Markdown的基本使用
提示:本文含有MD的实际运用导致左侧目录出错,请勿参考
一、认识Markdown
百度百科-Markdown
在了解Markdown是什么之后,就可以正式开始使用Markdown。
二、开始
目前,许多网站与软件支持使用Markdown撰写内容。例如CSDN就自带在线等Markdown编辑器,初次打开编辑器也会有详细的教学。本文以Visual Studio Code软件为例,讲述如何在VS Code上编写Markdown。
1.安装VS Code
介绍:百度百科-VS Code
下载:点击跳转下载网页
点击上方链接后进入如下页面

根据平台的不同选择对应的软件版本下载并且安装
完成安装后在左上角选择:文件-新建文件 后

选择Markdown
在左侧拓展栏下载插件Markdown Preview Enhanced
作者为Yiyi Wang

安装完成后重启VS Code
再次打开之前创建的Markdown文件
右键,打开命令面板
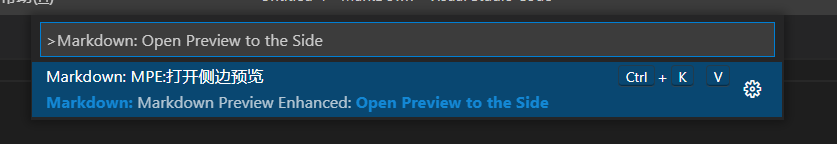
输入Markdown: Open Preview to the Side

点击该命令打开侧边预览,开启这个功能后可以在右侧实时预览Markdown的效果
复制这一段内容到文档上
#### Hello World
---
##### hello world
预览效果如下

可以在预览窗口右键选择预览窗口的界面主题

右键菜单的更多功能详见Markdown Preview Enhanced插件官方帮助文档
点击跳转
标题
使用“-”或“=”可以标记出1级和2级标题
一级标题
=
二级标题
-
效果如下
一级标题
二级标题
使用#同样可以标记标题
至多可以标记6级标题
# lv1
## lv2
### lv3
#### lv4
##### lv5
###### lv6
效果如下
lv1
lv2
lv3
lv4
lv5
lv6
段落
普通的内容直接输入文本即可,效果就如同这句话
普通的内容直接输入文本即可,效果就如同这句话
如果需要如斜体、粗体、粗斜体 等效果,可以使用*或者_将需要的内容包含在其中
斜体使用一个符号*斜体*或_斜体_
斜体
但是混用*或者_是无法被识别的
_斜体*
粗体则使用2个该符号**斜体**或__斜体__
粗体
粗斜体则使用3个该符号***粗斜体***或___粗斜体___
粗斜体
还有
标记文本 ==标记文本==
删除文本 ~~标记文本~~
引用文本
>引用文本
引用文本内的文本可嵌套其他字体效果
就
像这样
还可以嵌套
>引用文本
>>引用文本
引用文本
引用文本
还有上下标
上标32 3^2^用两个^将上标内容包围
下标H2 H~2~同
列表
有序列表
有序列表以数字加.的形式组成
例如
1.第一项
2.第二项
3.第三项
效果如下(跟正常段落没有区别)
1.第一项
2.第二项
3.第三项
无序列表
用-或*或+开头并且以空格分隔
例如
- 项目
* 项目
+ 项目
编辑器在识别到你正在编辑列表时,第一次换行会自动帮你填充相应符号与空格
嵌套表格
只需在表格的基础上进行缩进,即按一次Tab或添加4个空格在列表的前方
- 项目
* 项目
+ 项目
效果如下
- 项目
- 项目
- 项目
- 项目
代码
代码框有两种,第一种是普通的代码框,用3个英文反引号起头,同样以英文反引号结尾
```代码```
效果如下
printf("Hello World");
第二种是自动高亮出代码内容的代码框,区别是在3个英文反引号开头后紧接语言的类型
```c
printf("Hello World");```
效果如图
printf("Hello World");
还可以以单个英文反引号括一段代码
效果就像这样
printf("hello");
链接
链接格式如下
[描述](链接)
或
<链接>
例如
[点我去百度](https://www.baidu.com)
<https://www.baidu.com>
还可以以变量作为链接,在文章末尾赋值
这个链接以b作为网址变量 [Bilibili][b]
这个链接用 hello 作为网址变量 [H][hello]
然后在文档的结尾为变量赋值(网址)
[b]: http://www.bilibili.com/
[hello]: https://baike.baidu.com/item/hello/18757954
这个链接以b作为网址变量 Bilibili
这个链接用 hello 作为网址变量 H
然后在文档的结尾为变量赋值(网址)
图片
图片的格式如下

不少在线的Markdown编辑器都支持图片上传功能,如果需要上传图片的话使用在线编辑器会更方便
三、结束语
这是我在CSDN上发布的第二篇文章,撰写的初衷是身边仍有许多朋友同学不了解Markdown,希望能够通过我的文章帮到他们。
感谢观看至此。






















 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








