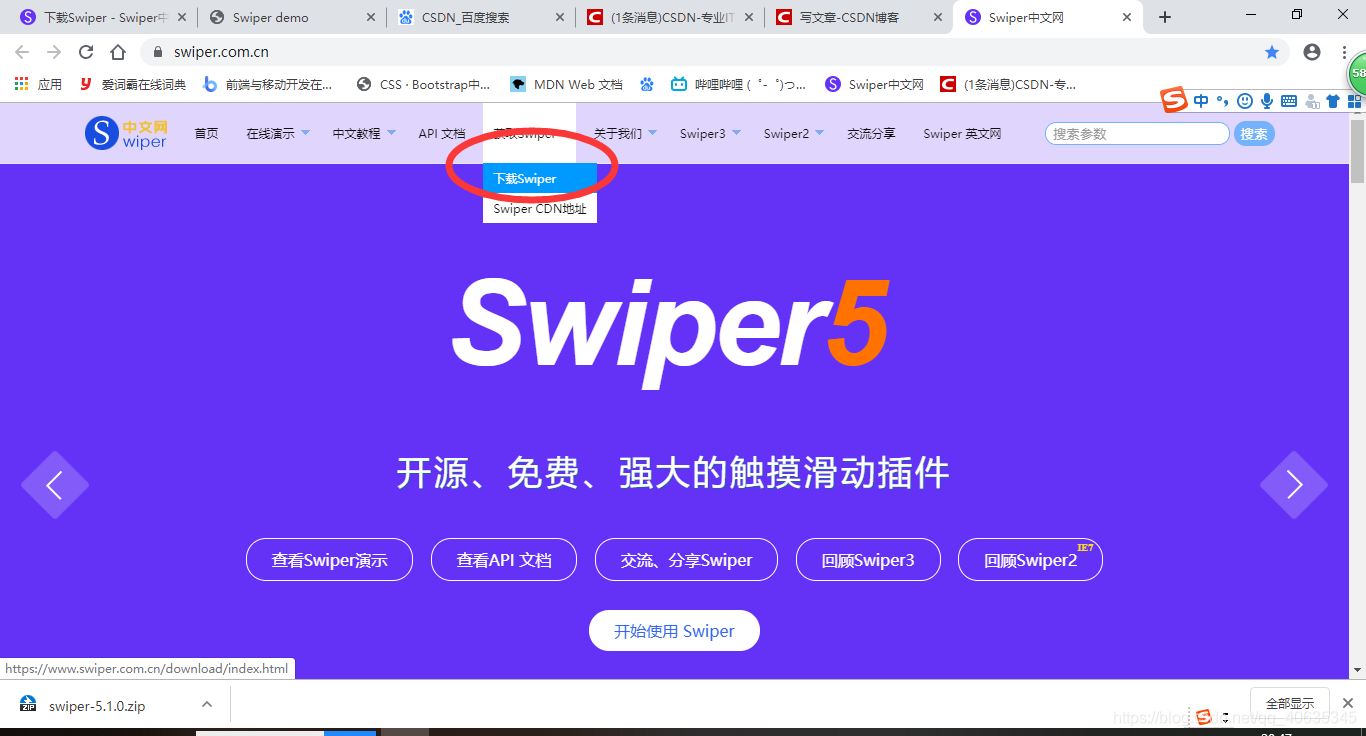
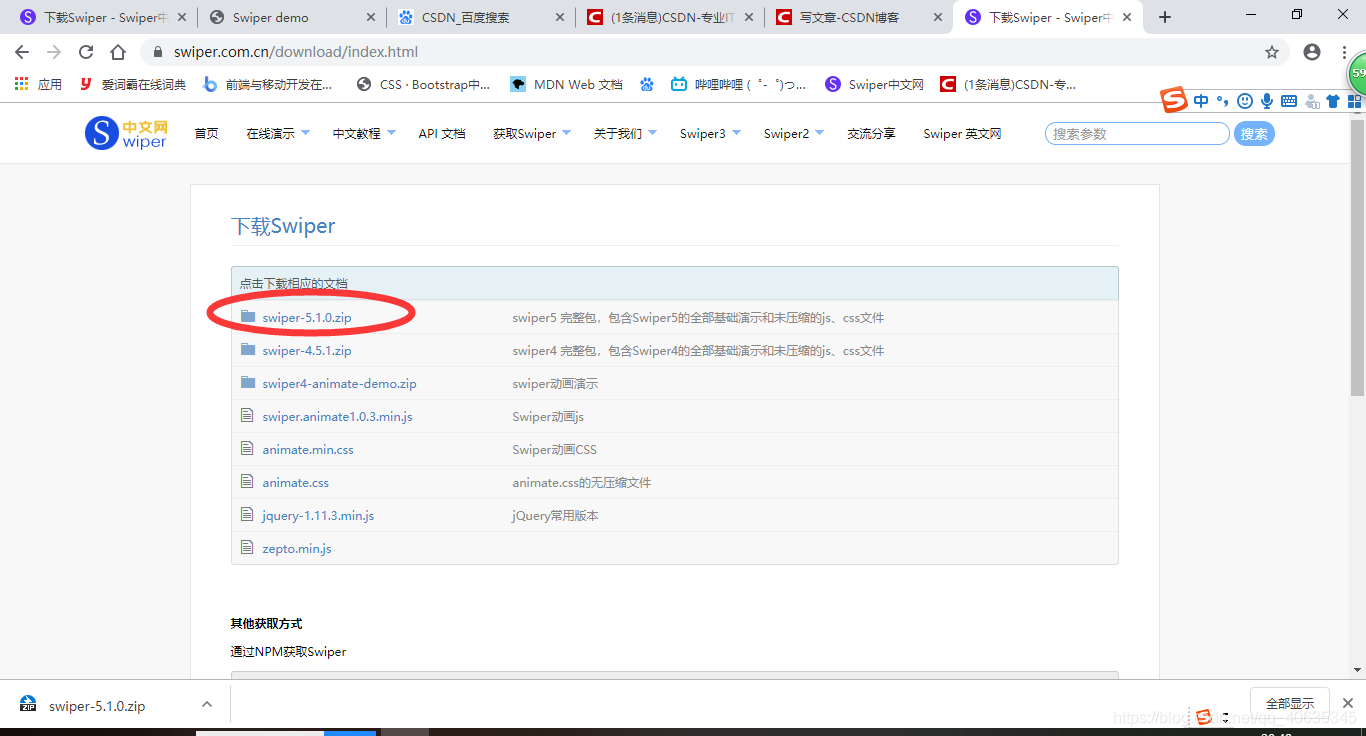
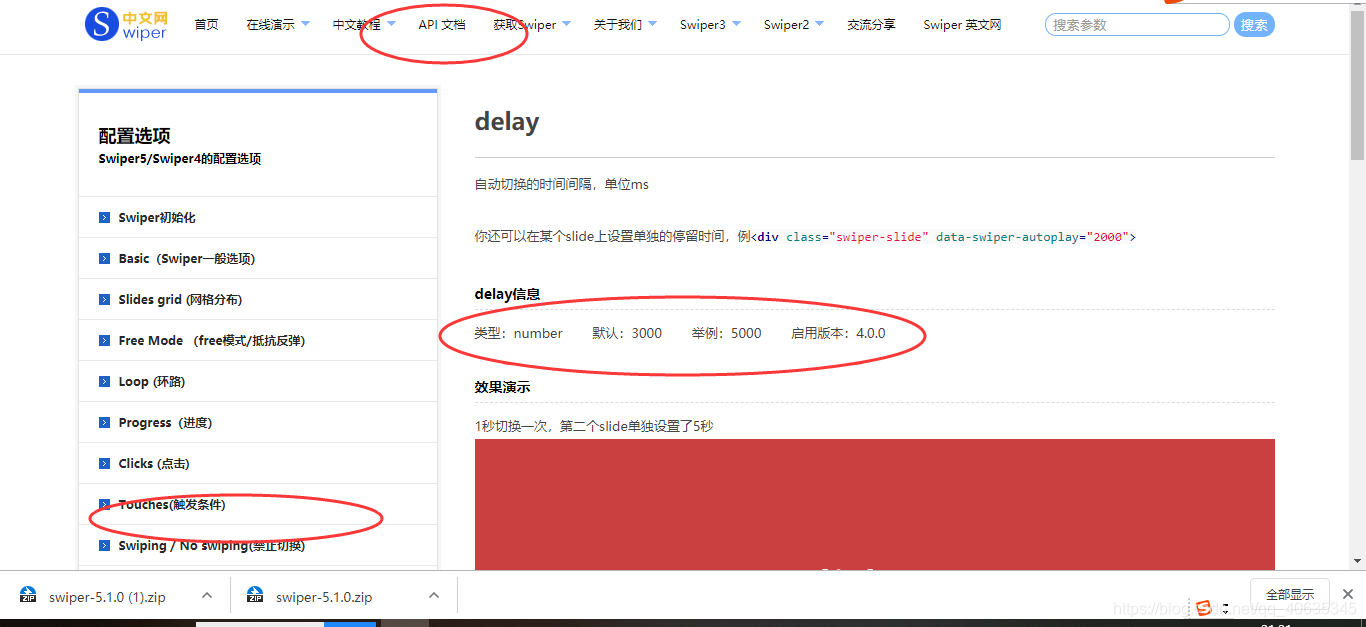
1、打开swiper中文官网地址: https://www.swiper.com.cn/
