Artitalk
基于 LeanCloud 实现的可实时发布说说/微语的 js
官方文档其实讲述的很详细了,在此记录一下,方便以后维护。
另外欢迎来我的博客 火柴人儿的小站,本博客基于雨云-新一代云服务提供商搭建,性能高体验好,支持试用,大家可以去看看,推荐大家使用。
部署LeanCloud
建议使用国际版,使用国内版的话需要额外绑定一个已备案的子域名
-
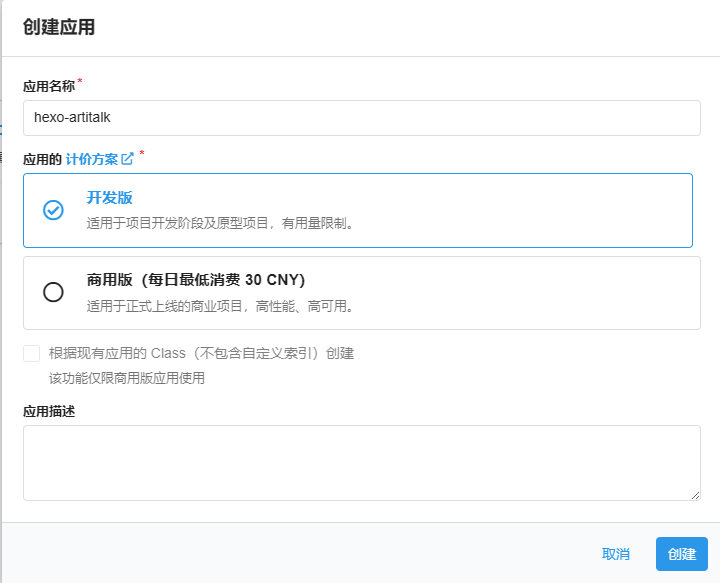
登录LeanCloud创建应用

-
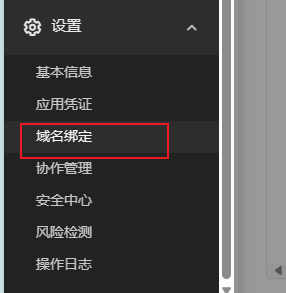
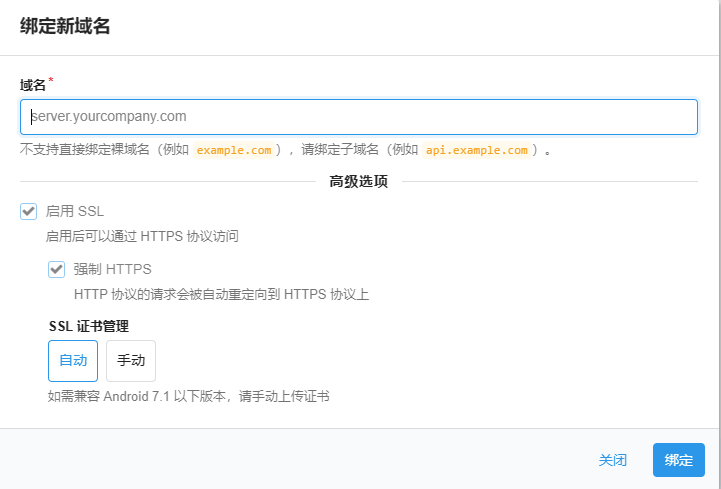
国内版的话需先绑定域名

这里只支持子域名,就是备案的域名额外解析一个带前缀的域名,例如我的域名abcd.com,子域名就可以是ziyuming.abcd.com,而且可以解析多个子域名

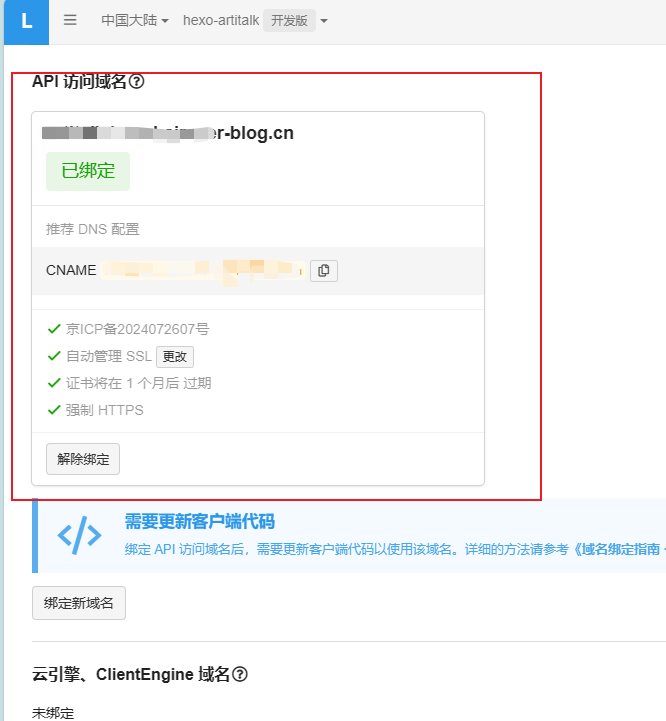
绑定之后到DNS解析处添加CNAME记录,等几分钟这里就会显示已绑定,这样就算绑定成功了

