1.首先我们先了解下实现Vue双向绑定的核心方法Object.defineProperty(obj, prop, descriptor)
obj: 目标对象;
prop: 目标对象属性的名称;
descriptor: 目标对象属性的描述符;
该方法的详细解释请移步这里。
2.废话不多说,上代码我们来实现:
该demo每当我们修改input值后,h1标题都会随之改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue双向绑定原理</title>
</head>
<body>
<div id="app">
<h1 id="title">vue双向绑定原理</h1>
<input id="input" type="text" onchange="handle()">
</div>
</body>
<script>
var view = title;
var model = { title: "" };
function handle() {
const newVal = input.value;
model.title = newVal
}
//调用该方法后,每次我们获取model.title时,都会调用get钩子函数;每当我 们修改model.title时,都会调用set钩子函数
reactiveMVVM(model, "title", model.title)
function reactiveMVVM(obj, key, val) {
Object.defineProperty(obj, key, {
get: function reactiveGetter () {
return val
},
set: function reactiveSetter (newVal) {
val = newVal;
view.innerText = val;
}
});
}
</script>
</html>
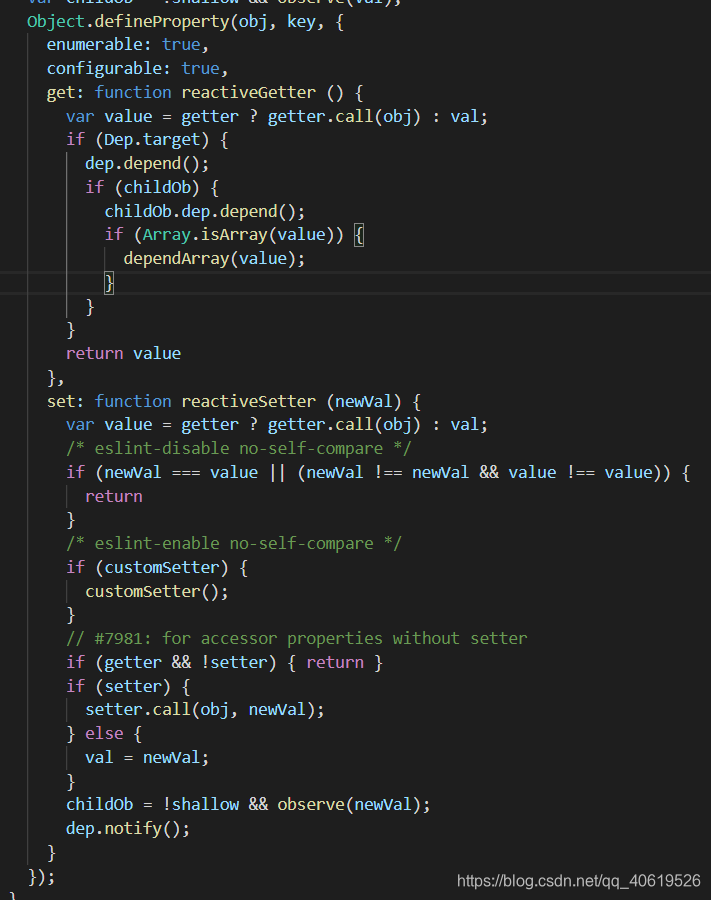
3.最后附上vue源码实现的代码























 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








