前端小样式兼容IE
昨天下班之后领导发来一个样式错乱的截图给我,然后我在常用浏览器测了个遍也没发现,然后问领导是哪个浏览器,他说是360浏览器兼容模式下,我打开发现这些兼容是给到IE的,然后我就发了个666。


就是这个确定和取消的按钮到了下面了,如果我直接改肯定是会波及其他浏览器的,只能用js识别IE浏览器,然后通过js改变css样式。
最痛苦的是360浏览器兼容模式下,没法审核元素,我只能下载一个IE来调。
最后我确定了改哪个class,就开始动工了。
代码如下:
if (!!window.ActiveXObject || "ActiveXObject" in window){//判断是否IE
var class= document.getElementsByClassName('layui-layer');
console.log(class)
class.item(0).style.height = '';
}else{//其他浏览器不用再去处理
// console.log('fff')
}
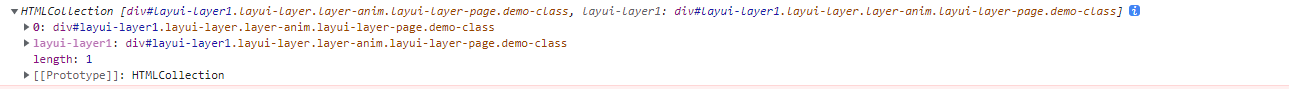
打印元素结果:


打印出来是只有一个,所以我直接不用循环直接进行修改了。
遇到的问题点主要还是审查元素的时候,要精准,且不能用变化的id和class,然后就是应该把代码写在哪里的问题,我一开始写在最前,是没有起到效果的,知道我找到触发的那个js才弄成功的。
最后效果图:
























 82
82











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








