下面做了一个图书列表,对图书进行新增和删除,并计算已存在图书的价格总和
对新学习vue的同学可以作为小练习进行训练。
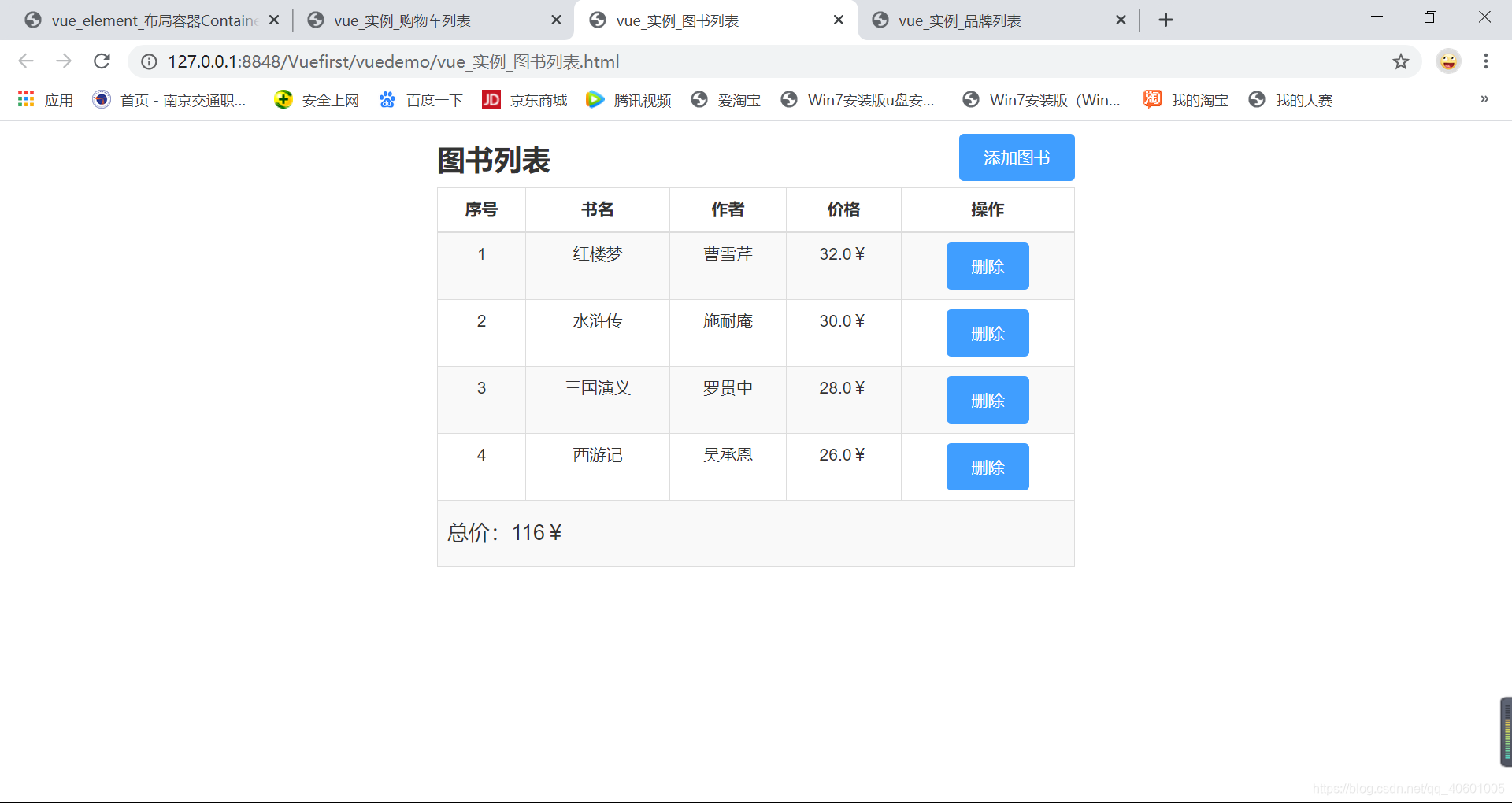
运行截图如下:


代码中使用到了Element-ui、Bootstrap.js前端框架
Element-ui-CSS链接:element-ui-css
Element-ui-js链接:element-ui-js
Bootstrap.js链接:Bootstrap.js
下面是代码部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue_实例_图书列表</title>
<script src="../vue/vue.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../vue/axios.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../vue-element/index.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="../vue-element/index.css"/>
<link rel="stylesheet" type="text/css" href="../bootstrap/bootstrap.css" />
<style type="text/css">
h3 {
text-align: left;
float: left;
font-weight: bolder;
}
.addBooks{
float: right;
margin-top: 2%;
}
th,
td {
text-align: center;
}
h4 {
text-align: left;
}
legend {
text-align: center;
}
.el-input{
width: 80%;
}
</style>
</head>
<body>
<div id="app" class="container">
<div class="col-md-6 col-md-offset-3">
<h3>图书列表</h3>
<el-button value="添加图书" type="primary" class="addBooks" @click="dialogFormVisible = true">添加图书</el-button>
<div >
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th @click="sortBy('id')">序号</th>
<th @click="sortBy('name')">书名</th>
<th @click="sortBy('author')">作者</th>
<th @click="sortBy('price')">价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="book in books" :key="book.id">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.price}}¥</td>
<td>
<el-button value="添加图书" type="primary" @click="delBook(book.id)">删除</el-button>
</td>
</tr>
<tr>
<td colspan="5">
<h4>总价:{{sum}}</h4>
</td>
</tr>
</tbody>
</table>
<el-dialog style="text-align: center;font-weight: 600;" title="添加图书信息" :visible.sync="dialogFormVisible">
<el-form>
<el-form-item label="书名:" :label-width="formLabelWidth">
<el-input v-model="name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="作者:" :label-width="formLabelWidth">
<el-input v-model="author" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="价格:" :label-width="formLabelWidth">
