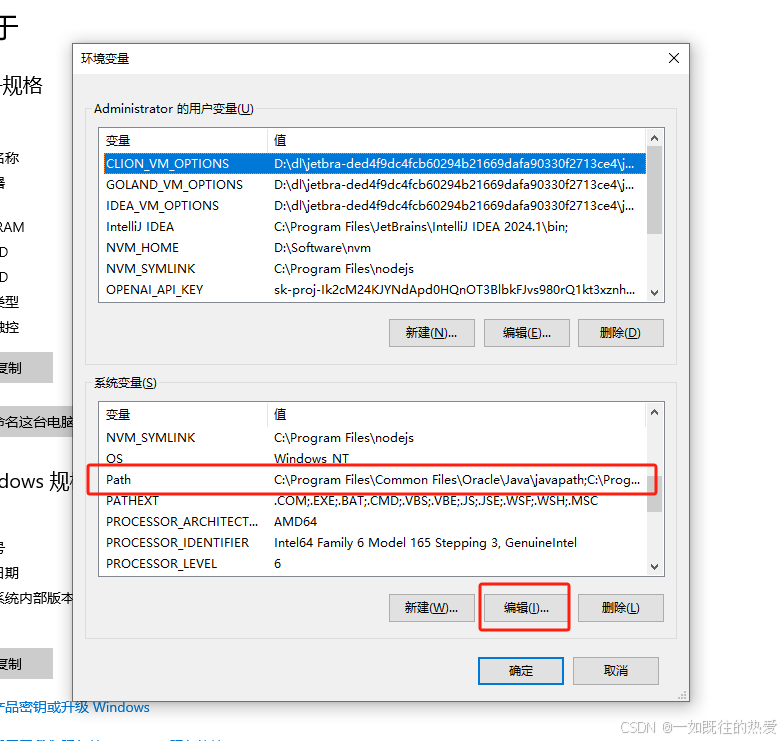
(2)点击“环境变量”按钮。
(3)在“系统变量”部分,找到并选择 Path 变量,然后点击“编辑”。
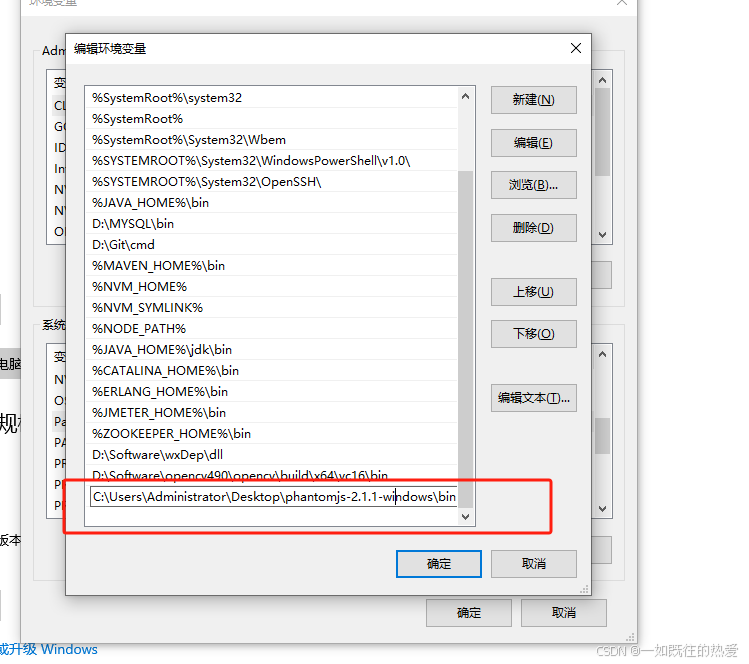
(4)点击“新建”按钮,并添加您解压PhantomJS的路径。例如:C:\phantomjs\bin。
确认所有对话框以保存更改。


4.验证安装
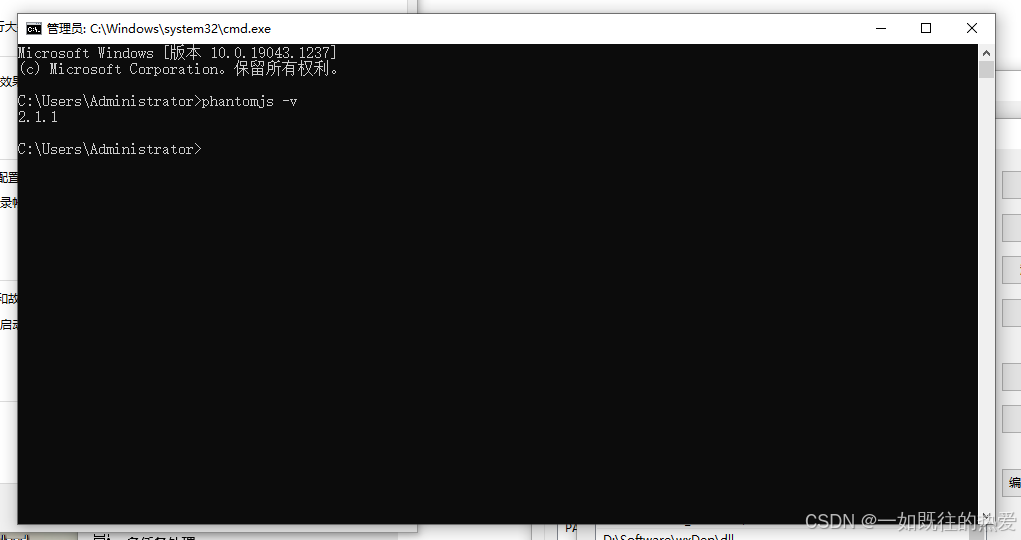
(1)打开命令提示符(Cmd)。
(2)输入 phantomjs -v 并按回车。如果安装成功,您将看到PhantomJS的版本号。

5.最佳实践
(1)创建一个简单SpringBoot项目,并引入对应maven项目,对应pom.xml如下
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<!-- 引入父级 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>SpringBoot</artifactId>
<version>1.0.0-SNAPSHOT</version>
</parent>
<groupId>org.springframework.boot</groupId>
<artifactId>SpringBoot-Jfreechart-PDF</artifactId>
<version>1.0.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<!--springboot程序测试依赖,如果是自动创建项目默认添加-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- 包含spirng Mvc ,tomcat的包包含requestMapping restController 等注解 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>itext7-core</artifactId>
<version>7.1.15</version>
<type>pom</type>
</dependency>
<dependency>
<groupId>org.jfree</groupId>
<artifactId>jfreechart</artifactId>
<version>1.5.0</version>
</dependency>
<!-- Selenium 依赖 -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.8.0</version>
</dependency>
<!-- WebDriverManager 用于自动下载 ChromeDriver -->
<dependency>
<groupId>io.github.bonigarcia</groupId>
<artifactId>webdrivermanager</artifactId>
<version>5.3.1</version>
</dependency>
<!-- Apache Commons IO -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.11.0</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>2.0.14</version>
<scope>compile</scope>
</dependency>
</dependencies>
<build>
<finalName>${project.artifactId}</finalName>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.7.5</version>