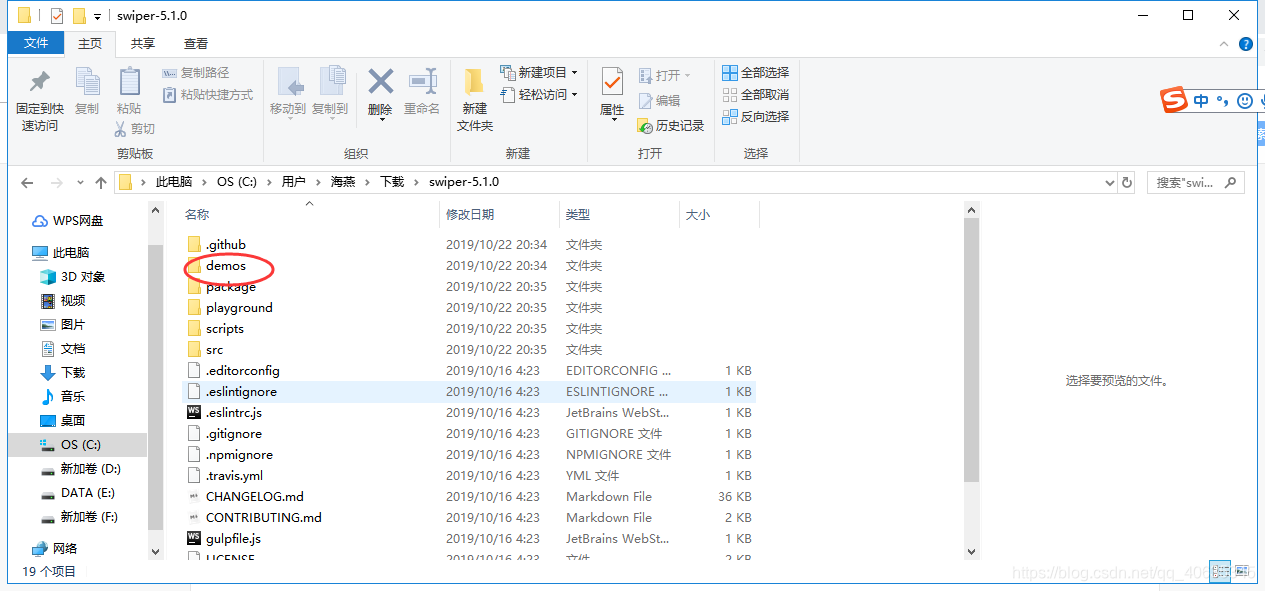
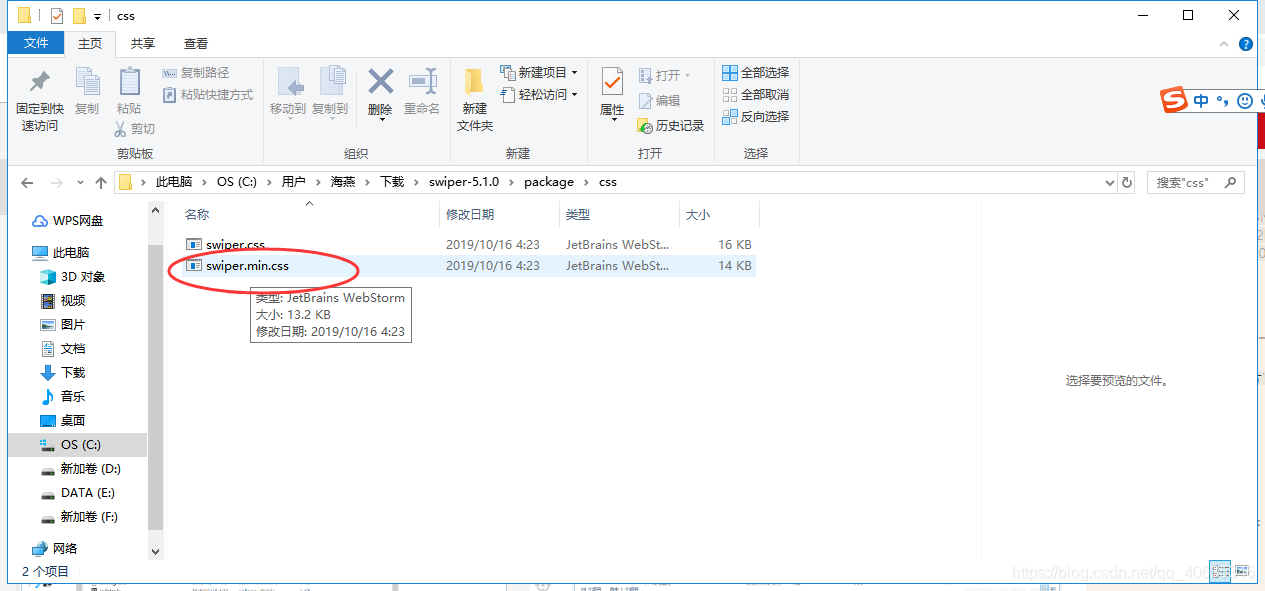
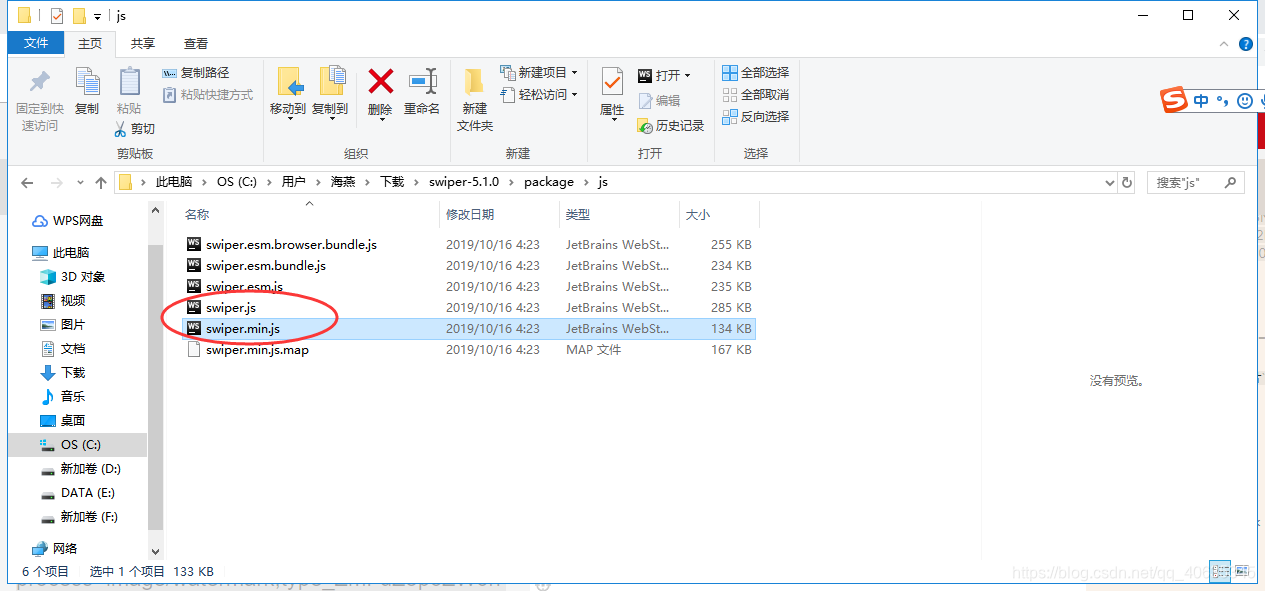
