第一种方式:
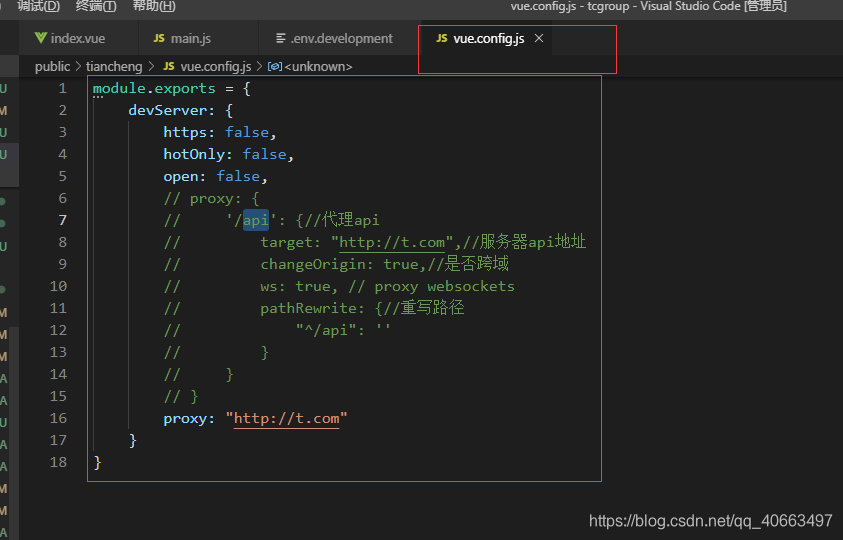
vue.config.js配置如下(代理模式或者是正常模式写法都可以):
module.exports = {
devServer: {
https: false,
hotOnly: false,
open: false,
// proxy: {
// '/api': {//代理api
// target: "http://t.com",//服务器api地址
// changeOrigin: true,//是否跨域
// ws: true, // proxy websockets
// pathRewrite: {//重写路径
// "^/api": ''
// }
// }
// }
proxy: "http://t.com"
}
}

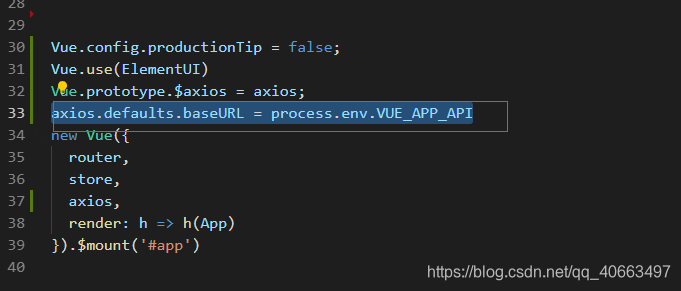
main.js配置如下:
axios.defaults.baseURL = process.env.VUE_APP_API
在main.js里面加入如下这行代码,做跨域准备

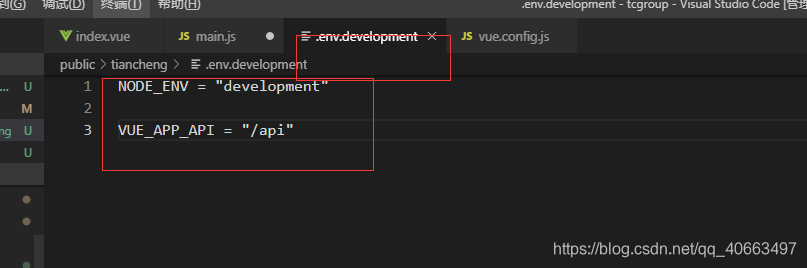
在根目录下创建一个名为.env.development的文件
此环境为生产环境VUE_APP_前缀固定,后面加的API其他两个文件统一
NODE_ENV = "development"
VUE_APP_API = "/api";

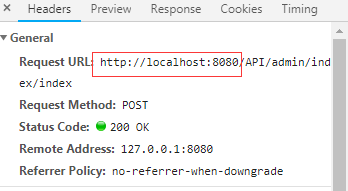
是否跨域成功有一个明显的标志,就是请求时如果请求头是localhost开始,并且请求成功,那说明已经跨域

反过来说如果请求头是后端的之后开始,并且请求成功,是说明后端做了跨域





















 1429
1429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