<el-input v-model="price" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div class="dialog-footer" slot="footer">
<el-button @click="dialogFormVisible = false">取消</el-button>
<el-button type="primary" @click="addBook(name,author,price)">添加</el-button>
</div>
</el-dialog>
</div>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
sortparam: '',
dialogFormVisible:false,
formLabelWidth:'120px',
id: 0,
name: '',
author: '',
price: '',
books: [{
id: 1,
name: '红楼梦',
author: '曹雪芹',
price: '32.0'
},
{
id: 2,
name: '水浒传',
author: '施耐庵',
price: '30.0'
},
{
id: 3,
name: '三国演义',
author: '罗贯中',
price: '28.0'
},
{
id: 4,
name: '西游记',
author: '吴承恩',
price: '26.0'
}
]
},
computed: {
//计算价格总和
sum: function() {
var result = 0;
for (var i = 0; i < this.books.length; i++) {
result += Number(this.books[i].price)
}
return result + '¥';
}
},
methods: {
//添加图书
addBook: function(name,author,price) {
//判断书名和作者不能为空
if (name != '' && author != '') {
var book = {}
book.id = this.books.length + 1
book.name = this.name
book.author = this.author
book.price = this.price
this.books.push(book)
//添加成功过后关闭窗口
this.dialogFormVisible = false
} else {
alert('书名或者作者不能为空!!')
//添加不成功
this.dialogFormVisible = true
}
},
//删除图书
delBook: function(id) {
this.books.some((book, i) => {
if (book.id == id) {
this.books.splice(i, 1)
return true
}
})
},
sortBy: function(sortparam) {
this.sortparam = sortparam
},
},
mounted() {
//异步加载数据
/* axios.get('../data/booksData.json')
.then(function(res){
this.books = res.data
}).catch(function(error){
console.log(error)
}) */
}
})
</script>
</body>
</html>
本来想使用axios.js来实现异步加载数据的,后来为了直观操作就是直接写在了代码里面,有兴趣的同学可以尝试用axios.js来实现异步数据的加载,毕竟以后要结合后端传输的数据。
我觉得Element-ui前端框架的操作还是相对来说比较简单地,相对于Bootstrap.js它的一些样式还是很好看的,和Vue的结合也比较容易,总体感觉来说,操作简单,页面简洁。另外,为新版的 vue-cli 准备了相应的Element插件,你可以用它们快速地搭建一个基于 Element 的项目。






















 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








