本文使用 css var 变量结合 vue 动态绑定,更改 link 标签达到更换主题的目的。
主题效果
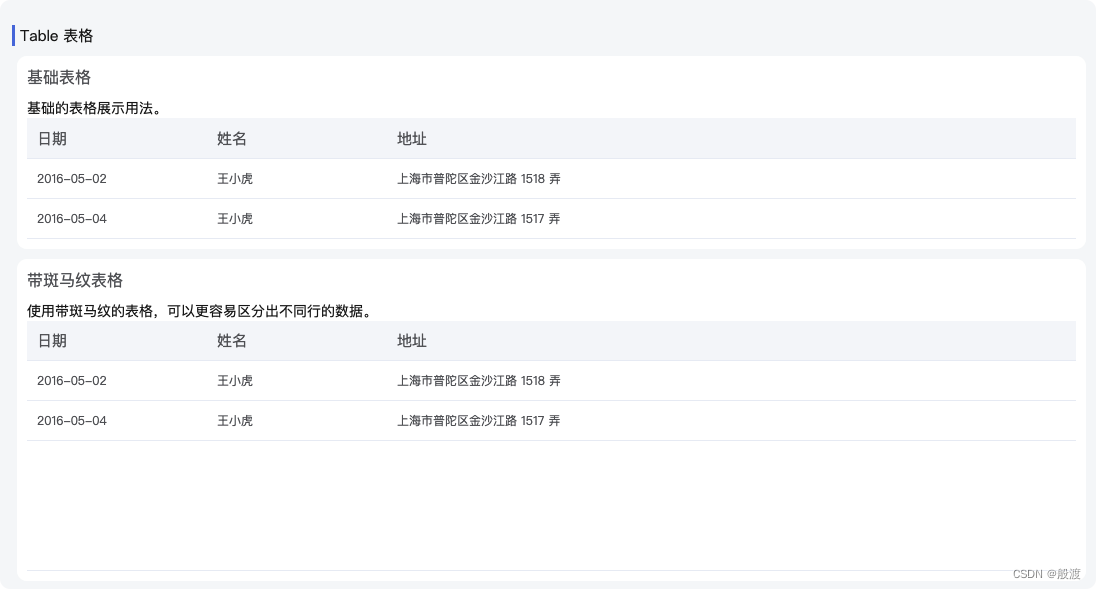
White 白色主题

