vueX
在VueX对象中,其实不止有state,还有用来操作state中数据的方法集,以及当我们需要对state中的数据需要加工的方法集等等成员
-
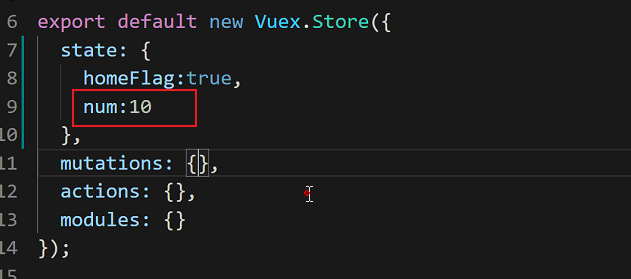
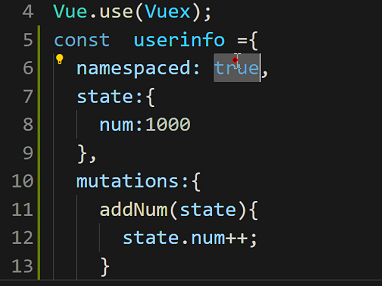
state 存放状态(声明)
-
mutations state成员操作(修改的方法,写在此)
-
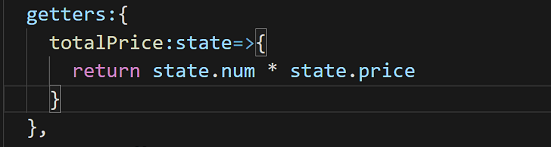
getters 加工state成员给外界
-
actions 异步操作(异步修改)
modules 模块化状态管理
state
跨组件通信,都写在state中
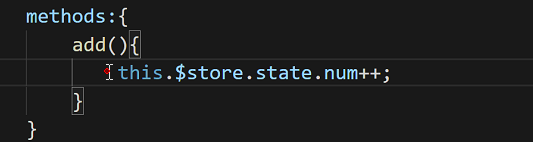
点击改变state中的num值


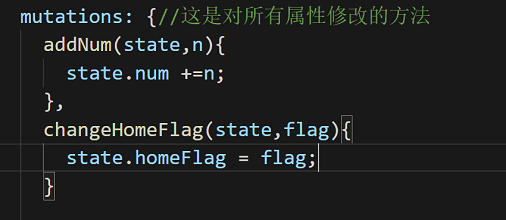
mutations同步操作
这是对所有属性修改的方法
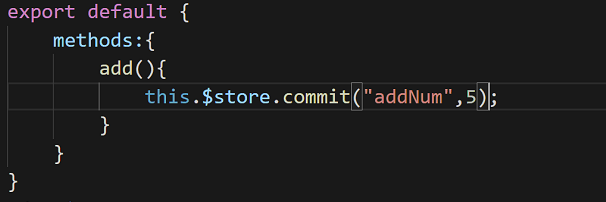
先在mutations中定义要修改属性所用的方法

