vue中axios跨域请求
1.axios 是 第三方库
使用方法:
- 使用 npm:
$ npm install axios
- 使用 bower:
$ bower install axios
- 使用 cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
axios get 请求示例
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.min.js"></script>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="getData">get-mock-data</button>
<button @click="get_api_data"> get-api-data </button>
</div>
</body>
</html>
js代码
<script>
console.log( axios )
// 当我们引入axios cdn后会全局暴露出一个axios对象
new Vue ({
el:"#app",
methods:{
getData(){
// var p = axios({
// url:'./data/name.json'
// });
// console.log(p);//axios是一个promise对象
axios({
url:"./data/name.json",
method:'get',//method默认是get请求
}).then(function(res){
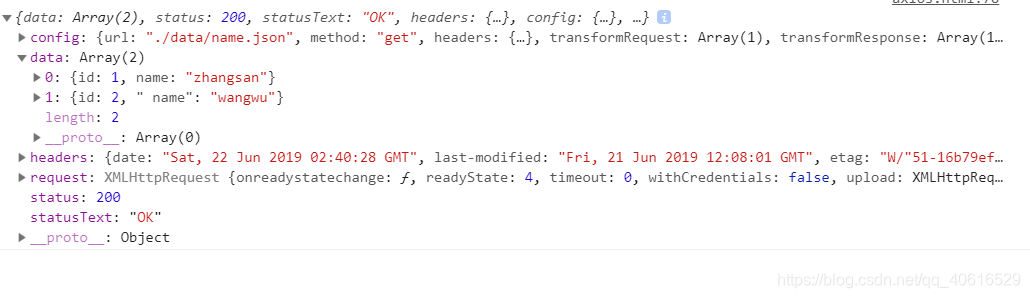
console.log(res)
// axios会对我们请求来的结果进行再一次的封装( 让安全性提高 )
}).catch(err=>{
console.log(err)
})
},
请求结果 : axios会对我们请求来的结果进行再一次的封装( 让安全性提高 )

//get在线跨域请求
get_api_data(){
axios({
url:'https://请求地址',//在线跨域请求
method:"GET",//默认是get请求
headers:{//设置请求头
'X-Client-Info':' {"a":"3000","ch":"1002","v":"5.0.4","e":"15611234619393093477584"}',
'X-Host': 'mall.film-ticket.film.list',
},
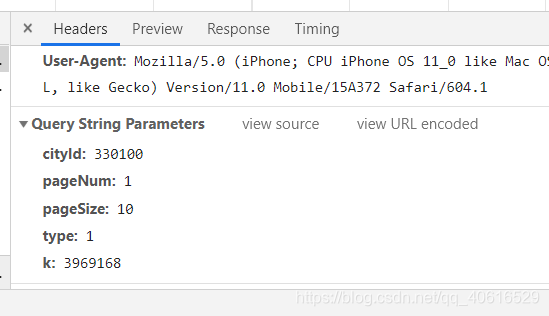
params:{//?search后面的值写在params中
cityId: 330100,
pageNum: 1,
pageSize: 10,
type: 1,
k: 3969168,
}
}).then(function(val){
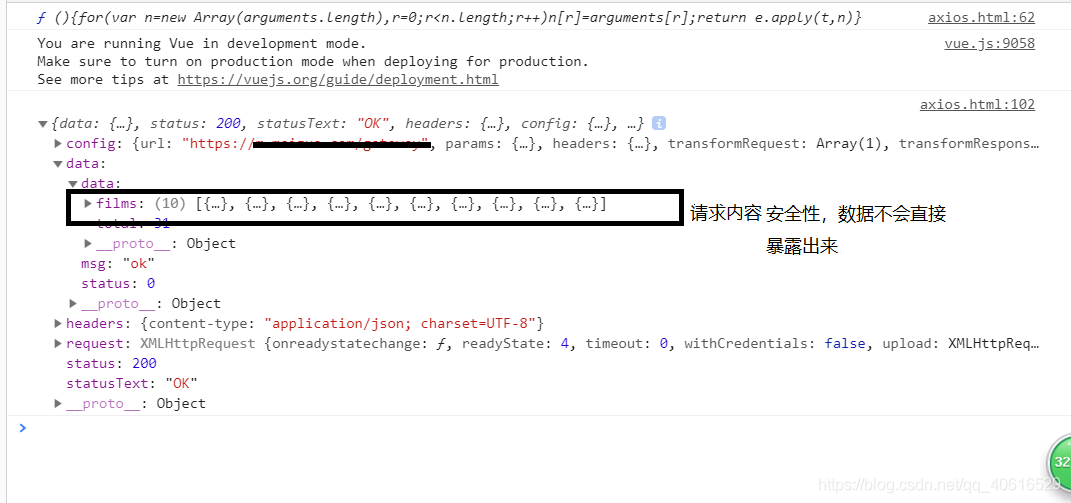
console.log(val) // axios会对我们请求来的结果进行再一次的封装( 让安全性提高 )
}).catch(function(err){
console.log(err)
})
},
}
})
</script>
get跨域请求中params:中的值对应hearders中Query String Parameters


get方法总结:
A: 无参数
axios.get(url).then(res=>console.log(res).catch(error=>conosle.log(error))
B: 有参数
axios({
url: 'http://xxx',
method: 'get' //默认就是get,这个可以省略,
params: {
key: value
}
})
axios post 请求示例
html代码
<button @click="postData"> post-data </button>
js代码
postData(){
let params = new URLSearchParams()//得到params对象,用来接收请求参数
// params.append( key, value ) key是参数名,value是参数值
//传递参数值
params.append( 'a', 2 )
params.append( 'b', 2 )
axios({
url:'http//localhost/php',
method:'post',
headers:{//请求头设置为表单提交的请求头
'Content-Type':"application/x-www-form-urlencoded"
},
data:params,
}).then( function (val) {
console.log(res)
}).catch( function (error) {
console.log(error)
})
}
}
官方文档中axios post请求案例有点问题,请求会出现跨域问题;
以上示例为解决官方文档存在问题的写法;
post方法总结
//对于post请求可以统一设置一个请求头,后面所有post请求就可以不用单独设置请求头了
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
// 具体语法
let params = new URLSearchParams()//得到params对象,用来接收请求参数
// params.append(key,value) //请求参数写成键值对key就是参数名,value就是参数值
params.append('a',1)
params.append('b',2)
axios({
url: 'http://localhost/post.php',
method: 'post',
data: params,//将请求参数写入data;
headers: { //单个请求设置请求头
'Content-Type': "application/x-www-form-urlencoded"
}
})
.then(res => {
console.log( res )
})
.catch( error => {
if( error ){
throw error
}
})





















 4305
4305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