2、找到相应的css和js文件,并复制粘贴到需要使用的文件夹中。





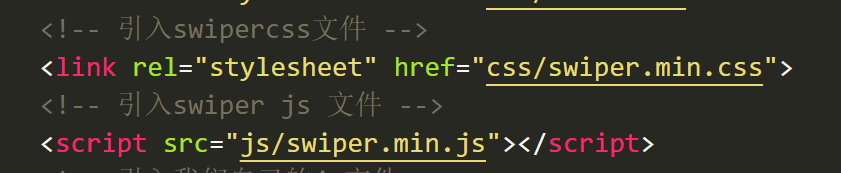
3、引入swiper的css文件和js文件到页面中

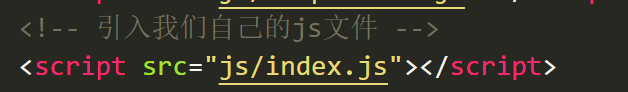
4、创建引入自己的js文件

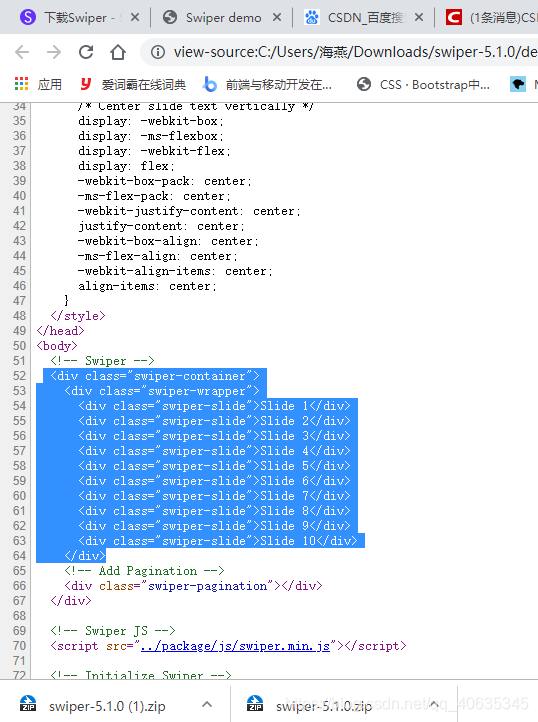
5、引入结构,注意不要更改类名,里面的内容可以更改 例如插入图片

6、引入样式

7、把js引入,放入自己新建的js文件中
(注意:如果想要页面加载完了之后再执行,可以在引入的js代码外面加上window.onload = function() {
....
}









 ,通过查看修改
,通过查看修改













 6425
6425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