<executions>
<execution>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>
(2)创建一个可执行的phantomjs的执行js文件信息
var system = require('system');
var args = system.args;
if (args.length !== 3) {
console.log('Usage: phantom_script.js <html_file> <output_image>');
phantom.exit(1);
}
var address = args[1]; // HTML文件路径
var output = args[2]; // 输出图像路径
console.log(address+"");
console.log(output+"");
var page = require('webpage').create();
page.open(address, function(status) {
if (status !== 'success') {
console.log('Unable to load the address: ' + address);
phantom.exit(1);
} else {
window.setTimeout(function () {
page.render(output);
phantom.exit();
}, 2000);
}
});
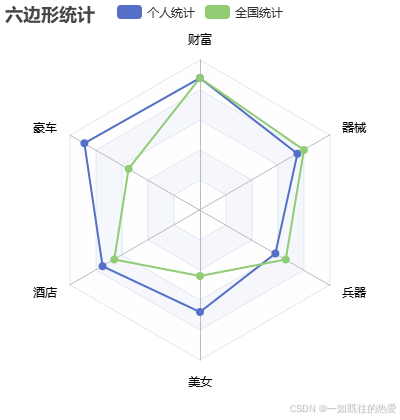
(3)创建一个可执行的HTML文件
<!DOCTYPE html>
<html lang="en" style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 420px; margin: 0">
<div id="container" style="height: 420px"></div>
<script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.3.0/files/dist/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null, {
renderer: 'svg',
useDirtyRect: false
});
var app = {};
var option;
option = {
title: {
text: '六边形统计'
},
legend: {
data: ['个人统计', '全国统计']
},
radar: {
// shape: 'circle',
indicator: [
{ name: '财富', max: 100 ,color : 'black'},
{ name: '豪车', max: 100,color : 'black' },
{ name: '酒店', max: 100 ,color : 'black'},
{ name: '美女', max: 100,color : 'black' },
{ name: '兵器', max: 100,color : 'black' },
{ name: '器械', max: 100 ,color : 'black'}
]
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [88, 89, 75, 68, 58, 75],
name: '个人统计'
},
{
value: [88, 55, 66, 44, 66, 80],
name: '全国统计'
}
]
}
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
window.addEventListener('resize', myChart.resize);
</script>
</body>
