el-table给表格中的行设置背景颜色 elemen官方文档提供了一个示例查看官方示例如下所示

这里实现比较简单 具体代码如下:
关键字是这个:row-class-name=“tableRowClassName”
<el-table
:data="tableData"
border
style="width: 100%"
align="center"
:row-class-name="tableRowClassName"
>
<el-table-column prop="date" label="工单编号" align="center"></el-table-column>
<el-table-column prop="name" label="产品名称" align="center"></el-table-column>
<el-table-column prop="address" label="状态" align="center"></el-table-column>
</el-table>
添加style样式 改成自己需要的颜色就好了
<style>
.el-table .warning-row {
background: #31a354;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
关键JavaScript代码
这里的rowIndex 代表的是表格中的行 除开表头从0开始数 return出去在style中对应的样式
不过这里是静态的添加背景色
methods: {
tableRowClassName({ row, rowIndex }) {
if (rowIndex === 1) {
return "warning-row";
} else if (rowIndex === 3) {
return "success-row";
}
}
}
我们可以通过拿row中的数据来根据对应条件添加背景色
row则代表表格行中的数据 根据自己需要的条件修改
tableRowClassName({ row, rowIndex }) {
if(row.name == '阳光男孩'){
return 'warning-row'
}
}
效果如下

官网给出的例子只有一整行的背景色添加 假如我想从产品名称开始添加背景色 则需要用到另外个方法

看一下效果
这里从最后一行的第二列开始 才设置背景颜色

代码如下
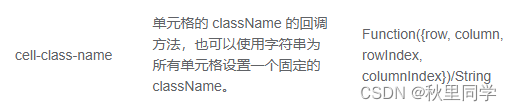
HTML还是和上面一样 只是把row-class-name换成cell-class-name
<el-table
:data="tableData"
border
style="width: 100%"
align="center"
:cell-class-name="tableRowClassName"
>
<el-table-column prop="date" label="工单编号" align="center"></el-table-column>
<el-table-column prop="name" label="产品名称" align="center"></el-table-column>
<el-table-column prop="address" label="状态" align="center"></el-table-column>
</el-table>
关键JavaScript代码
这里多了个columnIndex 代表的是列数 最左侧从0开始 当列数大于或等于1并且row.name是阳光男孩则会添加这个背景色
methods: {
tableRowClassName({ row, rowIndex, columnIndex }) {
if (
columnIndex >= 1 &&
row.name == "阳光男孩"
) {
return "success-row";
}
}
}
style和上面一样





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