-
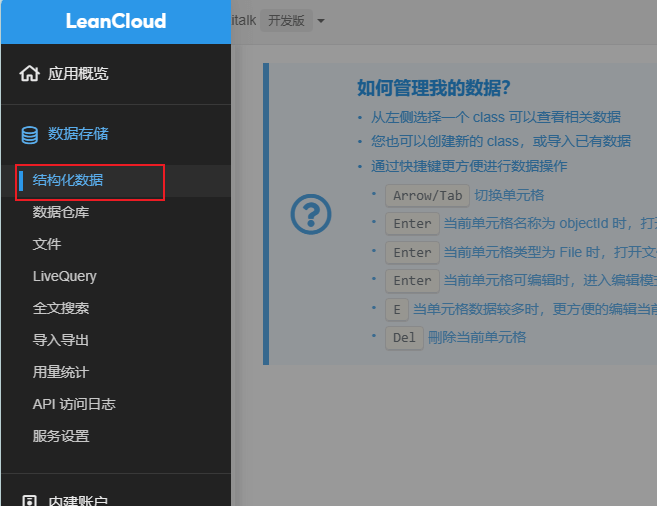
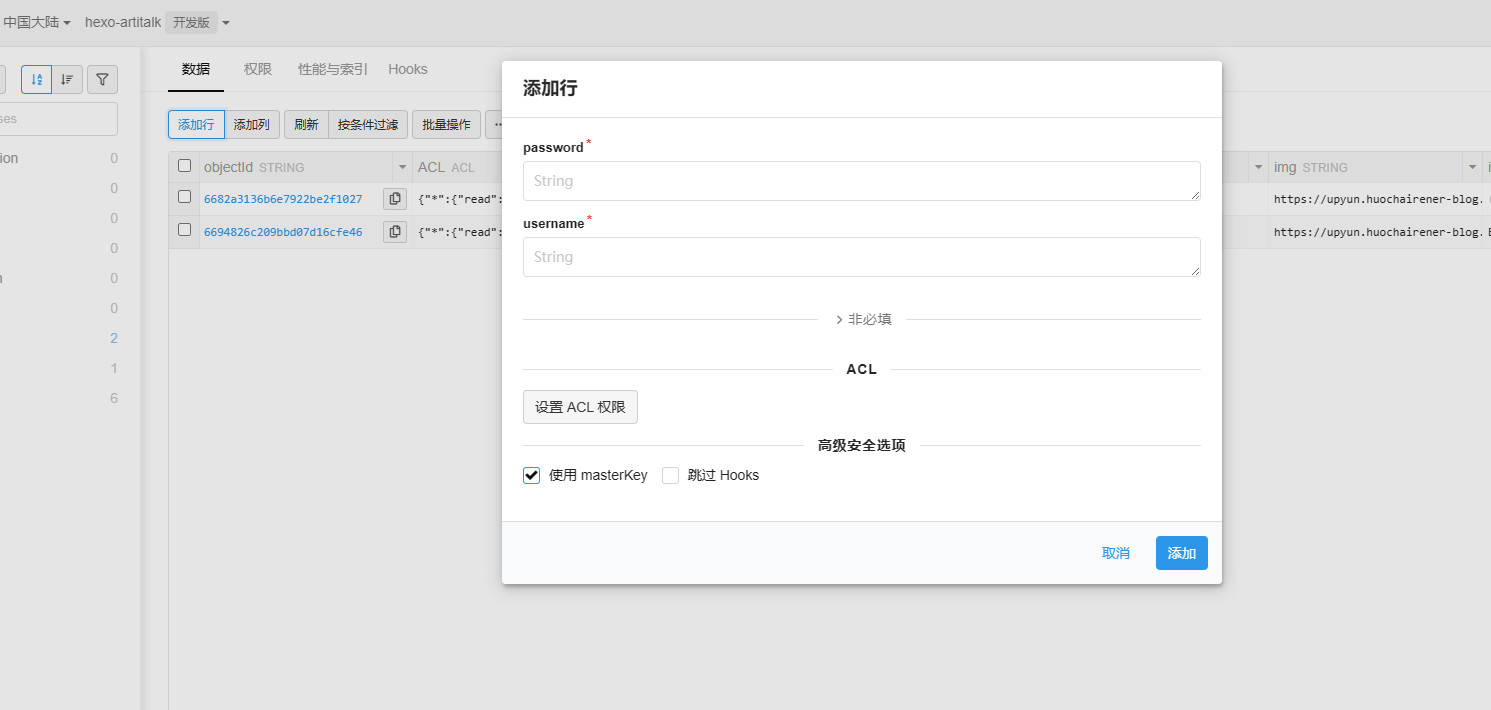
点击结构化数据➡️_User表➡️添加行