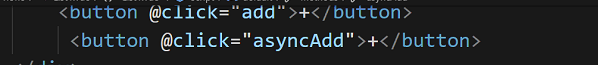
在其他页面,调用mutation中定义的方法


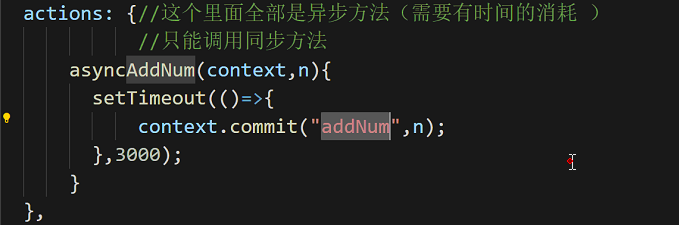
actions 异步操作
先在action中定义要修改属性所用的异步方法

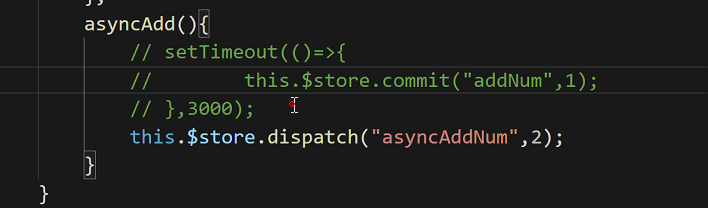
在页面中调用,actions中异步方法

简写
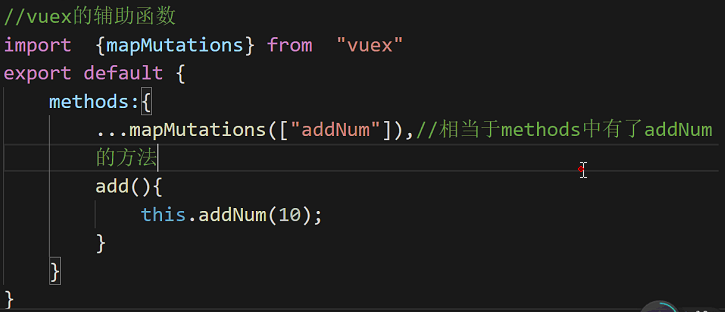
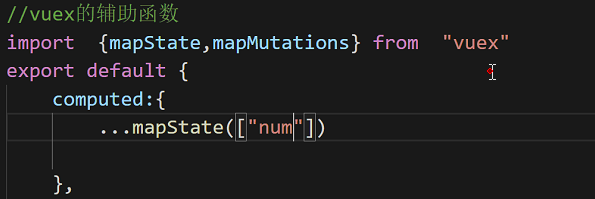
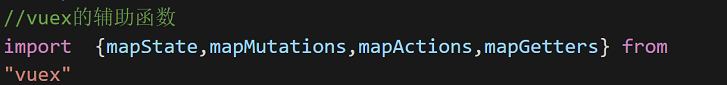
辅助函数
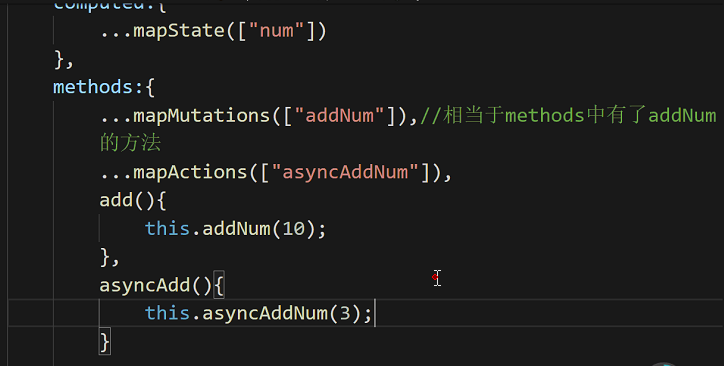
mapMutations是Mutations的集合

mapState是state的集合

mapActions是actions的集合
集合中的方法名,必须带引号,并且要和store中index.js中定义的一致


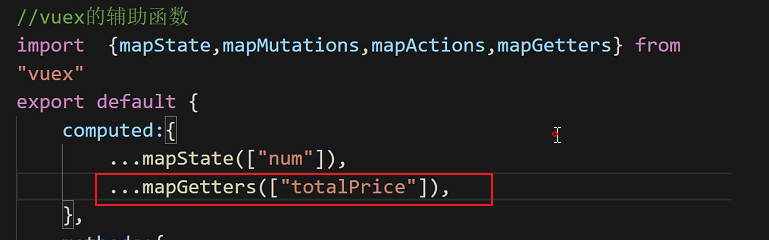
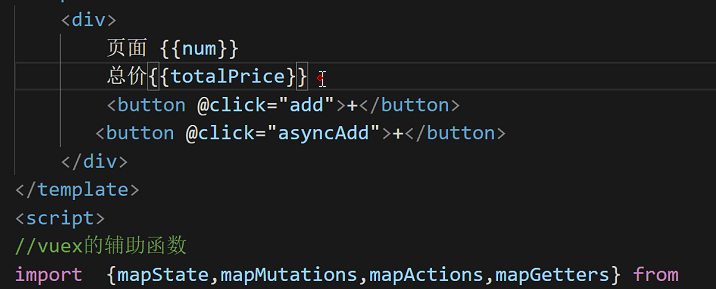
mapGetters是getters的集合