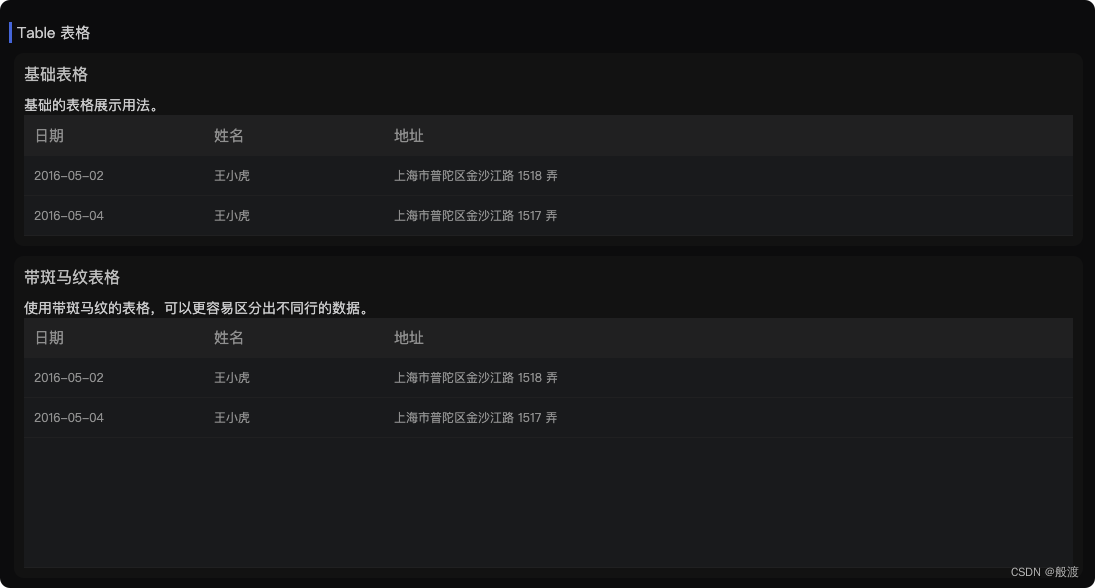
Dark 暗色主题

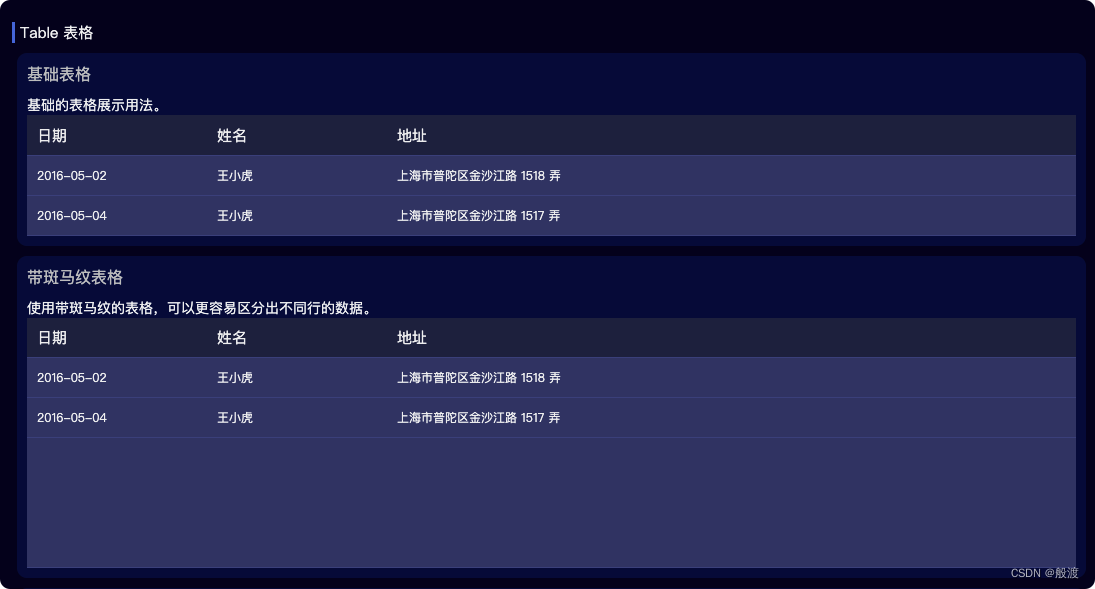
Blue 蓝色主题

实现逻辑
1. 在 vue 项目下的 public/style 下创建样式文件,如 global-dark.css
输入如下内容:
:root {
--body-background-color: #030324;
--title-text: #c8c8c8;
--light-text-color: #f1f1f1;
--dark-text--color: #1f1f1f;
--selected-active-text: #409eff;
--primary-text-color: #f1f1f1;
--layout-header-color: #2e216c;
--layout-body-color: #272c4d;
--layout-aside-color: #1f2443;
/* 表格 */
--el-table-header-background-color: #2b2b2c;
--el-table-header-text-color: #82827d;
--el-table-border-color: #2b2b2c;
--el-table-body-color: #222325;
--el-table-body-color-hover: #171717;
--el-table-body-text-color: #a0a0a0;
--el-table-tr-hover-color: #80b1f158;
--el-table-tr-bottom-border-color: #80b1f129;
--el-table-border-shadow: none;
}2. 拷贝 ElementUI 的样式文件 element-ui@2.15.9.css 到路径:src/assets/css。
3. 在 main.js 中引用文件
import ElementUI from 'element-ui';
import './assets/css/element-ui@2.15.9.css';3. 在 App.vue 中使用 link 标签引入 global-dark.css 文件
<template>
<div id="app">
<link :href="`style/global-${themeMode}.css`" rel="stylesheet" />
<router-view />
</div>
</template>
<script>
import { mapGetters } from 'vuex';
export default {
name: 'App',
components: {},
data() {
return {};
},
computed: {
...mapGetters(['themeMode'])
},
created() {
console.log('this.themeMode: ', this.themeMode);
},
methods: {}
};
</script>
<style lang="scss"></style>
4. 更改 element-ui@2.15.9.css 中的样式值为 global-dark.css 中的变量
.el-table {
position: relative;
overflow: hidden;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
width: 100%;
max-width: 100%;
font-size: 14px;
color: var(--el-table-body-text-color);
box-shadow: var(--el-table-border-shadow);
}
.el-table thead {
color: var(--el-table-header-text-color);
font-size: 15px;
font-weight: 70;
}
.el-table thead.is-group th.el-table__cell {
background: var(--el-table-header-background-color);
}
.el-table .cell {
-webkit-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden;
text-overflow: ellipsis;
white-space: normal;
word-break: break-all;
line-height: 23px;
padding-left: 10px;
padding-right: 10px;
color: var(--el-table-body-text-color);
}
...5. 运行项目即可查看效果
完整项目代码请点击链接:始技小店,有偿获取。





















 928
928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