此为在博客页面登录artitalk所用的账号密码

-
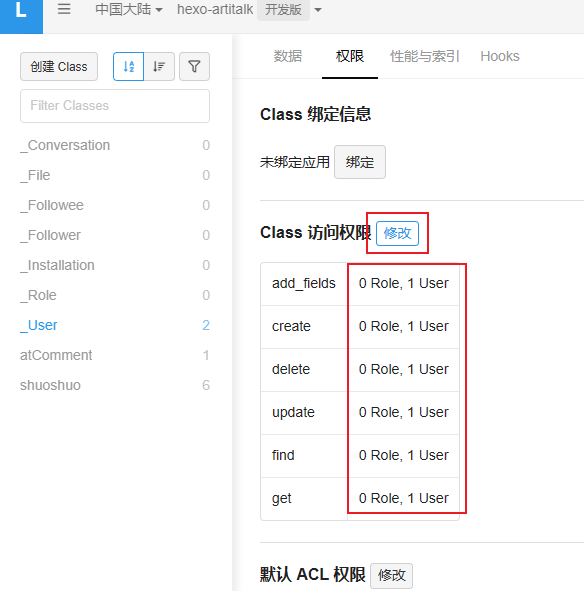
修改权限为刚才添加的用户

-
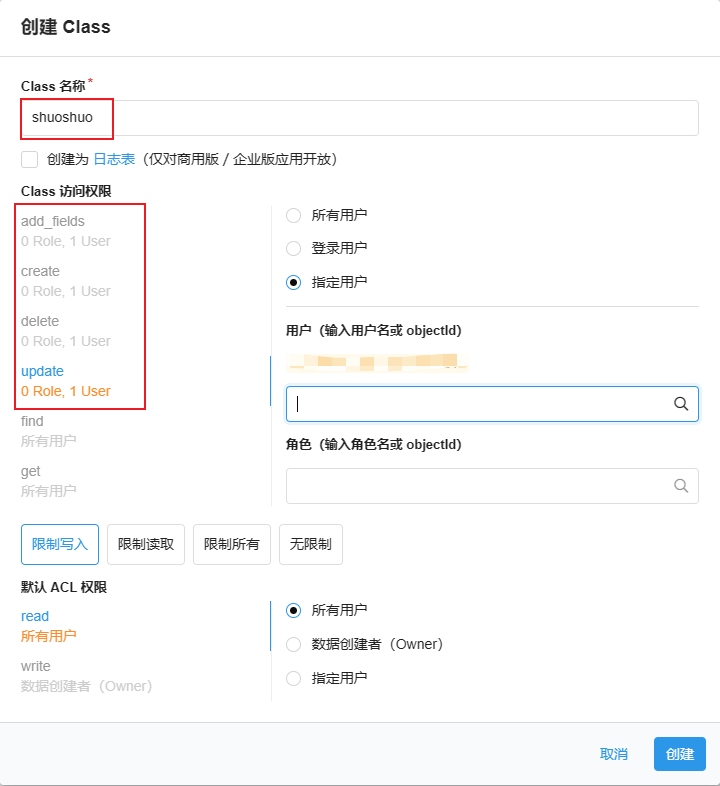
创建Class➡️shuoshuo➡️修改访问权限为刚才创建的用户

-
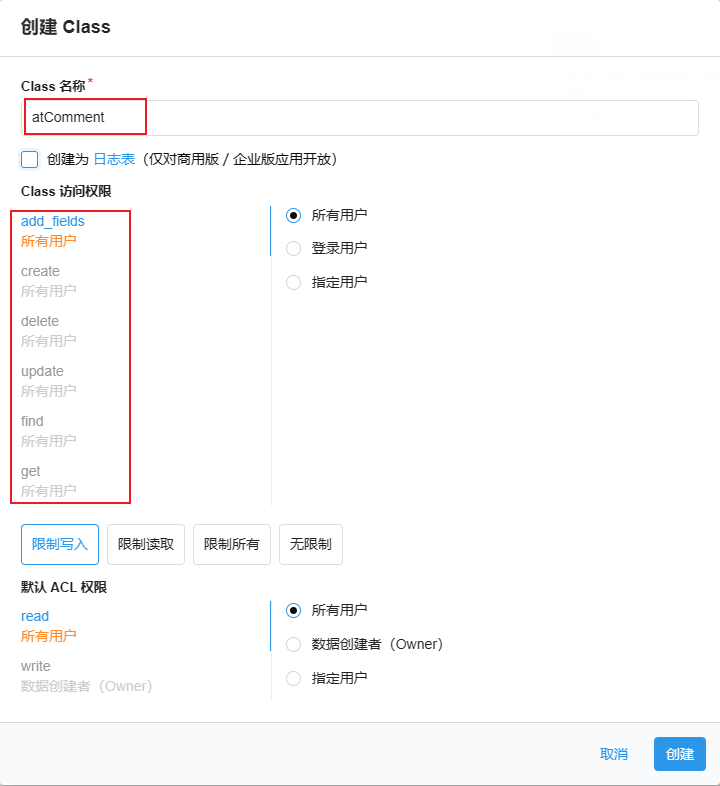
创建Class➡️atComment➡️访问权限为所有用户

-
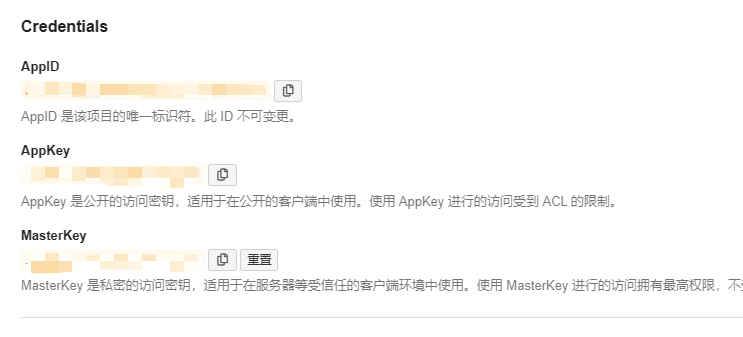
点击应用凭证,记下AppID和AppKey的值

-
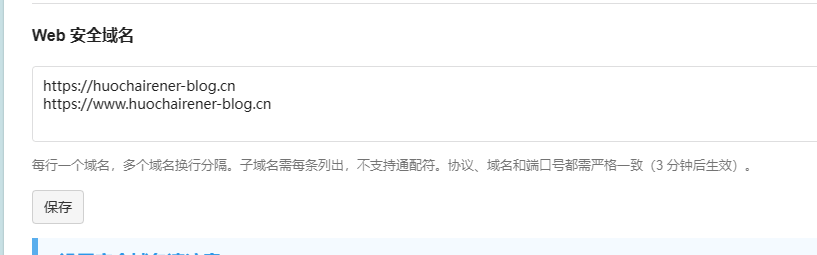
设置➡️安全中心➡️Web安全域名,填入自己的博客域名

配置Hexo
-
新建说说页面
hexo new page artitalk -
内容如下
