容易用到的样式
1.保持文字不换行:white-space:nowrap;
2.图片不拉伸:flex-shrink: 0;
3.关于手势:
(1)div{ cursor:default }默认正常鼠标指针
(2)div{ cursor:hand }和div{ cursor:text } 文本选择效果
(3)div{ cursor:move } 移动选择效果
(4)div{ cursor:pointer; } 手指形状 链接选择效果
4.控制文字限制行数,超出用省略号:
display:-webkit-box;
-webkit-line-clamp:2; /* 行数 */
-webkit-box-orient: vertical;
overflow:hidden; /* 超出隐藏 */
text-overflow: ellipsis; /* 省略号 */
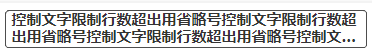
效果图:

关于CSS选择器
- p:nth-child(n) 属于其父元素的第n个子元素 (我们可以给某个子元素,设置额外的样式。)
- p:nth-child(odd) 、p:nth-child(even) -> Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)我们可以为奇数和偶数 p 元素指定你想要的样式。
- p:nth-child(an+b) 使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
- p:last-child 指定属于其父元素的最后一个子元素的 p 元素的样式
(我常常用到就这些)
(第一次写博客,也不知道发布以后还能不能再编辑,那就先试试吧)





















 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








