1.项目搭建
create-react-app是Facebook官方推出的脚手架,基本可以零配置搭建基于webpack的React开发环境
步骤:
打开控制台
进入你想要创建项目的目录文件下面
依次执行以下命令
npm install -g create-react-app /*搭建一个全局的脚手架*/
create-react-app my-demo /*创建项目 my-demo是项目名字*/
cd my-demo /*进入目录 然后启动*/
npm start执行完毕即可快速创建React开发环境
可以在http://localhost:3000/ 查看项目
2.遇到的问题
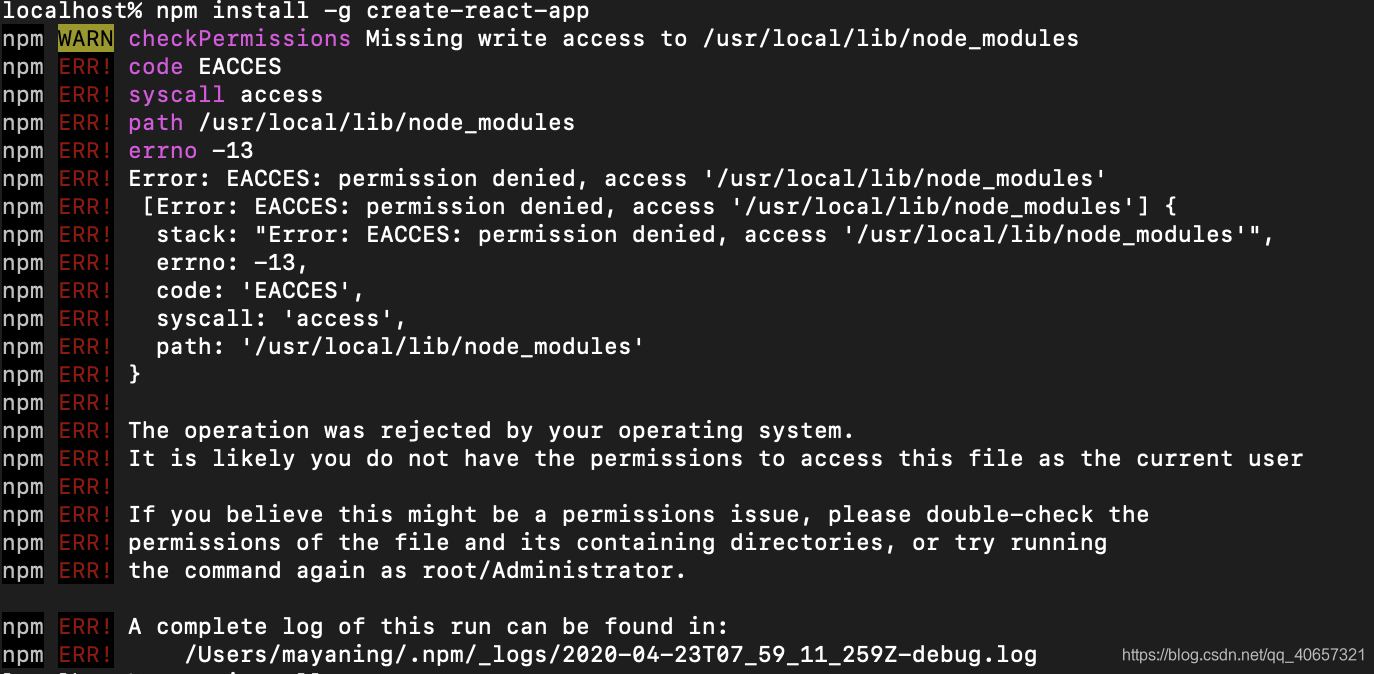
在执行npm install -g create-react-app,出现报错,如下:

解决方法:把npm 换成cnpm,就好,但是cnpm又出现以下错误:

上面permission denied问题解决,这是因为没有权限,所以在前面加上sudo,就好了,如下:(作者亲测有效哦😯),在执行后面步骤,非常顺利哈哈哈哈😁。






















 1289
1289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