--- title: 哔哔一下 date: 2024-07-15 09:30:28 type: 'artitalk' comments: 'false' aside: false top_img: https://xxxxxxxxxxxxxxxxxxxxxxxxxx.jpg --- <!-- 引用 artitalk --> <script type="text/javascript" src="https://unpkg.com/artitalk"></script> <!-- 存放说说的容器 --> <div id="artitalk_main"></div> <script> new Artitalk({ serverURL: 'https://xxxxxxxxxxxxxxxxxxxxxxxx',// Your LeanCloud site appId: 'xxxxxxxxxxxxxxxxxxxxxx', // Your LeanCloud appId appKey: 'xxxxxxxxxxxxxxxxxxxxxxx', // Your LeanCloud appKey color1: 'linear-gradient(45deg,rgba(109,208,242,0.75) 15%,rgba(245,154,190,0.75) 85%)', color2: 'linear-gradient(45deg,rgba(109,208,242,0.75) 15%,rgba(245,154,190,0.75) 85%)', }) </script> -
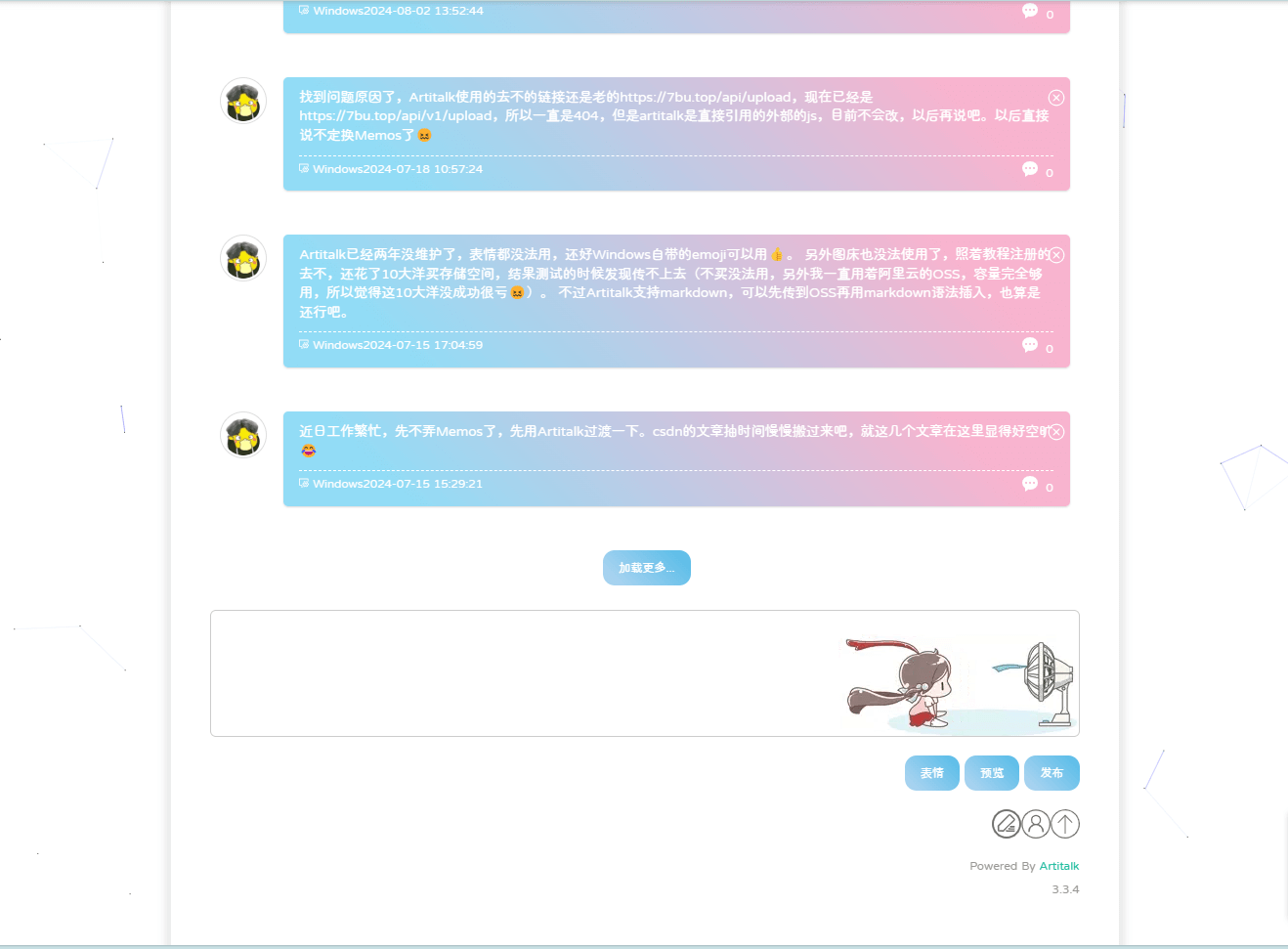
显示效果如下,想要有渐变色的话添加color1和color2即可

图床配置
因为artitalk很长时间没有维护,导致图床功能出现问题,所以需要进行修改才能使用,请移步我的另一篇文章查看Artitalk配置图床






















 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










