表格 table
表头 thead
表体 tbody
表尾 tfoot
行 tr
列 td
列 th
表格属性
cellspacing: 单元格与单元格之间的间距
cellpadding: 单元格的内边距
border: 1 表格边框大小
width: 表格宽度
单元格属性
colspan: 单元格跨列
rowspan: 单元格跨行
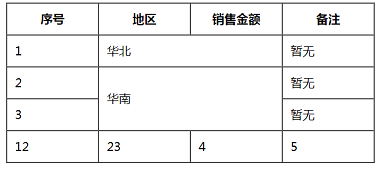
如图:

<!-- 表格 -->
<table border="1" cellspacing="0" cellpadding="10">
<!-- 表头 -->
<thead>
<!-- 行 -->
<tr>
<th width="100">序号</th>
<th width="100">地区</th>
<th width="100">销售金额</th>
<th width="100">备注</th>
</tr>
</thead>
<!-- 表体 -->
<tbody>
<tr>
<t







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4517
4517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








