1、集入js-sdk 我使用的是jweixin-module
npm install jweixin-module --save2、初始化js-sdk
参考微信公众号官网概述 | 微信开放文档
通过后台获取签名等(找你们后台要接口,后台参考官网文档中附录1-JS-SDK使用权限签名算法)
const jweixin = require('jweixin-module')
export function initShare() {
getSignInfo()//后台接口
.then(res => {
jweixin.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: APP_ID, // 必填,公众号的唯一标识
timestamp: res.data.sjc, // 必填,生成签名的时间戳
nonceStr: res.data.noncestr, // 必填,生成签名的随机串
signature: res.data.sign, // 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: ['wx-open-launch-weapp', 'wx-open-launch-app']
});
jweixin.ready(function() {
});
jweixin.error(function(err) {
});
})
}
3、在main.js引入wx-open-launch-weapp标签
要用push方法,否则uni组件会被替换
Vue.config.ignoredElements.push('wx-open-launch-weapp')4、在跳转小程序位置使用标签
<wx-open-launch-weapp appid="" username=""
>
<script type="text/wxtag-template">
<style>
.btn-open-weapp{
width: 100%;
height: 200px;
border: none;
color: #B0240A;
font-weight: bold;
background-color: #fe917a00;
}
.btn-open-weapp::after {
border: none;
}
.btn-open-weapp::before {
border: none;
}
</style>
<button class="btn-open-weapp"></button>
</script>
</wx-open-launch-weapp>appid 是小程序appid username是gh_开头的原始码
过程中遇到的问题
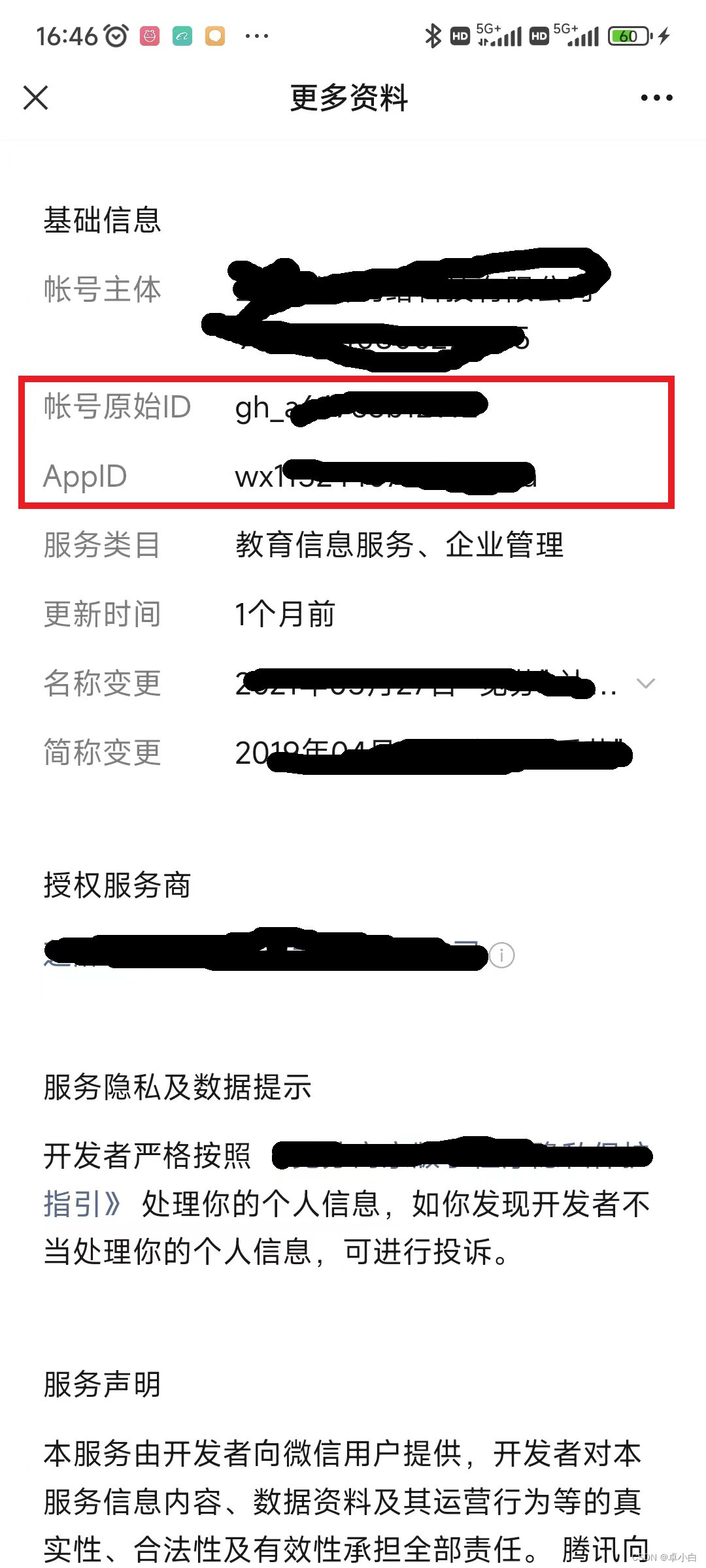
1、找到非自己开发小程序appid
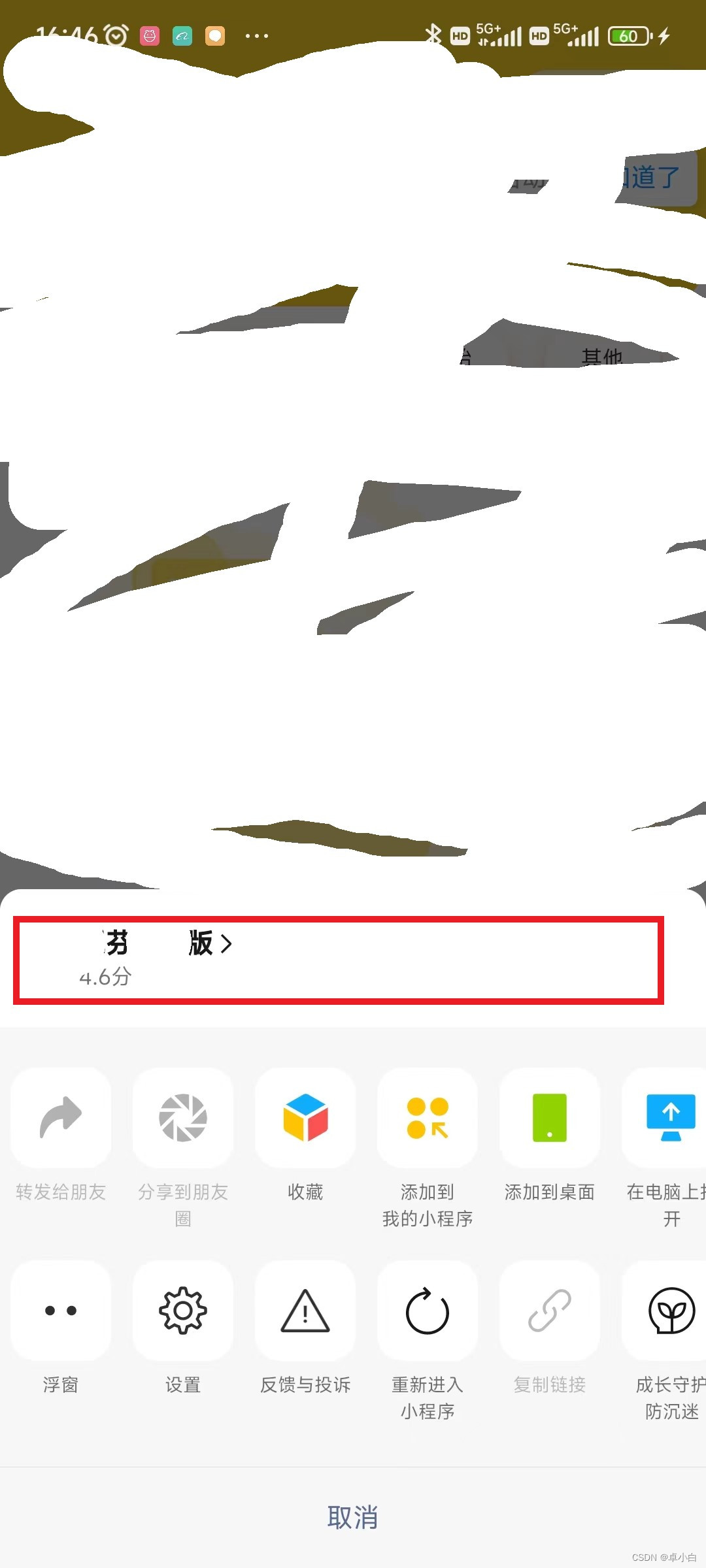
(1)打开想要跳转的小程序
(2)点击右上方三个黑点
(3)点击弹窗中小程序的名字,打开小程序的介绍
(4)点击更多资料


2、wx-open-launch-weapp没用
(1)初始化时候未初始化标签
openTagList: ['wx-open-launch-weapp', 'wx-open-launch-app'](2)使用时标签内btn范围太小
3、wx-open-launch-weapp样式问题,因为wx-open-launch-weapp内的button不能用界面中的css,而且非正式环境无法显示(开发环境jssdk无法初始化)
让wx-open-launch-weapp覆盖在展示组件之上,宽高和展示组件一样设置透明
style="position: absolute;top: 0;left: 0;opacity:0.1"




















 4993
4993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








