提示:以下是本篇文章正文内容,下面案例可供参考
一、说明
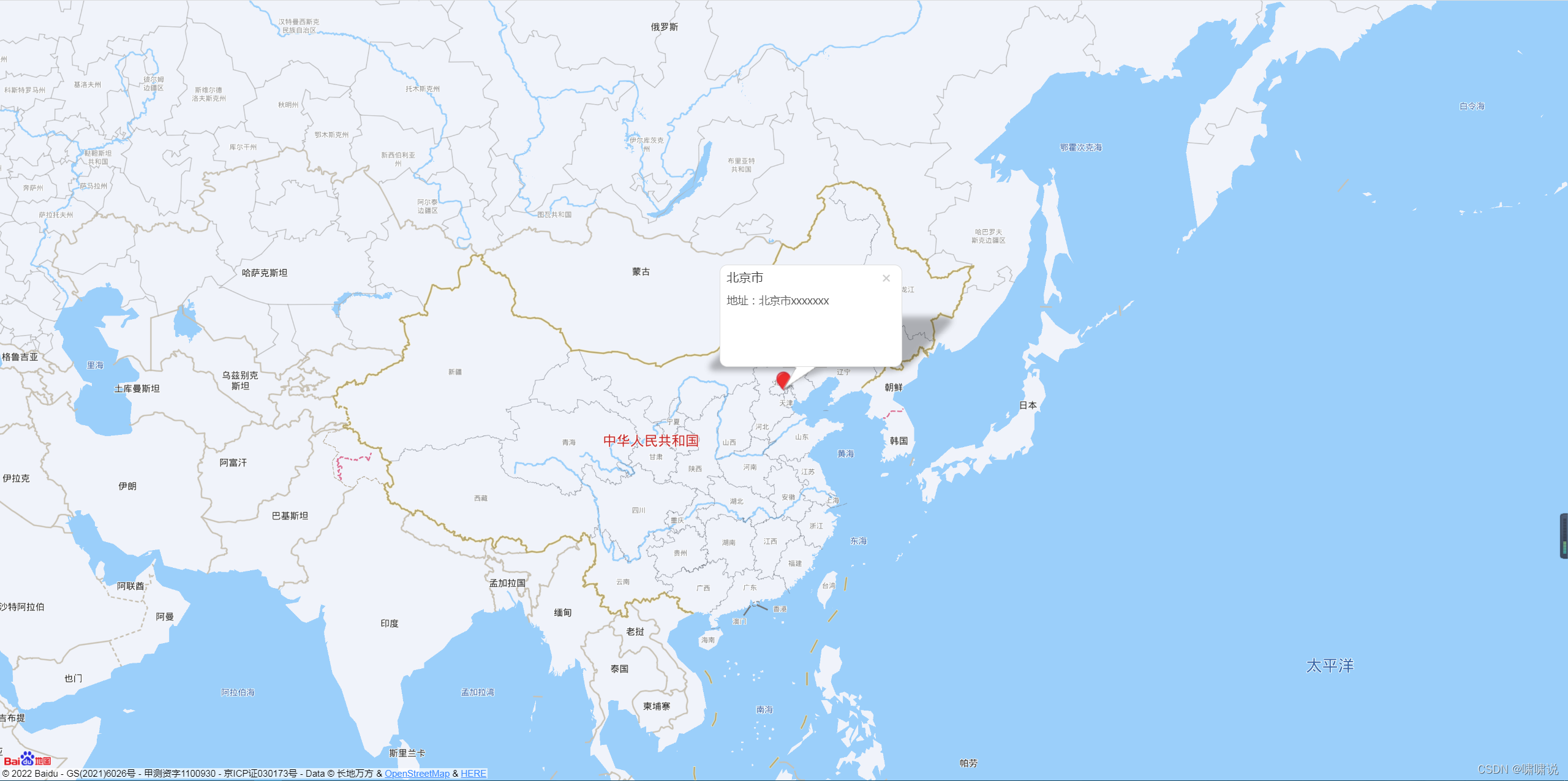
通过HTML调用百度地图API,在指定位置显示出地图,并且在目标位置标注,标注中显示具体位置和目标地址。(效果图如下)

二、代码
秘钥申请地址:百度地图开发平台
账号和教程:百度地图API账号和获取密钥
<!-- 以上效果图代码 -->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>地图点击查看详情界面</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script src="//api.map.baidu.com/api?type=webgl&v=1.4&ak=您的密钥"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script>
var map = new BMapGL.Map('container');
var point = new BMapGL.Point(116.85,39.85);
map.centerAndZoom(point, 5);
var marker = new BMapGL.Marker(point);
map.addOverlay(marker);
// 创建信息窗口
var opts = {
width: 200,
height: 100,
title: '北京市',
};
var infoWindow = new BMapGL.InfoWindow('地址:北京市xxxxxxx', opts);
// 点标记添加点击事件
map.openInfoWindow(infoWindow,map.getCenter());
marker.addEventListener('click', function () {
map.openInfoWindow(infoWindow, point); // 开启信息窗口
});
</script>
总结
以上就是今天要讲的内容,,大家可以在获取密钥后,直接复制粘贴到编译器,即可访问。
关于密钥,首先得有一个百度账号,然后点击我上面发的那个链接,没错看标题:JavaScript API大众版就是它,进去我们看左上角会有一个获取密钥的链接,我们点一下。获取成功以后,我们点击创建应用,随便填就可以的。这时在查看应用里面,我找到“访问应用(AK)”所对应的一段密钥,复制粘贴到代码第七行对应的位置。此时打开编写好的html页面就可以显示地图的信息了。
























 2651
2651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










