React
react是一个将数据渲染为HTML视图的开源js库
引入antd
yarn add antd
在index.tsx中引入antd.css报错
在主样式中引入
@import "~antd/dist/antd.css";
使用Ant Design Pro
安装:yarn create umi
引入@rollup/plugin-node-resolve
devDependencies->"@rollup/plugin-node-resolve": "^13.3.0"
postcss.config.js->plugins-> ++nodeResolve()
使用event时ts类型设置
const inputChange = (e:React.ChangeEvent<HTMLInputElement> ) => {};
vue
const inputChange = (e:Event)=>{
const val = (e.target as EventTarget)?.value
}
//扩展EvenetTarget类型
declare interface EventTarget{
value:string;
}
安装router6
npm install react-router-dom@6
引用:https://blog.csdn.net/weixin_48201324/article/details/123810620
无法自动补全修改:https://blog.csdn.net/qq_44185558/article/details/124680828
引入normalize.css
npm:https://www.npmjs.com/package/normalize.css
新建react+ts项目
引用:https://blog.csdn.net/m0_56540662/article/details/124267829
npx create-react-app testproject --template typescript
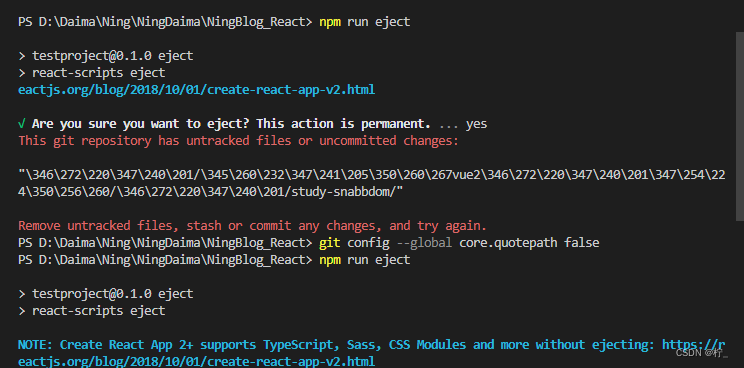
npm run eject时报错:暴露webpack配置文件
出现中文乱码\346\240\210/
解决方式:在终端运行git config --global core.quotepath false
再次运行,就是中文
引用:https://blog.csdn.net/u010728594/article/details/113895150

react引用less文件样式不生效
引用:https://blog.csdn.net/Hemi_he/article/details/125087514
修改react启动端口,打开浏览器配置
引用:https://blog.csdn.net/tuzi007a/article/details/124998839
报错Parsing error: [BABEL] [在文件的最前面报错]
引用:https://blog.csdn.net/weixin_39786582/article/details/125068541
使用redux-toolkit库
引用:https://juejin.cn/post/7101688098781659172























 1971
1971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