</html>
(4)SpringBoot核心代码执行
public static void main(String[] args) throws InterruptedException, IOException {
// PhantomJS可执行文件路径,根据你的实际安装路径进行修改
String phantomJSPath = "C:\\Users\\Administrator\\Desktop\\phantomjs-2.1.1-windows\\bin\\phantomjs.exe";
// PhantomJS脚本路径,需要根据实际路径进行修改
String scriptPath = "E:\\RBGT\\rsbd\\rbgt_spingboot_demo\\SpringBoot-Jfreechart-PDF\\src\\main\\resources\\phantom_script.js";
// 要执行的HTML页面路径,需要根据实际路径进行修改
String htmlPath = "file:///E:/RBGT/rsbd/rbgt_spingboot_demo/SpringBoot-Jfreechart-PDF/src/main/resources/radar.html";
// 图像输出路径,需要根据实际路径进行修改
String outputPath = "E:\\RBGT\\rsbd\\rbgt_spingboot_demo\\SpringBoot-Jfreechart-PDF\\src\\main\\resources\\" + UUID.randomUUID() + ".png";
String htmlPath = "file:///E:/RBGT/rsbd/rbgt_spingboot_demo/SpringBoot-Jfreechart-PDF/src/main/resources/radar.html"; // 要执行的HTML页面路径,需要根据实际路径进行修改
String outputPath = "E:\\RBGT\\rsbd\\rbgt_spingboot_demo\\SpringBoot-Jfreechart-PDF\\src\\main\\resources\\" + UUID.randomUUID() + ".png"; // 图像输出路径,需要根据实际路径进行修改
// 构建PhantomJS命令
ProcessBuilder pb = new ProcessBuilder(phantomJSPath, scriptPath, htmlPath, outputPath);
pb.redirectErrorStream(true);
// 启动进程并执行命令
Process process = pb.start();
// 打印PhantomJS输出日志
InputStream is = process.getInputStream();
int c;
while ((c = is.read()) != -1) {
System.out.print((char) c);
}
process.waitFor();
// 检查执行结果
int exitCode = process.exitValue();
if (exitCode == 0) {
System.out.println("PhantomJS script executed successfully.");
} else {
System.err.println("PhantomJS script execution failed with error code: " + exitCode);
}
}
(5)执行成功效果及图片展示


PS:热爱研究与探索新技术结合,又卷一门小插件技术,哈哈哈哈哈。























 950
950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