getters
加工state,例如在store/index.js中算总价
在store/index.js中定义

在页面中调用


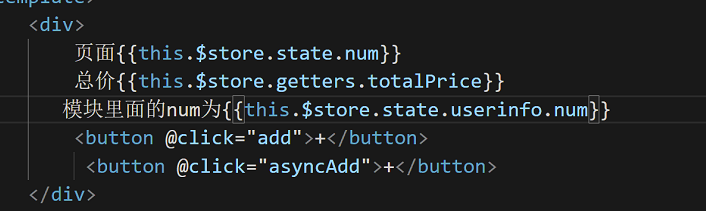
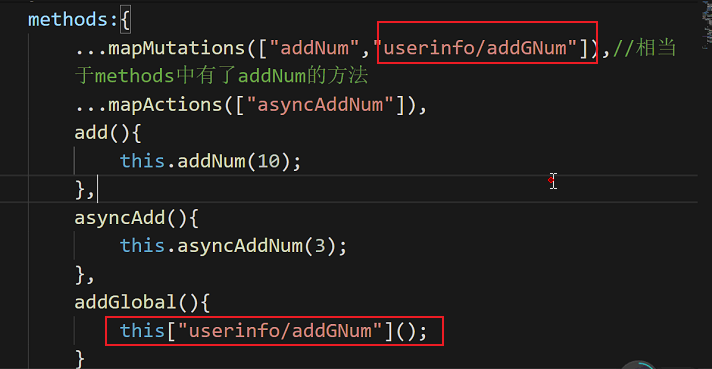
module


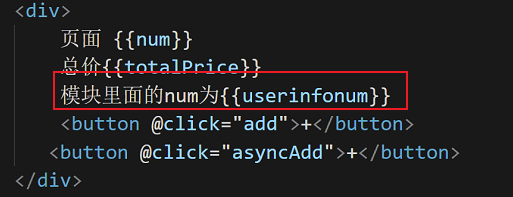
数据简写取值


方法简写取值

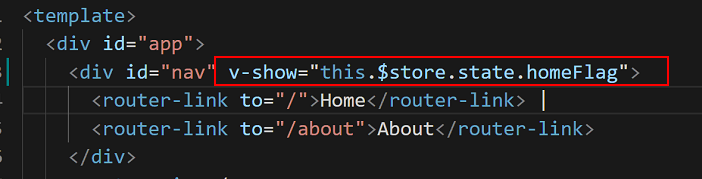
控制导航栏的显示与隐藏

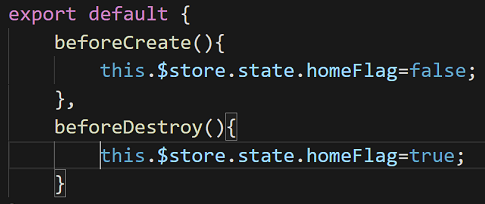
通过声明周期改变$store中的数据(不推荐)

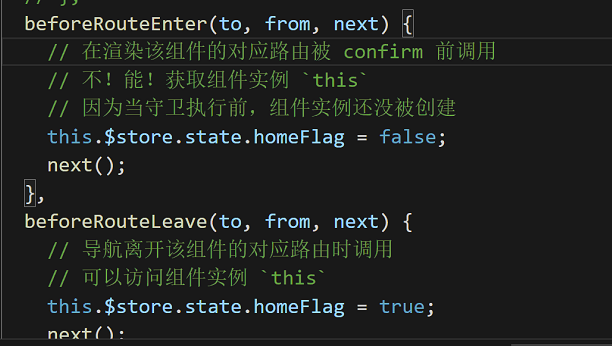
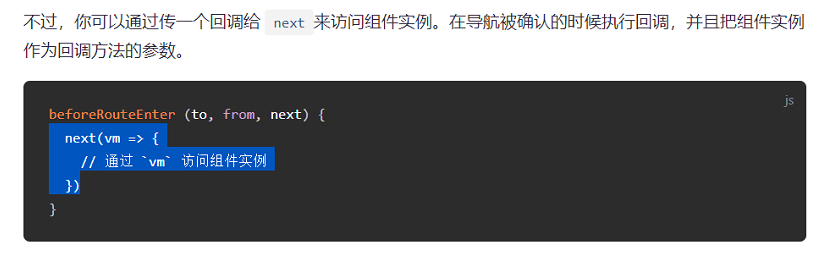
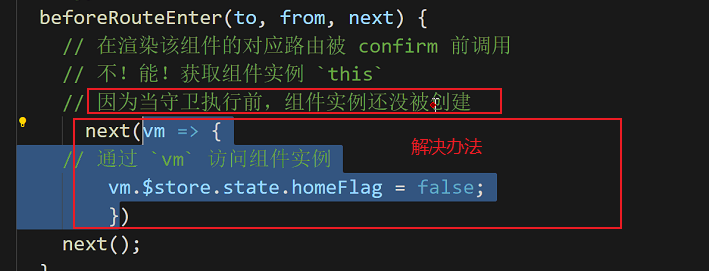
通过路由改变
通过路由控制,进入某些页面时,导航栏消失

























 218
218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








