此篇文章是用i18next库来react的国际化。
一、安装依赖
总共需要安装三个:
i18next,i18next-browser-languagedetector,react-i18next
二、初始化和语言文件
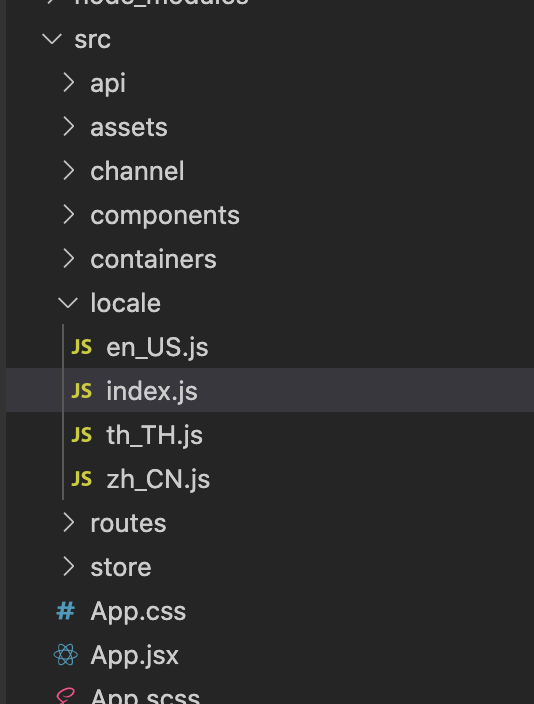
在src下新建目录:locale

初始化:index.js。
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
import LanguageDetector from 'i18next-browser-languagedetector';
import zhCN from './zh_CN.js';
import enUS from './en_US.js';
import thTh from './th_TH.js';
const resources = {
cn: {
translation: zhCN
},
en: {
translation: enUS
},
th: {
translation: thTh
}
};
i18n
.use(LanguageDetector)
.use(initReactI18next)
.init({
resources,
//whitelist: ['de', 'en', 'es', 'fr', 'it'







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1856
1856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








